面试时,交互设计师如何展示优势
编辑导读:对于有产品思维的设计师来讲,其实面试的本质就是把自己本身当做产品,然后推销给面试官的一个过程。本篇文章作者整理了这两个月来面试了多位设计师之后所得的经验教训,为了避免以后出现同样的错误,同时分享给大家,希望与你们共同进步。

同学们很久没见,11月份来了,金九银十已经过去,公司最近招聘了一个交互设计师的岗位,前后大概两个多月,收到了无数份简历,面试了四五十位设计师,以前大家都在吹嘘着互联网行业求职到了寒冬,特别是设计师岗位变得越来越卷,要求掌握的能力也越来越多,没想到求职的时候没体验到,等自己当面试官的时候却切身体会了一把。
在面试别人的过程中,我发现了很多同学在面试过程中或多或少有些许瑕疵,从而导致面试不佳,为了避免以后自己出现同样的错误,我整理了这两个月来面试了多位设计师之后所得的经验教训,同时分享给大家,希望与你们共同进步。
前言
对于有产品思维的设计师来讲,其实面试的本质就是把自己本身当做产品,然后推销给面试官的一个过程,在这个过程中,我们把自己的能力与优点呈现给用户(面试官),让面试官清楚了解我们有能力满足他们的需求,如果最后薪资待遇也在预算之中,那么这个岗位大概率就会成为我们囊中之物。
虽说我觉得面试是一个既看专业能力也会考虑个人修养的过程,运气固然会占一部分因素,但面试技巧与能力的展现才是取决录用人才的主要原因。
在面试了四五十位设计师后,我发现大部分的设计师都是UI尝试转交互岗位,他们在UI领域我觉得都是非常优秀的,但交互岗位与UI之间可能还是有一定差别,而导致面试不佳的情况,于是我把这段时间总结出来的交互设计师岗位面试技巧分享给大家,希望能够在日后面试中对大家有所帮助。
(说明:一千读者有一千个哈姆雷特,以下内容仅为本人观点,并非代表所有面试官。)
建议一:少放草稿多落地
作为一名UI转交互的设计师,我固然理解同学们平时为了提高审美能力都会去浏览Behance、追波等国外的设计网站,如果看到好看的界面甚至会下载下来进行临摹并且放到自己的作品集里面用于面试。
这种行为如果在招聘初级设计师来讲我觉得还可以接受,但若是你面试3年以上交互设计师岗位的话,那还是建议少放飞机稿,多放落地稿,飞机稿虽然视觉层面比较吸引眼球,但大多落地难度大,几乎都只停留在设计阶段。
实践是检验真理的唯一标准,身为面试官,我们更希望能够招聘一个项目经验丰富、入职后上手快的同事而并非是一个来做练习的学生,飞机稿也许会比落地稿视角呈现效果好,但练习做得再好最终也是需要落到实战中,产品只有落到用户手上并顺利完成用户需求与产品需求才是设计的重点。
此外交互设计师的核心在于用户体验并非视觉,我们的下游一般都会有UI同学跟进视觉设计,因此使用落地稿进行面试能让面试官快速了解到你的项目经验深浅,知道你是否能胜任这个职位。
面试期间,我遇到一位同学作品集做得特别炫酷,在视觉呈现特别棒,可当我们提问道在项目实战中接到需求后如何进行需求分析,给需求排列优先级以及最终把需求转化成具体的页面时如何思考,面试者除了美观因素外没有展示出该有的思路与逻辑,让人感觉缺乏产品思维逻辑与实战经验。

建议二:改版可以,但请用数据说话
如今市面上UI或交互设计师的作品集几乎大同小异,无非都是【项目背景】、【需求分析】、【用户画像】、【体验地图】、【信息架构】、【组件规范】、【页面展示】等环节。
在【页面展示】部分很多面试者喜欢对以前界面进行改版优化,采用页面前后改版对比来呈现设计能力。
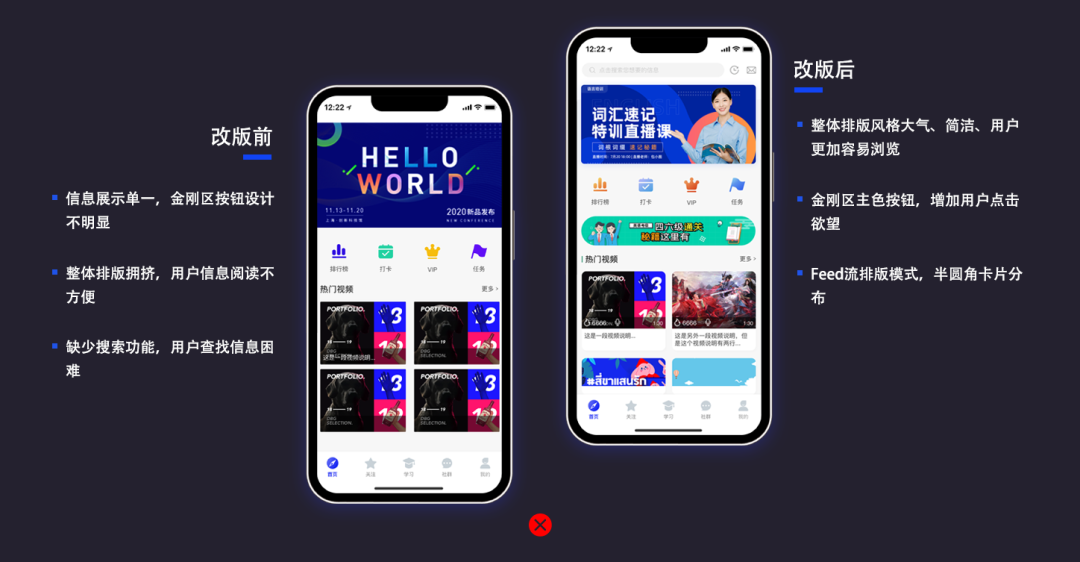
例如:改版前信息展现不充分,识别度较低,整体排版拥挤没有空间感,点击欲望低等。
通过改版后,采用卡片式布局,排版简洁有呼吸感,提高点击欲望。

这种做法本身是没有问题的,但在这同质化严重的市场中,同学们想要脱引而出,这里还有更加进阶的展示方法。
同学们有没有思考过作为交互设计师,我们的设计目的真的是为了提高辨识度,让页面有呼吸感,又或者是提高点击欲望?
身为交互设计师我们不应该靠主观臆想去判断设计的好坏,因为不同的用户有着不同的产品使用方式,我们觉得所谓的辨识度不够、排版拥挤没有呼吸感仅仅是用自己的角度来看设计,可当产品落实到用户手上,用户或许并非跟我们想象的一样,他们会有自己的使用感受,因此为了证明我们改版后是否正确的方式有一种更好的方法—量化的数据。
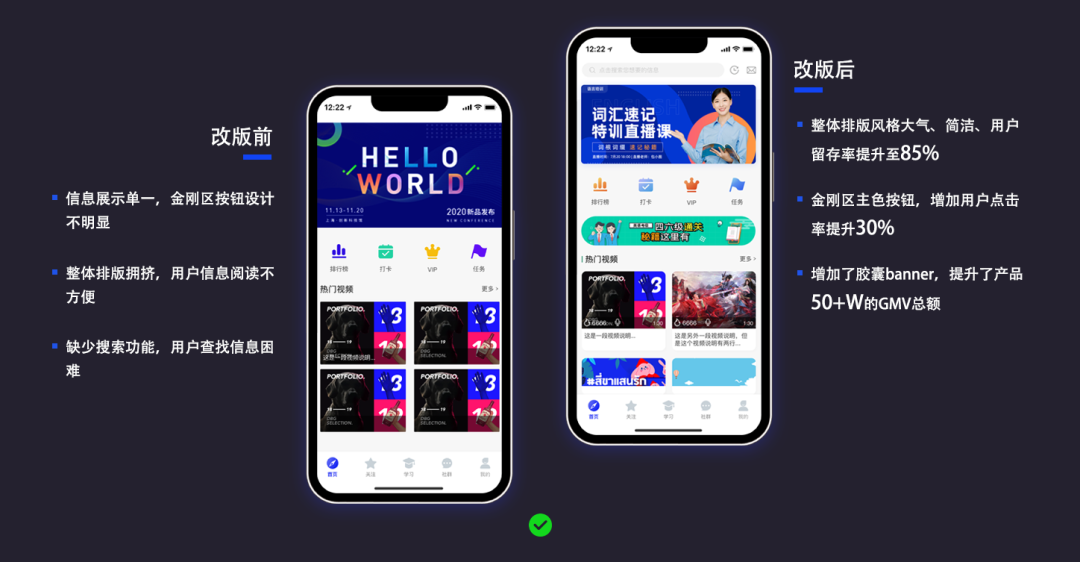
什么是量化的数据?量化数据指的是具体到某个数值的数据,例如提高了38%点击率,增加了2000W的GMV(成交总额),多了15%的DAU(日活数)等。
用科学的方法来统计,用真实的数据来说话,数据是交互设计师进行产品设计的重要依据,我们可以通过在后台收集到的准确数据去证明通过改版后帮助产品某些重要数据得到了提升。
例如改版前:按钮不明显导致页面点击率/转化率低,流程复杂使得用户留存率不足,商品分类不明确、信息排版密集让用户没有购买欲望,因此GMV偏低。
通过改版后:突出页面按钮主要,提升了20%的点击率/转化率,简易化流程,用户完成率提高了30%,通过卡片式布局让整体页面更容易阅读,用户购买率增加了38%等等,通过量化的数据让面试官一目了然的了解我们在设计中发挥了怎样的作用。

建议三:分析可以,但请展示结果
这里的分析包括大家常用的【用户分析】、【竞品分析】等等,大部分同学为了突出自己的设计思路都会在页面展示前先放置各种分析环节,例如【用户画像】、【用户体验地图】、【竞品分析】等,这些部分在交互设计工作中也是非常重要的,用户分析与竞品分析是支撑我们进行界面设计的依据,而我们的界面也要相应的对分析结果有所体现。
但是随着现在设计行业越来越同质化的问题,很多同学可能已经忘记了这些环节的作用,他们的想法可能就是:别人那么做,我照着抄用于展示分析能力就行,至于后面界面设计能否体现设计分析结果完全不在乎,甚至毫无关联。
让我印象深刻的一次,面试者在用户分析中展示出【63%以上的用户年龄超过45岁】,【并且女性用户比例为67%】,但接着在下面的页面展示中给我们展示了大量炫酷的动效交互以及插画,视觉效果虽然显现得淋漓尽致,但与之前的分析丝毫没有关联,让人觉得前面环节完全是为了分析而做分析,没有完整的产品思考过程。
因此,在做数据分析时,正确的做法应该是:
- 展示分析过程以及分析数据;
- 对数据进行归纳总结,并且规划方案;
- 做界面设计时应当围绕着分析结果进行设计,时刻以用户为核心;
- 通过用户反馈迭代更新用户信息,不断进行优化设计。

建议四:作品宁缺毋滥,精通一个比滥用十个强得多
目前交互岗位的面试者一般分两种,一种是原本是交互设计师来面试交互岗位,第二种就是UI同学转交互设计师岗位,两者的作品集大多都会有一个通病,就是作品特别多,打开后七八十页PDF,而且展现的能力水平参差不齐,好坏参半。
要知道,作品集是面试官了解面试者的第一印象,它能直接影响到你是否有面试资格,而且面试官每天收到的简历数不胜数,因此如果作品集内容过多会增加面试官对面试者的了解成本,如果开始几页不能吸引面试官注意,可能只看开头就会草草关掉,后面内容再精彩也很难被留意到。
因此在设计作品集时,给大家一些参考建议:
- 作品集中的作品数量一般3~4个为宜,宁缺毋滥,尽量使用优秀的、完整的、并且用户量多的产品进行展示,千万别滥竽充数。
- 除非你面试的交互岗位有UI设计或者平面设计能力的要求,不然就别放LOGO、VI、折页等平面设计内容!超过过半的同学都会在作品集中放置VI、折页、海报等设计,但如果是正式的交互岗位,我们的平面能力或许还没你们的强,而且也用不上,因此最好根据岗位要求做到有的放矢。
- 能直接发pdf、ppt或者个人网站连接的(个人网站链接效果更佳,网上有一键生成个人网站的工具,有需要可以分享给你)请不要发压缩包,特别是超过一百兆,解压后一大堆文件夹,面试官需要一个个点开查看,特别麻烦,遇到脾气不好的或许就直接不看了。
我还记得上一年面试进公司的时候,就跟面试官讲解了两个产品从0-1是如何从需求到分析接着设计到最终的落地,然后根据数据进行下一次的迭代优化的全流程,并没有涉及其他技能。
面试造火箭,工作拧螺丝,有些人从进公司到离开也许就只负责一个产品或者一个产品中的某个功能,但仅仅一个功能或许就能给公司带来巨大的效益,所以作品不一定要特别多,但一定要【精】。

建议五:学会整体分析产品
交互设计师与UI最大的区别在于我们不仅仅只关注页面细节以及美观程度,更重要的是产品整体的逻辑以及闭环链路。
而大多数同学的作品集中,很多仅仅只展示了部分首页或者内容页等有设计感的页面,这样面试官只能从作品集中看到你们的UI能力,而至于产品整体逻辑、页面如何跳转我们完全无法得知。
部分面试者会在作品集中放置全部页面展示,这样面试官能够清晰的看到整个产品的所有界面,但同时却引发出了另外一个问题,就是把页面全部摆出来后,因为页面随意摆放的原因,面试者在面试中对整个产品流程不清晰,导致逻辑混乱。

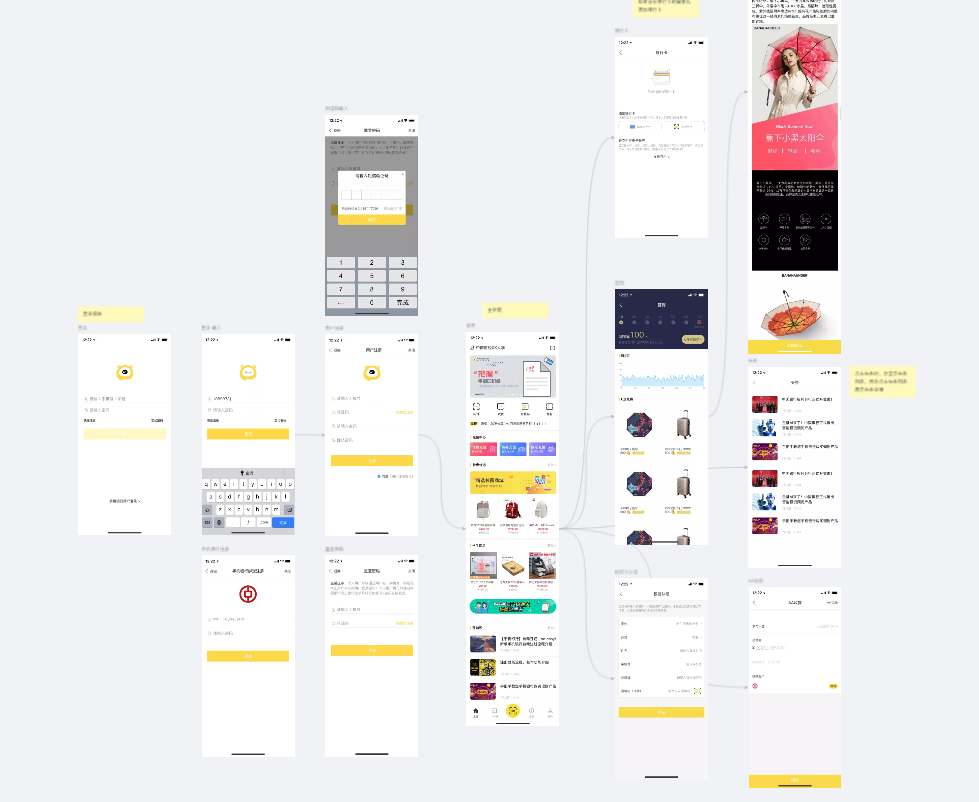
因此,为了避免此类问题发生建议大家还是先在蓝湖上做好页面间的交互连接,当面试官需要了解整体的产品逻辑与交互时,我们可以直接打开蓝湖进行回答,除了连线以外还能用便签进行备注交互等等,这样既能体现我们的专业度,同时也为面试官展示产品整体交付过程。

最后
交互设计与UI设计之间有着本质上的差别,因此两个岗位之间的面试要求也有所不同,进入交互岗我们要学会从产品整体出发去思考问题,从开始的感性思维转化为理性理性思维,灵活利用数据去作为设计的依据。
面试时胆大心细,把作品集当成产品一样推销给面试官,只有当我们站在面试官角度看事情,我们才能把作品做得越来越好,最后希望大家看完后能够有所收获,早日找到满意的岗位。
本文由 @北沐而川 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您生成个人网站的工具是什么 方便的话分享一下呗
上线了
点赞,虽然我也用不上了,但这种实用的干货需要给更多人看到啊!
面试时,交互设计师如何展示优势。面试技巧get+1,真的很管用,可以分享该有需要的朋友。
必须收藏起来!!咱们就是说一整个爱住了这篇文章。