产品工业化思考与React哲学对产品的一些启发
编辑导语:产品工业化对于产品经理和开发而言,有着重要的意义。本篇文章中,笔者结合React哲学分享了自己对产品思考。感兴趣的小伙伴不妨来看看,说不定能帮到你哦。

在经历了许许多多的项目之后,我发现我累积了大量原型图,好奇再次打开,发现其实里面有大部分是大同小异的;
但是基本每个项目的原型都是重新做过,重新做过就意味着逻辑需要重写,重写又意味着会跟研发有理解上的冲突。
在以往的项目中也遇到过其他产品经理跟开发们发生了争执,甚至还闹得要离职。
一直以来,我在反思两个问题:
- 是否有办法能快速产出原型?
- 产品与开发的想法是天然冲突的吗,是否只有产品去学习代码知识才能解决这个问题?
刚好最近学习了React,从中得到了一些思考和解决方案,特别是它崇尚的哲学:
单一责任原则 与 组件化(当然React的哲学有很多,但这两样是令我最深刻的),或许解决问题二的关键,正是先解决问题一。
首先,简介一下React:这是一个开发行业内比较著名的JS框架,开发会用这些JS框架去编写APP、小程序、web。
而React最核心的哲学也就是:“组件化”,将一个页面分成一个个小组件,各司其职。
一、原型不应该成为最花时间的部分
冲突来源于大家对同一事物的理解不同,例如做项目A时,开发会觉得这样写,代码会简洁;
但是产品会觉得那样做,用户更加方便;
当我们另外做一个相近的业务时,开发觉得业务差不多,想引用之前代码;
但这时候产品会因为具体的业务场景,去改动某一些的功能(例如可能在公告中,延时关闭变更为主动关闭)。
这时候会带来一些问题:
- 产品需要重新做出这个功能的原型、交互、写好该公告的逻辑 ;
- 开发可能无法知道是否要另外写一个【公告】组件,还是把之前的【公告】改一下,抽成公用的组件呢?
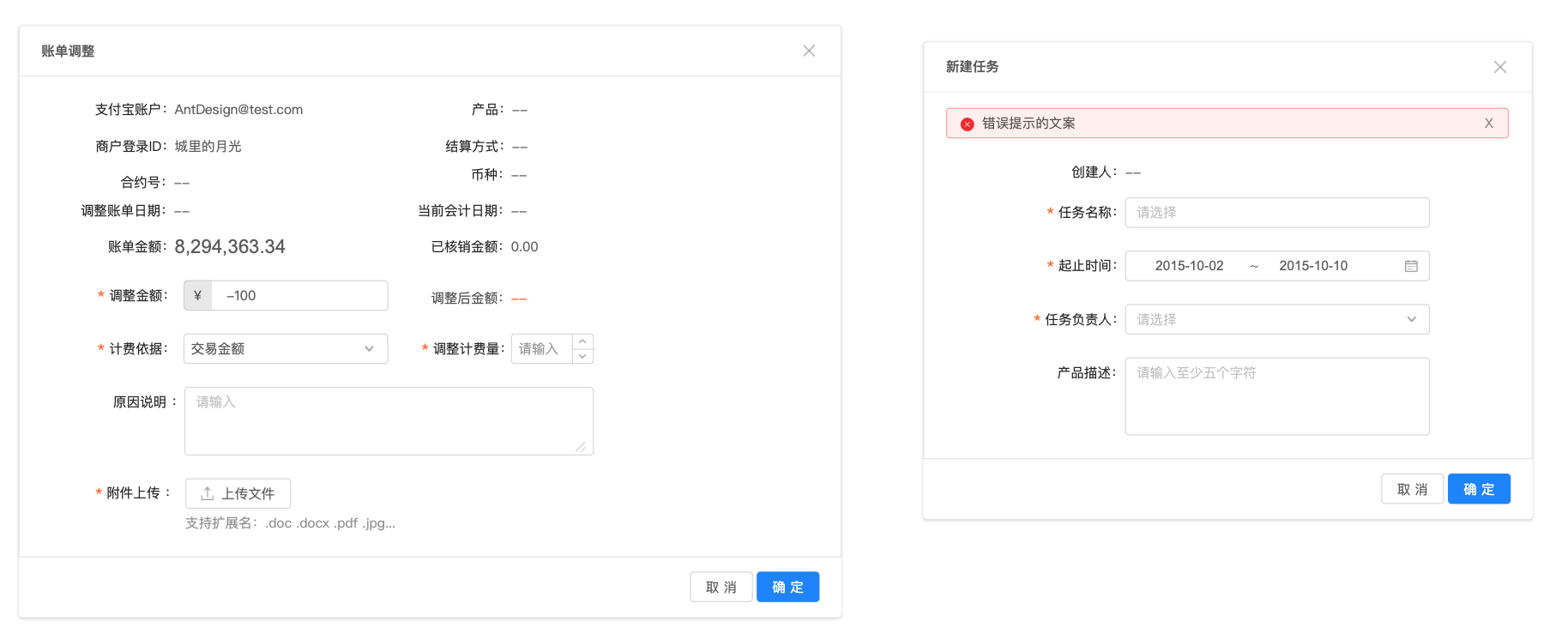
这些问题几乎每天都在发生,我打开了我之前的原型图,发现里面也充斥着这类的问题,例如一个对话框:

(两个都是对话框,但在原型上来说,每一个项目,对话框都要重新做一次,包括颜色、圆角、按钮的大小与位置)。

然后像React完成组件一样,将对话框的参数抽离出来:
对话框的宽、高、标题,按钮触发后的交互、是否存在cancel按钮、内容……
再将这些内容的交互逻辑定义好,例如标题超过X个字会截断,点击【确定】完成业务后会关闭对话框,什么场景下才允许使用对话框?
以后任何原型需要用到对话框时,只需要拿以前的框架,再往里面填充内容就可以了。
至此,我们可以将大量的时间放到用户调研以及观察身上,而不是去画原型图或者担心这样的交互是否,是否会导致开发成本过高,因为从组件建立之初,这种问题就讨论过了。
二、是否迁就开发,降低体验
以上这样做,可能会触碰到一个产品们经常讨论的问题,是否为了开发的便捷而牺牲用户的体验呢?
但其实并不会的,正如《微信背后的产品观》而言的:“如果一个东西实现起来特别复杂,它大抵是错的”。
而这样做对于用户也是大有益处的,统一标准及公用组件可以大大降低用户的心智负担。
特别是在一个产品链上时,不同的产品应该统一的交互,统一的视觉,统一的组件(至少在TO B端的产品应该如此)。
再在内容上按照业务的需要定制(例如标题,高度,内容等)。
实际上,在业界早已有团队在探索这些方案,Antd Design就已经有全套覆盖的资源了:产品-》设计-〉研发 ;
但这事情可以更进一步讨论。
这也正是今天的主题:由React的价值观得出来的反思。
首先在TO B的复杂多变的业务里,是否每一个差不多的组件都应该抽象成公用呢?
这问题就如上文所述的一样,开发认为差不多应该抽成公用的组件。
但是产品说场景不一样,从而做了一个功能差不多但又不完全一致的组件,这时候冲突就会爆发。
窃以为一个组件究竟该变成公用还是按照特殊例子来处理,需要的是知道其功能,也就是【单一责任原则】。
例如一个【操作成功的提示】,在任何的业务中即时操作成功都应该用此提示,不应该有变体。

但是如果这个操作是一个【异步】操作,例如【转账】,需要等待别的银行或者中央财务系统返回信息的,这时候就不应该用上述的提示。
因为一个异步的提示至少有两个任务需要完成:
- 告知用户目前任务的进行状态(进行中、完成、业务失败、接口失败)。
- 成功或者失败时告知用户下一步的操作(例如失败,需要前往哪里纠正;转账成功,有地方可以前往转账详细的地方,因为此时用户很可能已经到访了另外的页面);
如下例子:

以往经常会有这样的争执:
例如为什么两个差不多的组件不把它做成同一个呢?这样就不需要开发两个组件了;
但如果组件在不同的场景下服务于两个目的,即便这两个组件只有一个按钮之差,都不应该抽象成一个组件;
因为后续业务可能会继续有增删,一开始两个业务可能会很相近。
例如金融系统中的【对私人转账】,与【对公司转账】,刚开始甚至可能会做成一个页面,判断输入的是公司类型还是个人类型,再显示字段;
但随着业务的增长,对公司的转账可能需要更多的认证,更多的引导。
届时产品会一直在业务中加逻辑,但是开发可能并不想在同一个页面写这么多的判断!
若我们都遵循【单一责任原则】这样的问题就迎刃而解。
三、组件化
这里应该要感谢阿里与蚂蚁金服,在经历了【饿了么】组件,【京东】组件,还有一些小型的组件之后,蚂蚁金服的组件是最具理论价值和实用性的。
当然,组件并不是蚂蚁金服最早提出的,实际上我在前几年接触 cocos引擎的时候已经是组件化的,而虚幻引擎是面向对象的。
我亦好奇去查了一下知乎大家对这两种编程方式的优缺点争论,这些就是后话了。
回到产品身上,为什么组件化对我们也如此重要呢?
在这里我需要借用一个概念:“设计工程化”,所以我们暂且称为:“产品工程化”,产品工程化可以令业务明确时,大大减少我们画原型图的时间。
我们只需要确定一些基本的元件,然后按照业务搭配就可以了,每一个产品用同一套组件,可以大大剩下与研发沟通的成本。
例如在下图中定义了一个素材组件,此组件有一个素材名称、素材封面图、素材类型、素材链接;
于是在任何产品的素材库中,我都用了如下的原型,并将交互逻辑抽成一份公用的文档(例如点击可以查看,或在激活状态下点击名称可修改名字),这样开发甚至可以直接把代码copy过来。
然后我们再定义一个组件,叫右键菜单:这样素材右键时会触发一个菜单,这两个组件就组成一个新的组件。
无论这个素材是图片还是视频,都会有这个右键菜单。
若对于某些项目右键菜单的某些选项是无法使用的,只需要将其隐藏或者disable就可以了。
无论怎么变化,这个组件的结构始终没有变,仍然是:一个右键菜单、素材名称、素材封面图、素材类型、素材链接。

有些产品会不同意这个做法,例如这个素材假如只剩下两个操作的时候,最好的办法是将操作平铺出来。这样做我们可以再做多一个组件:

这样素材组件加上这个操作组件,又可以形成一个新的组件;
那么至少 “素材组件+操作组件” 和 “素材组件+菜单组件”,这样已经可以覆盖90%业务。
而且具有高度可扩展性,例如以后业务需要素材可以复制,那就在菜单增加【复制】就可以。
以后有别的业务,例如现在有一个项目管理的系统需求,同样,我们可以将该组件用在这个系统里。

(同样具有项目封面、项目名称、项目链接,以及一个右键菜单)。
四、什么时候应该增加新组件?
像《About Face》中说的:“遵守规则,除非有极好的选择”;
特别对于TO B端的产品,更加需要的是提升业务的效率,复用组件可以降低学习的负担(某些情况下,可以有情感化的设计,但这并不是主要的,特别是政府的系统,我从来就没见过什么情感化的设计)。
但遵守规则,不代表墨守成规(这也是出自About Face的)。
如上面的例子,如果一个项目的操作只有1~2项,这时候右键菜单就会成为操作的负担(即便右键是一个简单的习惯用法)。
这时候可能把操作平铺操作,是一个最佳的选择,于是乎我们选择添加一个新的组件。
在任何情况下,我们都应该先采用已有的组件,直到无法满足业务。
遵守规则,除非有极好的选择——《About Face》
五、关于继承与组件
在《微信背后的产品观》中,张小龙分享了一个产品的方法:设计就是分类;
如果用户有100个需求,应该将其抽象成10个需求去解决这100个问题。
这是一种很聪明的做法,也是我现在一直在努力效仿的做法;
比如,现在有多个活动:砍价、签到、抽奖、优惠券等等;
通常的做法是将他们平铺放在一个页面(如下图),每进入一个活动,都各自有一个活动列表。

某个服务商的活动
这样做可以显得自己有很多功能,却同时会带来一个问题:
如果用户创建了多个不同类型的活动时,他要查看一个活动的数据。
首先得记得这个活动是属于什么类型,它究竟是属于优惠券,还是裂变优惠券;再点击进入查看活动数据。
但我们细心观察,会发现他们有几个元素是一致的。
如它们都拥有一个活动标题,活动的期限,活动的封面图,活动的简介。
只需要加多一个字段:活动类型,就完全可以在一张表中区分。
进行了这样的设计后,仍然会有人来问:如何创建活动,但我们只需要讲解一次,后面用户就知道在哪里创建。
像上述例子,还会诞生一个对开发不友好的问题,例如弹窗广告;
弹窗广告的功能是,用户进入后会弹出一个广告;
但由于后台是个列表,用户可以创建多个弹窗广告,这样使得开发上不得不增加一个逻辑:
同一个时间内,只允许弹出一个弹窗,并且以新创建的为准。
用户创建时必须小心翼翼地去调整弹窗的“活动时间”,看看有没有与之冲突的弹窗。
但《微信》的书中对抽象这个产品的方法仅仅只是一页纸,没有更多的讲解。
我们可以用组件化的方法将这个理论继续扩充。
活动中有共同的元素,例如活动名称和时间,我们可以抽成两个组件,这些组件拥有共同的样式和交互(例如无法选择超过结束日期的时间),每个活动的主体再另外配置。
甚至可以更进一步:例如转盘、九宫格等这些都是抽奖的活动。
同样是配置概率与奖品,所以后台大可以用一样的组件去配置两个在前端看起来完全不同的活动。
用10个功能去解决100个需求。
六、产品工业化
很久之前已经有不少的厂商在探讨【设计工业化】这个命题,之前也看了Antd关于这方便的分享。
设计工业化旨在减少设计师与开发之间的鸿沟,降低沟通成本。
那【产品工业化】至少有两个目的:
- 同样是减少产品与开发之间的鸿沟,提高开发效率;
- 降低用户学习的负担。
第一点:关于产品是否属需要了解代码知识,这个一直是有争论的,业界亦有不是计算机科班出身的产品经理做出很出色的产品(例如网易云,王诗沐是工业设计出身),可聚焦回日常的细节,大多数产品都是普通的产品。
不少因为各样实现而跟开发吵得不可开交,但是不可能让每个产品都去明白背后的实现逻辑(甚至我认识的一些,是连接口文档都不会看的)。
那有什么办法让不懂代码的产品,可以降低与研发的鸿沟呢,我觉得就是需要产品工业化,产品用组件化的逻辑去思考。
例如对一个项目的操作,无论什么情况下都是右键扩展菜单,这样开发就不需要为了实现不同的交互而又一次再一次编写新的代码。
但上面的方案估计会带来很多质疑的声音(包括我自己也曾经有过疑问):这样不会因为要降低与开发的沟通成本而降低用户的体验吗?
大多数场景下都不写新的交互,甚至死板地遵守过往的规则。
但直到我读到About Face一书后,才发现我们的目的是共通的。
保持交互的一致性,有助于降低用户的学习负担,用户的预期总是一致的:点击右键,出现菜单。在我们的工具链上,对于所有项目,想知道该项目的扩展用法,唯一办法就是右键。
(本来这里还想谈一下,多交互以及丰富的功能会导致开发成本上涨,从而令每个客户的摊分成本变得更高;但这个展开来说篇幅太长了,之后有空再谈)。
七、互联网、乐高与模具
我在之前砌乐高的时候,发现有个问题,为什么有一些步骤需要拿两个一样的高的积木砌成一个新的高度的积木(例如用两个2cm高的积木,砌一个4cm的积木),为什么不直接出一个4cm的积木?
后来询问做传统企业的长辈才知道原来开模费是很高的,如果这个模型只会用在一两个产品上,是不值得的。
传统企业的人会精打细算,算出模具产出来的价值,再决定产品是否会用新模具,还是用以前的旧模具。
对于产品开发工作来说,做一个新组件就相当于开模,只有当我们新的模具具有足够的理由或者市场价值时才应该去做一个新模具。
我一直觉得乐高是个很伟大的公司,他们用有限的积木类型,组建出近乎无限多的产品。
我相信这也是现在业界向往的一种状态,无论是低码平台,还是antd的组件库,都是希望用有限的组件类型,组建出近乎无限多的产品。
八、未竟之事
以上,是我归纳了这一年遇过的许许多多的事以及学习React对产品的一些反思。
产品与开发的鸿沟并非不可跨越,而降低开发与产品的沟通成本,亦会令产品更易于上手,用户为之付出的成本更加低。
TO B产品并不是一定需要附赠一本超大加厚的说明书。
当然,还有一些事情还未能有答案,例如:如何去评价一个组件的可用性?也就是当新组件出来后,如何去测试用户都能很好地理解呢?
一但没经过测试,所有产品就用上,这样将会影响所有产品的用户;而后面需要更改时,也会伤筋动骨,需要去思考对每个产品会造成什么影响。
不过好在,现在有些组件已经经过验证,可以暂时先直接拿来用;但组件终有一天会不够用,如何测试自己创造出来的组件,仍是个问题。
本文由 @蔡包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感觉现在大厂的design足够满足大部分toB端的设计
我觉得归根结底,很多产品欠缺的不是技术知识,而是程序设计的知识。做产品可以不懂具体的语言、代码和实现,但是必须得有程序设计理念上的了解,对一个软件产品到底是如何由一个一个组件和模块搭建起来的,什么时候聚合什么时候解耦,最终产品设计需要兼顾的就是用户体验(或者业务需要)和程序设计,在这两者之间找到一个最优解。
现在很多程序设计的理念,比如DDD之类的其实之所以要有一套领域建模的工具,其实更多的就是帮助不写代码的人能够用其他的“语言”来理解程序的设计,统一项目内多方的理解方式。其实现在很多产品完全不理解程序设计,是得益于代码只要有充分的时间几乎是个万能工具,不管如何设计最终都能完成99%的需求,限制非常低,放在其他领域的产品经理身上这是很匪夷所思的,比如一个手机产品经理不知道手机的元器件和构造,元器件之间的限制关系和关联关系,手机的设计瓶颈,他几乎没办法去规划一款手机产品
B端产品、设计交互组件统一是必经之路啊,不用出一个新页面必须等设计交付, 除非触发未涉及到的元件
居然没太看明白,但是看起来很厉害的样子。期待更新
😂这只是自己的一些思考,所以写得很乱,没有怎么去排版
产品工程化可以令业务明确时,大大减少画原型图的时间。