交互设计师专业能力体系
编辑导语:如何构建与提升交互专业能力呢?这可能是许多交互设计师在思考的一个问题。本文作者基于个人工作总结与外部市场要求,梳理汇总了“交互岗专业能力体系”,希望能给你带来帮助。

当前互联网各行业告别了用户数快速增长的红利期,企业逐步进入精细化运营阶段,对从业者的要求也从“广纳天下贤士”转为了“大浪淘沙只求良才”。尤其是面对外部客观环境萧条的大背景,企业业务会战略性收缩,对应聘人员的能力要求相比之前会更加严苛。
近期收到不少后台粉丝的提问,大多数问题都是“围绕如何构建与提升交互专业能力”。回顾我这几年的工作经验,自己也在不断反思总结这个方向性的命题。基于个人工作总结与外部市场要求,梳理汇总了“交互岗专业能力体系”,与大家共勉!
希望为初入交互设计行业的新人、发展到一定阶段的中高阶交互设计师、以及有一定工作经验的视觉设计师:针对学习交互思维、突破专业能力瓶颈、或者转岗提供一些帮助(仅作为参考,毕竟不同人划分方式会有差异,这里不做争论)。
本文分为两部分:
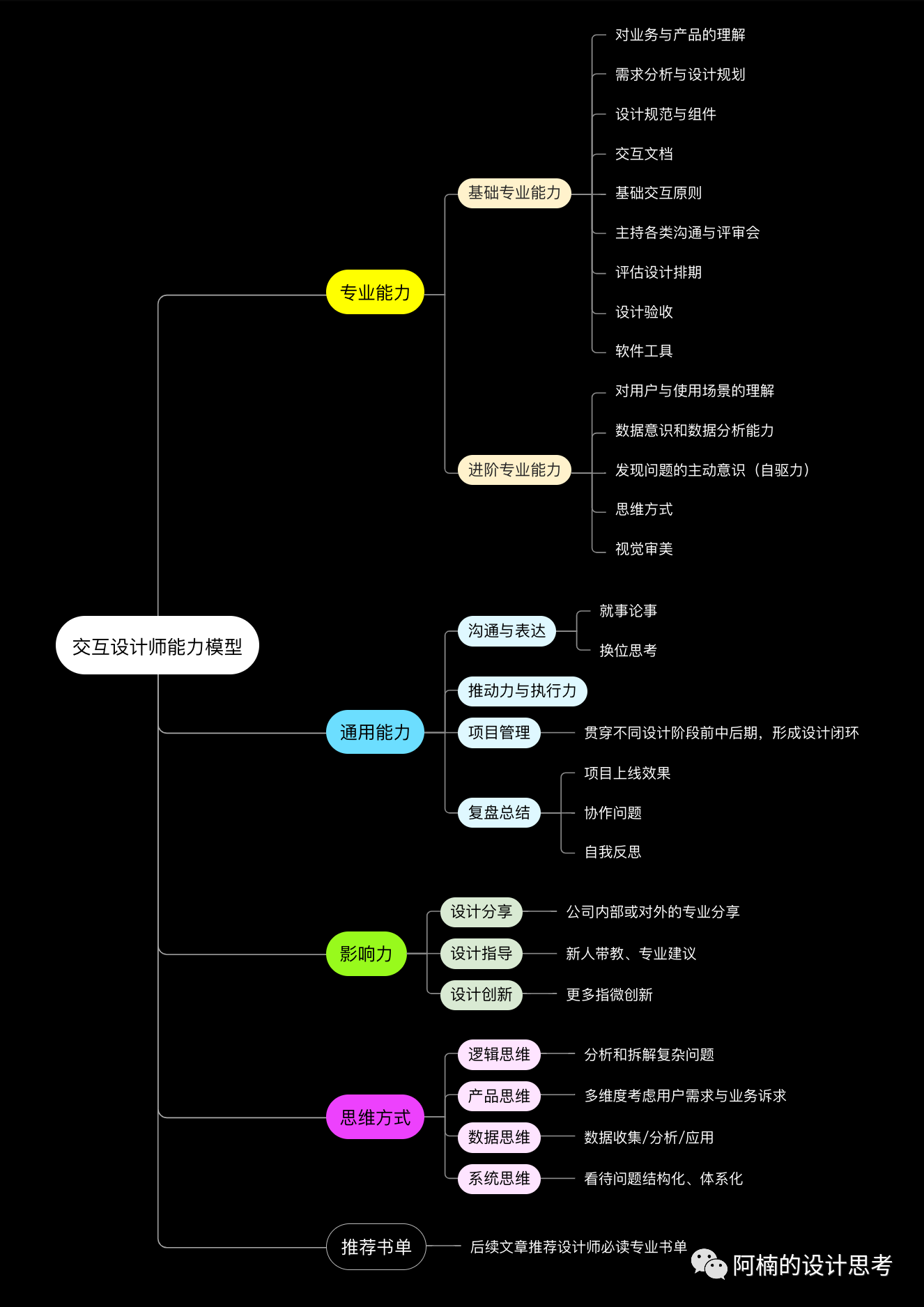
- 交互设计师能力模型:直观概览交互设计师需要具备的能力类型及对应能力的核心要素。
- 交互岗专业能力描述:对能力模型中的核心要求展开说明“具体可落地的注意事项”。
一、能力模型图

二、交互岗专业能力描述
能力模型图中的每个点都可以很详细的写一篇专题文章,本文不做过多展开,只是抛砖引玉:向大家说明具体能力维度可提升落地的点有哪些。其中一些能力点我之前的文章中也有提及,以后有机会我会针对其他能力点单独梳理文章。
1. 基础专业能力

1)对业务与产品的理解
一直在强调交互设计师要尽可能前置到业务中,在设计工作的起始阶段对业务背景、业务目的、现阶段存在的问题、产品规划有一定程度的了解,为后续设计方案提供决策依据。
除了承接上游需求,许多设计师自主驱动的需求都建立在对业务的综合了解基础之上,如果仅是体验设计层面的优化,实践中很难获得上下游同事对其价值的支持和认可,想要落地就更加无从谈起了。
可以从以下几点逐步加强对各业务线、各终端产品的理解:
- 了解各个业务线或产品的阶段性或长远规划
- 多与产品经理、运营等上游同事沟通,深入了解产品发展的历史缘由
- 通过用研分析逐步了解不同产品的优势与不足
2)需求分析与设计规划
需求分析主要是指与产品经理的协作配合,有时候也会直接与运营、销售或者客户对接。交互设计师介入一般有两种方式:
- 业务方诉求明确,产品需求初稿规划完成,此时交互设计师介入,基于产品需求目的给出体验设计层面的建议。
- 只明确了要实现的业务目标,产品需求尚未明确,需要交互设计师与产品经理或业务方一起沟通共创,相当于协助产品明确需求的过程。
在这个阶段,交互设计师需要注意以下几点:
- 了解需求的背景与目的,需求方案的合理性,针对需求不合理之处提出质疑并综合考虑给出建议方案。
- 需求分析与设计规划时要尽可能平衡业务诉求、用户体验、技术可行性与实现成本等因素。
- 查看需求文档虽然是基本功,但是对于新人而言这里容易踩的坑比较多。不同产品经理描述风格与方式不同,也难免有一些规则遗漏,所以查看时若存在问题及时与产品经理沟通。
- 经过需求分析,交互设计师可以推导出整体的设计目标与设计策略。
3)设计规范与组件
设计规范是基于设计语言或设计指南而来的,不同公司产品会有不同的定义。根据业务复杂程度和产品特性,一些公司会梳理自己的设计规范,交互设计师重点关注交互层面的规范,也需要对视觉规范有一定了解。
设计组件是以设计规范为指导原则,为提升产研协作和开发效率而设定的UI组件库。这里需要注意:
- 设计组件一般分为基础组件和业务组件,基础组件类似Ant Design;业务组件则是依据公司具体产品使用场景决定的,比如电商类应用:产品列表的产品信息、直播模块等频繁被调用的、由多个基础组件组合而成的内容。
- 由于不同终端交互设置和操作方式存在差异,所以可能会有针对移动端、Pad端、Web端、TV端等多终端设计组件。
大家可以参考iOS人机交互指南与谷歌的MD系统级设计规范,目前市场上有许多开源的设计基础组件,比如Ant design、滴滴、腾讯、京东、有赞、饿了么等。
4)交互文档
设计方案具象化的呈现依靠“规范的交互文档”,输出交互文档注意以下几点:
①了解并绘制信息结构图
交互设计师绘制的信息结构图通常用于“信息层级的梳理”。比如一个网站或APP的导航划分与层级,可以通过信息结构图直观的呈现,也可以更直观的判断与其他内容的关联关系,确认是否符合用户的心理模型。可参考我之前写过的文章:你对信息架构图了解多少?
②了解并绘制任务流程图
对于逻辑判断比较复杂的项目,比如涉及多角色、多状态、多任务流、多终端时,任务流程图有助于设计师及相关查阅的人更快更清晰的了解需求。可参考我之前写过的有关流程图的文章:案例分析:绘制流程图需要注意哪些事项?
③绘制交互原型
关于如何绘制规范的原型图,几年前我写过一篇相关文章,里面提到的基础原则仍然适用:如何设计规范的原型图?
④交互说明的书写要求
关于如何将交互说明尽可能写的完备和细致,可以参考我之前写的两篇文章:
5)交互基础原则
这部分内容涉及到交互层面的一些“参考规则”,之所以叫参考规则是因为不是必须遵守,可能针对不同业务和产品会做适当补充或删减。比如页面打开方式研究、尼尔森可用性原则等。可以通过阅读一些专业书籍掌握理论知识,然后在实践项目中应用总结。
6)主持各类沟通会与评审会
交互设计师在日常工作流程中,会参与不同类型的会议,比如需求讨论会、需求评审会、设计评审会(交互与视觉内评与外评)、测试用例评审会、开发问题讨论会等。有的会议交互设计师作为参与方,有的作为主导方,因此需要对会议节奏和效率综合把控。
对于新人或初级交互,可以选择性地参加其他交互同事组织的以上相关会议,了解和熟悉如何高效开会达成会议目的。
7)评估设计排期
在日常项目流程中,需求评审过后交互设计排期需要首先给到,下游的视觉设计师、前端研发、甚至包括后端研发、以及测试工程师都需要根据交互文档给出各自更加精确的排期。
因此评估交互排期在项目流转过程中非常重要,如果评估排期少了无法按时交付,可能会造成下游同事时间不够,甚至导致项目延期;如果评估排期多了,对于有上线时间要求的项目,总体时间可能又会不够。
所以交互设计师只要做到根据自己手头时间客观评估即可。这里对于新手或初级交互而言,有两点注意事项:
- 承接的项目类型由简单到复杂过渡
- 交互排期需要包括“需求沟通时间、设计方案输出时间、评审时间、评审后调整时间等”,刚开始排期可以给自己多预留1-2天
对于一些项目周期紧张或者频繁变更,导致设计输出时间增加的需求属于特殊情况,需要另当别论。
8)明确交互验收内容
关于交互验收的流程和验收的具体内容,我之前有梳理成一篇文章可供参考:如何做好交互验收?
9)软件工具
既需要熟练使用设计相关的软件工具,比如交互常用的Axure、Figma、思维导图工具等;也需要跟上“软件出新的步伐”,比如Figma这种云端多人协作的设计工具诞生之后,过往使用Axure的交互设计师和使用Sketch的视觉设计师,都对它青睐有加。
2. 进阶专业能力

1)对用户与使用场景的理解
这块属于用研相关的内容,对于设计师而言一直在强调“平衡商业目标与用户体验”。通过参与或者使用一些定性或定量的用户研究方法,去真正理解产品对应的用户特征、用户想法和用户使用场景。我们可以通过以下方式逐步提升用研能力:
- 查阅公司内部已沉淀积累的用研资料
- 掌握并应用常用的用研方法,如“体验走查、竞品分析、AB测试、可用性测试、问卷调研、用户访谈等”
这里有两点注意事项:
- 有些公司可能没有资源推进用户研究,但至少你需要先掌握相关理论知识,学到的有价值的东西在未来总会用到的
- 还有一些公司有专门的用研部门,在用研方法和工具使用方面会更加专业,这种情况设计师与用户研究员协作配合会更加高效
2)数据意识和数据分析能力
许多设计师在项目中估计都在思考一个问题:设计如何赋能业务增长?
既然要衡量,那么数据指标就是最客观的依据了,数据虽然不能完整体现设计价值,但至少可以验证部分设计方案的优劣。这里设计师需要注意以下两点:
- 在日常工作流程中具备数据意识:无论是需求前期的分析阶段,还是设计开始实施之前,亦或是需求上线后的效果复盘,数据都作为有力的客观佐证,为你的设计决策提供依据。
- 培养数据分析能力:实际项目的数据分析过程可能会非常复杂,涉及到不同类型的数据指标、数据分析方法的应用、数据查看与配置工具、复杂的业务因素等等。需要你对业务和数据都比较了解,是一种综合能力的体现,需要日积月累的打磨。
3)发现问题的主动意识
在工作中无论是同事还是上级领导,都特别喜欢态度与行动积极的人。不要总是等着所谓的上游或者上级安排任务,自驱力要强,随着工作经验的累积,主动的发现问题、寻找解决方案、并推进问题解决。这也是区分不同水平设计师的标准之一。
4)思维方式
从认知心理学的角度分析,做一件事情经过“思想-决策-行为-结果-反馈”的过程,之后便进入了这个过程的一种正向或负向循环,所以思维方式是决定最终结果的本源。
对于产品设计者而言,需要重点打磨这几项思维能力:
- 逻辑思维:分析和拆解复杂问题的能力
- 产品思维:多维度考虑用户需求与业务诉求
- 数据思维:掌握数据的收集、分析和应用
- 系统思维:逐步学会结构化、体系化地看待问题
5)视觉审美
目前在大多数公司有明确的交互岗和视觉岗,在工作流程中各有专攻,交互设计师在产研流程中发挥“承上启下”的作用,所以需要了解视觉层面的理论知识,具备初级的视觉输出能力。
一些公司设定了“体验设计岗”,虽然号称是全栈型设计师,但专业能力还是有主辅性:比如主要专业能力偏交互,也具备一定的视觉专业能力。在互联网发展的早期只有视觉岗位,后来诞生了交互岗位,目前所谓的全栈体验设计师也是从最初的一个角色蜕变而来的。
各自分工协作有助于产品迭代的高效性,交互偏向于业务和产品端,注重逻辑梳理和需求分析;视觉重点是表现层、品牌调性和运营活动的形象展现。
3. 通用能力

这部分内容我之前特意写过相应的文章,参见:交互设计师该如何提升“软实力”?
4. 个人影响力

相信每位产品设计从业者在职业生涯中都处于不断升级打怪的状态,组织内你希望能够持续晋升,组织外可能有人希望通过社交加强专业交流和学习。无论组织内外,建立个人影响力的有效方式大概有以下几点:
1)设计分享
不限于具体形式,包括日常项目总结、软件工具使用、设计方法论应用等。
对内分享促进部门内学习提升;对外通过输出专业文章等方式分享,沉淀积累的同时,也能帮助有需要的人,顺带还能结交一些靠谱的朋友,不亦乐乎!
2)设计指导
当你已经是有几年工作经验的中高阶设计师,带教新人是一种传承责任,我们都是从初出茅庐一步步经历过来的,非常理解眼前这个行业小白有多么渴望在正确的指引下持续努力。多给予别人帮助,毕竟予人玫瑰,手留余香嘛!
3)设计创新
许多人一听这两个字就觉得有点可笑,该做的事情还没做好呢就谈创新?其实创新在我理解更多是一种“微创新”,可能会体现在你的每一次需求洞察中、设计方案的细节中,不要小看微创新,点滴积累之后,你会比别人更有想法和竞争力。
三、写在最后
设计师不能总是输出,更要持续输入才会有源源不断的创造力!想要系统地学习专业知识,性价比最高、成本最低、也最靠谱的方式是系统性地“阅读专业书”。后面我会写一个系列的专栏文章推荐“设计师必读的专业书籍”。
Tip:关注我的公众号,也欢迎与我深度链接。By the way,我组建了一个设计交流群,有可能会带大家练习提升交互专业能力,依据成员数量和热情具体再说,欢迎共创!
#专栏作家#
阿楠,微信公众号:阿楠的设计思考,人人都是产品经理专栏作家。高级交互设计师,专注B端产品体验设计,擅长逻辑分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















作者您好,想看您的后续的书籍推荐~
之前有写过,但这个平台说与他们部门栏目内容重合,没有允许发布。可以关注我公号里面有写
作者的文章条理太清楚了 看的我神清气爽 一直觉的交互设计是一个要学习很多很多东西的岗位心好慌 看完作者梳理的安心了一点哈哈哈 期待作者的书单 催更催更
对你有帮助就好,记得关注我的公号不迷路~
早关注啦hh
美美与共是底层逻辑!做交互产品的审美很重要!
我感觉,交流互动岗位对于员工的综合能力要求特别高,再接再厉
再接再厉~