好的设计会“沟通”
产品能和人“沟通”?是的,产品越会“沟通”,用户体验感越好。那产品是如何和人“沟通”的呢?设计。本篇文章中,作者列举了通过设计,产品和用户“沟通”的五个方面,学设计或者感兴趣的小伙伴们,不妨来看看,说不定下一个会“沟通”的产品就出自你哦~

人与人之间可以通过语言、文字、眼神等等方式去沟通。人与动物之间也是可以通过声音的情绪、肢体动作等方式去沟通。其实人和产品之前也是可以“沟通”的。好设计会向用户传达信息,让用户尽可能低成本的获取这个产品的使用方法。
比如说微波炉上的圆形按钮是在暗示用户它是可以旋转的;再比如共享单车锁车后的音乐提示音是告诉用户,单车已经锁好了;电子产品上的电源灯是可以传递设备工作状态的信息。
唐纳德诺曼在设计心理学中说过“一个好的交互设计,是不会让用户感到困惑的”。
一个不会“沟通”的产品,对产品的用户体验可能是毁灭性的打击。
《设计心理学》的作者唐纳德诺曼提出了交互设计的五个基本原则,这些原则是产品与用户常见的一些“沟通”方法。分别是:示能、意符、约束、映射和反馈。下面我会结合我的理解一个一个来说。
一、示能(affordance)
所谓的示能,是指不需要任何的解释,用户就能直接感知到这个产品的功能。示能是产品向用户传达自身信息的一种互动方式,它揭示了世界上作为主体的人、动物或机器如何与其他东西进行互动的可能性。
生活中运用“示能”设计产品的案例有很多,比如微波炉上的圆形按钮是在暗示用户它是可以旋转的,长条的把手是在暗示用户拉开。这些都不需要标签或说明书的帮助,它们本身就能传达出一种交互信息,这种现象就叫示能。示能对设计至关重要,它可以给用户提供明确的操作信息,而且不显得繁琐,是实现可视性和易通性的重要手段。
二、意符(Signifiers)
不过示能只能初步传达产品可能的交互信息,如果想进一步的了解产品的交互操作就需要用到另一个设计原则:意符。
还是举微波炉的例子,示能告诉用户这个按钮是通过旋转的交互方式使用的,意符则是按钮周围的“功率”,帮助用户更进一步的了解如何和产品交互。所以示能和意符信息传递关系是递进的,它们间没有重要不重要、简单复杂的关系,而是人与物之间信息交互过程的阶段不同而已。
再举个例子,经常看到,有些商场的大门上,会写上“推”或者是“拉”的提示,这个推和拉就是一种意符。不过在门这么简单的东西上都要加上意符,就属于比较low的设计。能用示能解决的,就不要用意符,因为示能的传递信息的方式更加简单,也更符合用户下意识的选择。比如门是要拉开的,那就装一个门把手,人们自然会知道这道门是要拉开的,如果在门把手的位置装一块小平板,人们就会知道门是需要推开的。
意符不仅可以用视觉的方式来展现,声音也可以起到意符的作用。比如关车门的声音,以现在的造车水平,汽车厂商完全能把关门这个动作做到静音,但是为什么汽车厂商们都没有这么做呢?那是因为关门的声音实际上是传达了“门已经关上”的信息的,如果没有这个声音意符,用户在关门这个动作之后,没有得到信息反馈,不知道动作有没有成功。
意符的运用在互联网产品上运用的也及其频繁,随着互联网多年发展,有一些意符已经深入在用户的脑海中,形成一种常识形的意符了。比如消息列表中的“红点”,用户不需要看产品说明书,也知道这是提醒的意思。再比如说类似照相机、电话、音乐这种拟物化的icon,用户一看到不用思考就能知道这些意符背后要传达的意思。
相比视觉意符,声音意符更多的在“用户操作后的反馈”这个场景下出现。比如手机虚拟键盘模拟的打字声音、比如信息发送成功后的提示音,这是在告诉用户“你的操作指令成功执行了”,避免用户出现怀疑是否操作成功的负面情绪。
三、约束(restrain)
约束是为了让用户更容易找到人与系统间正确的交互方式。
约束的一个应用场景是帮助用户按照产品的设计者认为体验最佳的方式去使用产品。比如招聘产品在新用户刚完成注册后,会强制跳转产品的简历编辑页,在没有录入基础的简历信息之前就不能进行其他的操作。这就是一种典型的运用约束的手段去引导用户采用正确的方式使用产品。因为绝大多数用户注册了招聘产品,为的就是找工作,找工作就肯定要投递简历,所以简历录入这个动作是早晚都要做的。而且没有先录入简历的信息,那么系统无法根据用户的需求给用户推荐合适的职位。所以注册后约束用户录入简历信息,用户可以得到更好的使用体验。产品经理在产品设计上就可以使用约束的办法,让用户按照设计好的操作路线去使用产品,从而得到更好的使用体验。
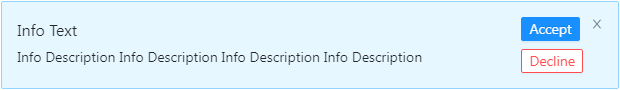
约束还有限制用户操作行为,给用户更少且系统可控的选择,从而起到防止用户误操作的作用。在用户行为受到限制的情况下,出现在某个阶段的差错不会蔓延,能够防止产生进一步的后果。比如很多产品中的强制弹窗设计,在用户执行某个行为时,必须要做出某些选择,从而避免因为自己的操作而导致一系列的误操作问题。

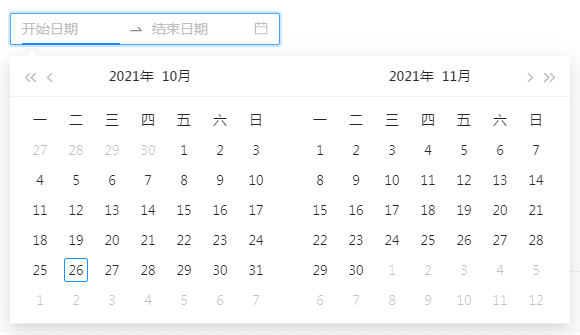
再比如日期选择器,其实如果只站在程序实现思维去考虑问题,那么文本框输入可能是一个更简单的方案,为什么要选择这种方式录入日期信息呢?
那是因为日期信息是有多种格式的,比如2021/01/01;2021-01-01;20210101;二零二一年一月一日。上面我随便列举了四种日期格式,那么用户在录入的时候就会有困惑,到底应该使用哪种格式录入呢?这样就增加了用户很多操作成本。而且上面举的例子只是用户可能行为的一小部分可能,真实的用户行为更加的不可控,所以更需要对用户行为进行一定的约束。

四、映射(Mapping)
映射就是产品与产品操作区域间的对应关系。通常的手机软件产品由于产品的直接在屏幕上点击操作就可以了,所以通常不会涉及到这种映射的问题。而有些产品与产品操控区域间是分开的,这个时候设计者就面临它们间的映射问题。比如天花板上的灯和墙壁上的开关;汽车座椅调节键和座椅;软硬件结合产品中手机与智能设备。
最好的映射,就是没有映射。就比如说屏幕上鼠标的光标就是物理世界你手里鼠标的映射,在移动互联网时代来临之后,很多电子设备都变成触屏的了,哪里不会点哪里,所以就不涉及到映射也就没有映射了。
五、反馈(Feedback)
ATM机在取款的时候会发出“刷刷”的数钱声音,即使只取一百元也会“刷刷”一小会儿,其实这个“刷刷”声音不是ATM在数钱时真实发出的声音,而是ATM机通过音响播放的声音。如果没有这个声音的反馈,取钱时候静悄悄的,用户会觉得不适应,不知道机器是否会吐出钞票,是不是死机了。
产品需要将状态反馈给用户,不让用户因对产品状态的未知而产生焦虑。产品状态可见性包括让用户知道自己在做什么,自己处在操作中的环节,产品在做什么,程序处理到什么进度等等。若产品没有状态的反馈,用户会对产生焦虑、疑惑等负面情绪。
追求优秀用户体验的设计不仅要有反馈,而且要有及时反馈。你有没有遇到过“淋浴的尴尬”?往左拧龙头,水越来越烫;往右拧龙头,水越来越冷。你只好往左、往右、往左、往右,折腾10分钟?这是因为水龙头开关到出水口再到用户感知到水温,整个过程是有滞后的,淋浴这个系统无法给用户提供实时的反馈。
当然,反馈也不能太频繁,这会打扰到用户。比如很多App的消息推送,本来推送的目的是通过新消息反馈的方式让用户使用产品,但是如果是提醒的太多或者在用户休息的时间提醒就会适得其反,让用户对产品产生厌恶,甚至产生用户流失。
所以产品中的“反馈”一定要精心设计,在满足“及时”“不打扰”的前提下告诉用户,他当前在做什么操作,系统是否已经收到了,处理到什么进度了。
六、总结
好的设计是会与用户“沟通”的,运用示能、意符、约束、映射和反馈等交互设计方法设计出的产品更加便于用户理解,可以在一定程度上避免用户在使用过程中因为不知道怎么用而产生的糟糕用户体验。
本文由 @煎饼大煎饼 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好的设计可以和用户进行一定程度的沟通,让用户对这个设计更加满意。
对文章的概念和分析很有同感。作为普通用户来说,如果不是作者罗列出来,平时还真的没意识到。
好的设计真的或沟通的,设计就是好像一座桥梁,把明确的信息传达到客户手里面,真的很重要。
好的设计不仅能抓人眼球,更要能体现品牌理念,引发用户的情感共情。
每次使用一款新产品,第一反应是外观(颜值),然后是功能、使用是否简洁等等。
妙的设计不一定是能感受到作者想表达什么,我认为也应该是用户自己能够体味出属于自己的不一样的境界来
好的设计是会与用户“沟通”的,很认同作者的说法,交互体验就是沟通的渠道。