从需求到功能,B端产品设计四步法
一个B端产品经理自身产品设计的质量和效率,直接决定了项目的结果与效率。但很多人一开始并没有这样的经验,缺乏相对统一的思考框架及能力体系,难以快速输出产品设计。作者结合自身经验,总结了B端产品设计四步法,帮助你少走一些弯路。

之前在公司《产品学习小组》会上,我们讨论过一个话题,就是产品经理有没有相对统一的思考框架和能力评估体系。
结果,各个方向的产品负责人都有一个共识:就是技术的培养和评判标准,相对成体系一些,但是对产品经理来说,就会变得不太容易。
一方面是因为产品细分的方向比较多,另一方面产品跟业务走得近,相对属性也会离散一些。所以就导致了产品的成长环境和路径都会带有非常强的个人色彩。
不过最终,产品出身的BOSS还是传授给我们了一套他沉淀方法论——“万能产品五步法”:① 用户 – ② 需求 – ③ 场景/路径 – ④ 痛点/诉求点 : ⑤ 解法
算是在宏观上,把产品分析的过程有了一个框架的抽象。
经过学习演练,我也深受其益,一直在使用。
不过这个模型,我发现有一定的使用范围。那就是比较适合于用户比较确定且相对独立的,C端适用性更强,或B端某一个特定用户在限定场景内。
那如果是一个完整的B端产品,涉及到非常多用户角色参与并相互协作,那就会需要另外一些方法来补充。
我觉得本质上,C端产品操作或B端在特定场景操作,是一个使用需求;但对一个完整的B端产品,各个用户角色的使用更像是一个过程,他们共同协作操作完成的那个结果,才是B端产品本身的需求达成。
今天,我就尝试来聊聊,B端产品设计的思考框架。
PS:以下文章内容,我们重点讨论“产品设计”环节的一些方法。我们假定产品设计对应的需求价值分析没问题,产品决策已经做过了。
不知道,大家在日常工作中会不会遇到这样一个现象?
一些人接到一个需求后,马上就会开始进入到功能设计:流程图画系统流程,xmind列功能清单,甚至直接axure开始画交互页面。
在这样的操作下。大概率在需求评审环节、开发环节甚至上线后,他会遇到以下情况:细节遗漏、忘记协同其他部门进场、遇到无法解决的技术/资源卡点,最终导致项目不断返工、延期,甚至停工。越大规模项目,问题会越严重。
在我的实际工作中,我也遇到很多以上这样的情况。到最终,可能一个人需要很多项目的血泪经验,才能慢慢做得成熟一些。
B端产品的基本面,是讲究产品可用性的,各个链条环节的问题,都会影响最终结果。
这也是B端产品要求重逻辑和专业性的原因。
所以,一个B端产品经理自身产品设计的质量和效率,直接决定了项目的结果与效率。
那么,在B端产品设计中,有没有一些像产品五步法一样的方法,能指引产品设计,让大家少走一些弯路呢?
过去一段时间内,我自己在部门内也做一些论证,也提炼了一套我认为比较有效的方法,我称之为“B端产品设计四步法”。

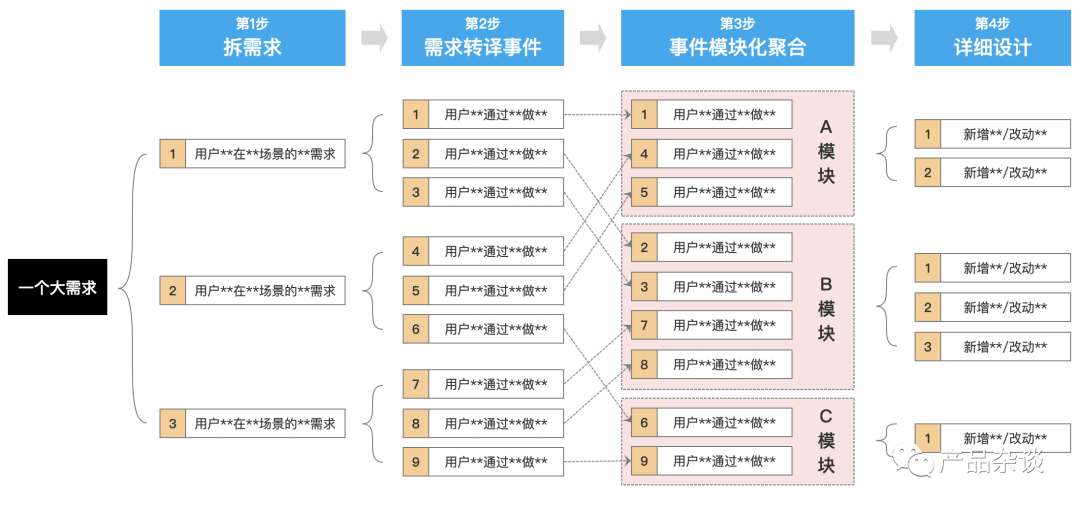
接下来,我们按步骤讲解下:
一、拆需求(用户->场景->需求)
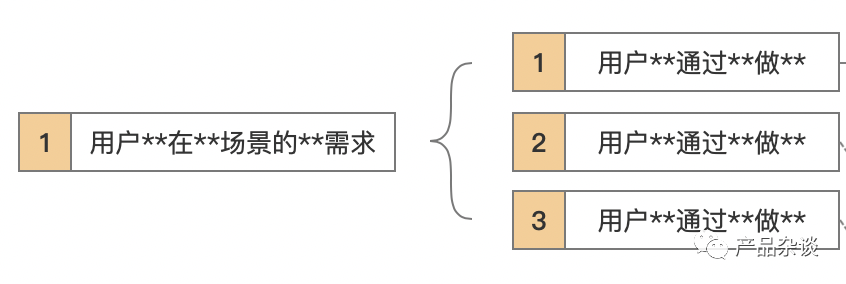
一个最小的子需求,应有3个要素组成:用户**在**场景下的**需求。
那一个完整的大需求,就需要N多个子需求所组成。
但是,一个人如果想要直接面向子需求颗粒度去分析,对于大项目复杂项目,基本是不可能完成的任务。
在这里,我建议大家使用「角色×流程」象限图表法。

按照这个框架,我们需要依次代入每个用户的视角,来穷举不同用户在不同场景下的需求点。
PS:场景1、2、3、4,尽量按照信息流的时间线顺序(大概率是可以的)。
注意,在这个环节大家不要考虑任何系统功能和实现,就用白话来描述需求点。因为后边有其他步骤来做转化的事情。
按照以上的原则,把各个象限表格填写完成。
完成第一遍之后,还需要继续第二遍,第三遍的review。
在后边的每一遍检查中,可以尝试按不同流程(例如场景中包含的信息流、资金流、实物流等等)、按不同用户(例如按照用户生命周期时间线)来交叉比对信息。
串联时候,一定要做到保证逻辑(不是系统逻辑,而是自然逻辑)自洽。
读到这里,有人可能会问:这个象限图表,看起来不就是多个用户在驱动一个流程场景变化,能不能就是一个流程图来呈现呢?
大部分场景下,是不能等同的。
严谨来说流程图更多是单一主线随时间变化的呈现,但是这个图表中,其实会包含更多个流程图,例如上边说的信息流、资金流、实物流等等。
另外,还有一些前置准备信息、后置信息,都跟流程没太多强耦合关系。画成流程图,特别容易遗忘这些需求点。
第1步「拆需求」,是产品设计最重要的一环,这个环节有偏差,后边几个环节都要跟着重新返工,会影响整体项目效率。所以,大家一定要在这个环节多花一些功夫。
二、需求转译事件
当第1步完成之后,我们就会得到不同用户一个个明确的需求点。
那么第2步,我们就侧重于需求怎么达成,这里给一个公式。

一个需求的结果 = 事件1+事件2+事件3+……
其中,事件X=用户**通过**做**
一个事件,可以是一个页面的按钮点击,也可能是一个逻辑的执行,也可能是一个sop的执行等等。
注意,不同事件之间,可能有先后顺序或依赖关系。
在这一步中,因为是事件视角,就要关心能不能达成的问题,尤其是一些核心卡点。看哪些事件的完成,依赖外部、依赖资源、依赖技术可行性等等。
理论上,在这一步,就需要大面上确定各个事件的可行性。如果是关键环节不能达成,那就要寻找替代方案,如果找不到,那基本上也就不能继续往下走了。
不少人,就是在这个环节内,没有对关键环节做论证,导致详细方案出完才发现有卡点,需求做不了。
我自己的经验,第2步完成之后,才能去做项目立项。
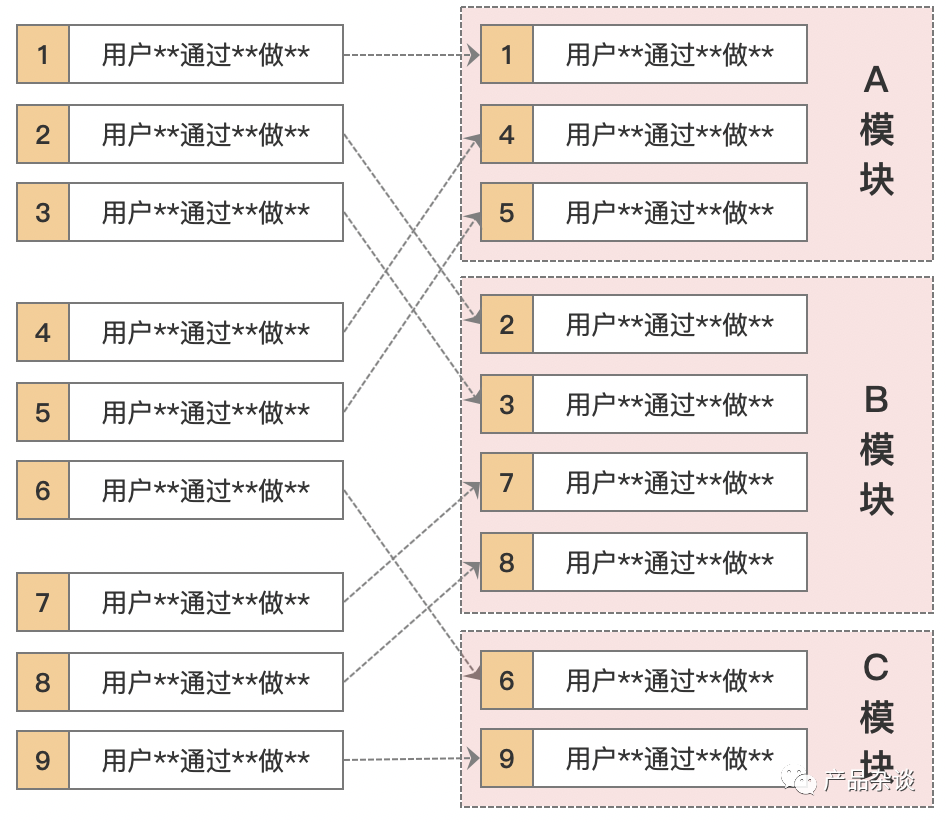
三、事件模块化聚合
第1步是按照用户视角。
第2步也是按照用户视角和功能视角。
完成前两步之后,所有需求都被事件转译,接下来我们需要收敛一下功能点。

大家发现一个事件的元素组成是:用户**通过**做**,这里面通过“**”这个对象,更多就是领域模块。例如交易订单、促销、支付、清结算、业财、物流等等,当然这个模块颗粒度可以更粗也可以更细,大家根据实际情况来决定即可。
这个步骤的主要作用,就是将离散的功能点所需要的承载体,聚类聚合。
因为需求最终落地的最细划分会到模块,而模块一般情况其实跟岗位职责是对应起来的。例如A同学考虑A模块的设计,B同学考虑B模块的设计。
另外,功能点聚类之后,也能一次性get到大需求内所有对单模块的影响点,便于一次性分析,省得来回倒腾。
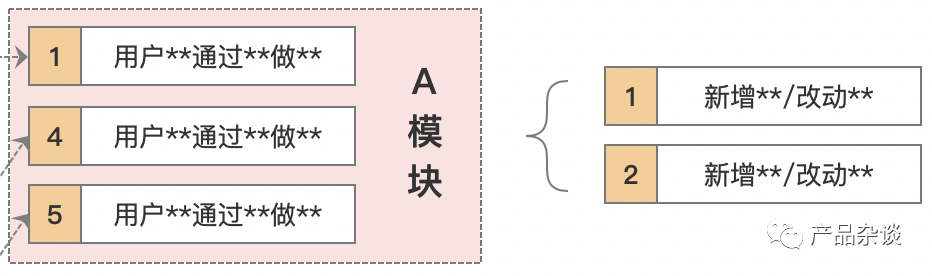
四、详细设计
完成以上3个步骤之后,其实产品设计的主要工作基本就完成80%。

剩余的,就是如何落地到具体细节设计和描述。要不就是新增一个能力,要不就是改动一个能力。
详细设计的对象,可能是页面的交互、一个自动脚本、系统校验逻辑、线下SOP等等。
产品设计一定要结合现在系统的现况。一方面是现在系统的逻辑,另一方面是新能力叠加已有能力的成本。
这个环节会用到专业知识和设计经验,每个人情况不同,我默认大家这个环节已经比较熟练,不再赘述。
不管如何,如果前面几个步骤做得比较扎实,这个第4步我觉得问题不大。因为到这个步骤,技术已经完全跟产品站在同一个起跑线了,会“补位”或“掰扯”产品功能如何实现的。
本文由 @减形简远 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








太抽象了,有没有案例解释一下
没有案例太抽象了
是的
能举个小案例吗
如果有具体案例来分析的话就更直观更好了
是的,建议举一下实践过的小例子