教你撰写【爆款】B端交互作品集
编辑导语:相信有不少伙伴被想要跳槽但特别困难,投的简历石沉大海,作品集千篇一律没有特点等问题所困扰,这篇文章通过四个方面(产品背景、调研与分析、设计输出、结果反馈)来手把手教我们做出自己的B端交互作品集,希望对你有所帮助。

相信前段时间大家都留意到,中国最大的两个大厂裁员的消息登上了微博热搜。
据网上传有的说裁员30%,有的说是10%-20%,但无论多少,按照他们的员工基数,都是不小的裁员数量。

确实,如今互联网大环境大不如前,我还记得早在20年就开始有人说互联网行业遭遇寒冬时期。
再加上疫情,很多互联网企业都实施开源节流。
可没想到的是,持续到22年的今天,很多大厂连金三银四都开始不招人了,甚至众多同学从大厂中纷纷被“毕业”。
很多同学诉苦自己今年跳槽特别难,招聘软件上的岗位大部分投递了也几乎不会有消息回复,面试通过率也特别低。
这种情况其实也是意料之中,毕竟现在僧多粥少,UI或者交互岗位一天起码收到上百份作品集不在话下,我时常也在想,如果我是面试者,需要怎样设计,才能在上百份“千篇一律”的作品集中脱颖而出。
一、文章前言
相信有经验的设计同学已经留意到目前市场上大部分的UI/UE作品集都会有一个通病,看上去都千篇一律,就像在同一家整形医院里整完后再换个名字就堂而皇之宣称这是自己“独一无二”的作品集。
这种自欺欺人的行为要是搁在几年前设计市场还处于一片蓝海的场景下或许还能蒙混过关,但今天的现实情况是一个交互岗位招聘起码能收到上百份作品集,而面试官需要从中挑选出能够胜任岗位需求的人员无疑于让你在李治廷、王力宏跟蒲巴甲中选出那个才是真的王力宏一样困难。
毕竟如今大部分的作品集排版都是【产品背景】、【信息架构】、【竞品分析】、【用户调研】、【原型展示】、【设计规范】、【界面展示】等一系列固定流程,看完后丝毫没有让面试官能够记住的点。
最要命的是那些所谓的竞品分析、用户调研模块放在任何作品集都能适用,完全不能体现出产品/项目的独特性,真不知道你是亲身经历总结还是抄别人的。
当然,我也能够理解很多同学其实早已发现这个问题,但却一直无法跳出这个围墙,因为作为交互设计师我们的工作内容确实涉及这些环节,要是故意让自己“与众不同”,稍不留神还可能适得其反。
所以今天想跟大家一起探讨如何利用产品思维,通过故事的形式去撰写一份“爆款”的B端作品集,希望能够帮助大家跳出固化思维,撰写一份属于自己的作品集(别问为啥只针对B端,因为我只会做B端!)。
二、产品/故事背景
一般在故事的开头往往会交代故事的时间、人物、背景,而做产品或者项目时也是同样。
因此在作品集的开头我们需要给面试官交代产品背景/定位,这款产品是为了解决那些客户群体(B端产品针对的是企业客群)的什么业务需求。。
此外就是我们的核心竞争力是什么,为什么我们能做这件事情而不是别人?
例如我们是做人体生物特征识别业务,介绍文案可以写:“通过活体特征识别完成企业内部员工的门禁、考勤以及信息管理,产品核心在于生物识别算法快速、精准识别用户信息,在行业内部拥有七十多项专利,且服务国内外多家大型企业。”
在论述时言简意赅,非必要宁减勿增。
所有事情都应该有因果关系,没有产品背景介绍的作品就相当于无病呻吟,让人摸不着头脑,不知道你想干啥。
同时作为交互设计师也应该要明确,所做的东西是否具有意义或者市场竞争力,不然面试时问道对比市场上同业务竞品,你的产品核心竞争力是啥?
那时我们能做的或许只有哑口无言。
三、调研与分析
既然产品背景给我们交代了应该解决什么问题,那么接下来就要随着故事线去引出“怎么做”。
1. 业务调研
B端产品的核心就是为了解决企业业务需求问题,达到降本增效的作用,因此在设计前我们需要进行业务调研。
业务调研什么时候做?怎么做?找谁做?这就是我们需要论述的故事。
与各种调研活动流程类似,B端业务调研的核心流程包括确定目标、选取调研对象、确定调研方法、执行调研计划、总结归纳输出几个环节。
业务调研的方式有很多,包括用户访谈、轮岗实习、问卷等,根据现实情况确定调研方法。
确立方案后撰写业务调研部分可以这样写:【为了调研产品业务流程我们在客户企业内部进行轮岗实习,分别对某些角色工作流程进行实习工作,随后进行业务记录、整体流程总结】
最后为了增加调研的真实感与代入感可以在撰写完整体流程后加入现场的照片,通过图文的形式展示调研过程。

2. 角色调研
在B端领域里面我们很少会说用户调研,取而代之的是角色调研。
与C端产品不同,B端产品的核心在于解决企业角色间业务需求问题,达到降本增效的作用。
因此用户特性在B端设计中只能充当辅助作用,更重要的是角色的业务流程。
当然用户特性有时也会起关键作用,例如G端产品就很喜欢红色,使用其他颜色或许会导致客户有意见
那么这时候问题来了,角色调研需要重新到现场做吗?
答案当然是“不”。
我们在业务调研阶段就会把各角色业务区分开,什么角色负责那些工作都会在业务调研中做好记录总结。
因此在角色调研部分我们可以说在开展业务调研同时也完成了角色调研工作,接着总结产品不同角色的特性以及业务工作即可。

3. 竞品分析
竞品分析相信大家都不陌生,可让同学们头疼的是不知道如何查找B端竞品。
确实,B端产品不像C端一样随处可见,大部分B端产品是需要付费才能使用的,这导致很多同学想“抄作业”也无从下手。
所以在竞品分析这一趴,我并不是教大家怎么去写竞品分析过程,而是分享如何查找B端竞品。
第一种:大众业务B端产品,如果你的公司是做ERP、CRM、OA或者电商零售等大众业务的产品,那恭喜你不用刻意去找竞品,因为目前国内B端市场大部分都在做这些业务,例如有赞、微盟、纷享销客等等,你们只需要百度一下,然后进入他们官网申请试用即可(一般试用期7-14天左右)。
申请试用是体验竞品最常用的手段,一般B端企业销售的途径就是让用户试用一段时间,等试用期过了再考虑购买,只要你们注册时填写了手机号,都会获得7-14天的试用期。
(唯一弊端就是销售会隔天骚扰你几次,没事的,他给你打电话打几次发现你没兴趣就不会再打了,不像我,舔了女神三年多了面都没见着还在坚持。)
第二种:小型业务B端产品,例如区块链,这些竞品我们只能通过客户进行了解。正常情况下我们的客户并非只有我们一家供应商,这时候我们可以通过与客户建立关系获取竞品体验权。
如果到最后实在无法在市场上找到相应竞品,那只能通过一些产品网站(如:人人都是产品经理)搜索相关业务,寻找类似业务的同学进行交流。
四、设计输出
结束了调研分析部分,我们开始撰写设计输出,很多同学在调研部分都会有一个通病就是做完调研没有输出总结结果,为了调研而调研,与输出部分完全呼应不上,这对于一个专业的交互设计师来讲是非常致命的错误。
下面从产品信息架构、业务流程与原型设计中论述如何进行撰写。
1. 产品信息架构
产品信息架构属于用户体验的结构层,就像产品骨架一样,能够体现产品的雏形。
这一部分大家已经特别熟悉,也很难玩出花来,所以产品信息架构这一趴我们只需要根据产品业务进行展示就好了。
在规划信息架构时要把握好架构的广度与深度,广度太广则意味着页面承载信息量很多,没有侧重点,会让用户停留在页面上不知所措。架构太深的话则会导致页面很多,某些功能点就会藏得很深,用户难以查找。
2. 业务流程(泳道图)
我们在做产品设计前都会通过泳道图去梳理整体的业务逻辑,而泳道图的输出正是对业务调研的归纳总结。
通过业务流程图展示产品如何解决企业需求,各角色间分工协调合作,共同完成所需要的工作。
同时业务流程图也为原型设计提供了大致方向,起到承上启下的作用。
那么在业务流程这一部分可以写【通过业务调研后我们对整体业务角色进行了归纳总结,A角色的业务包括任务一与任务二,B角色二业务包括任务三、任务四,随后绘制了泳道图进行呈现】

3. 原型设计
原型设计是交互设计师最重要的输出产物,可B端设计与C端不同,B端产品重逻辑,页面大部分都以表格类的形式呈现,而且页面数量庞大,要是全部展示到作品集中会导致不美观,并且面试官也没有那么多耐心去逐一查看。
所以我们可以只选择部分重要的业务流程进行展示即可,但主要的是,我们所呈现的页面需要跟业务流程图互相呼应。
例如在业务流程图中呈现了门禁考勤的业务,那么我们在原型展示时就应该呈现如何通过页面完成门禁考勤业务,否则如果你呈现的是其他环节界面,这会让人看上去模棱两可。

五、结果反馈
我见过不少的作品集在原型展示后就结束了,但其实一份完整的作品集在原型展示后还需要对结果进行反馈。
如果在原型展示之后就把作品集草草结束,那请问一下,如何去证明你们的设计是正确有效的呢?
因此用户数据结果反馈正是用于证明上述所做的那些调研、设计工作并非毫无意义。
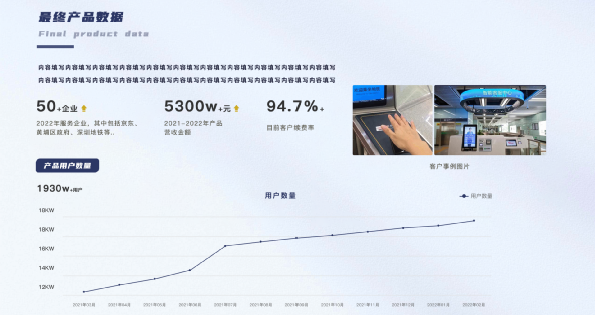
1. 产品数据
用科学的方法来统计,用真实数据来说话,量化的数据是我们设计成果最有力的证明。
交互设计师需要掌握数据分析能力,通过精准的数据来提升设计的说服力与公信度。
B端最常用的数据有用户量(这里的用户包括普通用户以及企业用户)、客户续费率、产品年营收金额、客户增长率等等。
我们可以通过这些量化的数据来展现自己的数据分析能力,例如:【XX产品通过了优化迭代,客户增长率提升了X%、用户续费率增长了X%、其中服务企业包括腾讯、华为、京东等】
必要时同样可以采集甲方客户图片提高数据的真实性,让面试官知道你切身处地的把产品落到实处。

2. 用户反馈与迭代
除了数据分析以外,收集用户反馈同样是交互设计师必备能力。
没有任何一款产品是完美的,产品永远会跟着用户需求与市场发展不断迭代。
在作品集中我们可以通过数据展示与用户反馈分析后进一步论述产品下次功能迭代。
这样不仅仅能够对产品数据进行总结分析,同时还展示自己对产品理解与思维的前瞻性。
例如:【XX功能在业务流程中特别重要,但是转化率很低,通过数据分析与用户反馈后,发现该功能放置的位置比较隐蔽,用户经常需要花费精力去查找入口,因此下一步迭代我们会根据用户反馈对功能重要程度进行排序,然后进行位置调整】
又或者是生活在VUCA时代的我们,用户随着互联网科技发展,对业务需求发生了转变,为了满足用户需求,产品也必须随之迭代,增加XX功能以满足用户需求,提升用户留存。
同学们可以根据自身的产品数据与反馈进行设计,只要能适当体现自己对产品的理解以及未来规划即可。
六、最后总结
作品集的撰写就像是写故事一样,需要让面试官清晰明了的知道故事的开头、过程以及结尾。
苏杰老师说过一句话“人人都是产品经理并不是说每个人都能成为产品经理,而是我们天生就具备察觉产品的好坏,可以通过锻炼去提升对产品用户体验的能力。”
当我们在撰写作品集时把它当成是自己的一份产品,去思考如何让用户更快、体验更好的接收我们想要传达的信息,把每一部分内容信息串联起来,言简意赅,相信最后一定会在众多佼佼者中脱颖而出。
以上,就是这篇文章想跟大家一起去学习探讨的内容,看完后觉得有帮助的同学赶紧去修改自己的作品集,一起卷起来吧。
本文由 @北沐而川 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









作者的这篇文章很有用呢,每一部分写的很详细,点赞点赞
所有事情都应该有因果关系,没有产品背景介绍的作品就相当于无病呻吟