产品实战笔记:如何养成知识结构
在工作中,你是否感到对于自身技能提升和外部竞争带来的压力,一边焦虑又不知道怎么升级?本文作者分享了运用“知识结构”破局方式,分析阐述如何梳理技能知识结构,希望能给你带来帮助。

工作五年后怎么提升,怎么继续升级? 最近和老同事交流职业规划时感觉大家都特别焦虑,对于自身技能提升、职业生涯规划、年轻人给的竞争压力等等,一边焦虑一边又很混沌模糊!“怎么破?”
这里,给大家分享一个用“知识结构”破局的亲身经历,看看是否能帮助到工作多年需要突破的“焦虑族”们~
2015年,当时部门缺人,一个星期面试了10来个UI设计师,各年限的都有,但技能水平总感觉都差不多。看着面试作品正愁着,一位产品经理过来说问:你觉得“闰土”和“茅台”两位设计师哪个更好一些,这次你得给我安排个好的。我都走神了随便回了一句:给你的就是最好的!
一边想看着面试作品,脑子在回想刚刚产品说了什么,是说:“闰土的作品为什么好吗?给你的一定是我分析过最好的?”,有时候“悟性”就是这么来的,两个问题一直萦绕脑中,突然意识到“问题”的严重性!当天泡在会议室,白板上写下三个问题。
- “茅台”和“闰土”哪个设计师更好?
- 面试的设计师凭什么感觉都一般?
- “茅台”什么时候取代我?为什么?
尤其想到最后一个问题,就如同很多焦虑的同事一样。是啊,我肯定总体知道“茅台”大体上会好一些,那具体是什么呢?做一年和做三年的设计师具体哪里不同?茅台成长到什么阶段可以成为我?我又该去往哪里去?不得不说为难自己,很虐也很爽。
回归本质,分析“茅台”、“闰土”谁更好,本质是分析作品而非人。换个问法等于:怎么判断出好作品? 完成作品可以有多少技能?问对了问题解答起来就顺了气,一下子把多年积累的技能、理念完整地梳理出来,形成了:UI Designer 的知识结构1.0版本。
回过来看这三个问题,就很好回答了“闰土”比“茅台”在元素搭配上差了几个档次、氛围感不够。信息传递准确,但无法让用户愉悦的获得信息。而我为什么不会被“茅台”取代呢? 看了一下会议室的白板,我觉得“茅台”可能还需要一阵子。
很多同事只是技能名词模糊在大脑里表达不出来,也没遇到新人竞争的压力,缺乏一个契机去让自己整理出来。还有一些同事可能还没意识到结构。下文做一些分享,把技能知识结构的梳理办法做一些详细阐述分享,也当做自己的一次总结。
一、知识结构有什么好处
获得知识结构有什么好处呢?行动前还是要先有动机,否则容易半途而废,也挖掘不出价值。讲几个对我而言非常实用的角度,让大家有一些带入感,具体还是用“UI设计”的角度来做示例其他职业也可以套用。
1. 管理团队
技术类型团队管理起来还是比较简单的,只要技术能让人信团队就能稳定。但发展到一定阶段像“茅台”这类能力强的同事越来越多,是不是也害怕?所以有知识结构本身也是一种技术,而且是高阶的技术。且非常有可能可以让大家都在你的结构里面不断成长。
“你可以不做设计,但你懂设计的结构”这本身就很了不起。遇到00后整顿也就不怕怼了。不然你试试现在问自己一句“UI、产品、运营、后端、销售、管理是什么? 怎么判断优劣?由哪些技能和理念组成?”
2. 成长进步
不管是哪个岗位的,已经做了一阵子,还是刚开始,都很有必要了解知识结构,他可以在你“上进”的路上起到非常大的作用。它会给你一个大视角,告诉你现在这门武功练到了“几级”,能换几两银子。下一步练内功还是技巧。像是一份清单,给你完整的练功方向。
3. 刚子必备
也许你正是那个想“整顿”职场的young man,congratulations你获得了一个绝佳的进攻武器,你就问一句:“领导什么是设计”大部分情况下领导会懵几分钟,或者说这个你还不知道,自己想!接着你再来一记猛的“领导怎么判断好设计作品”可能就直接给干懵了! 有趣!但不建议哦~有伤风化不利于你职场生存。需要讲究一些方法,委婉地去判断你的“领导”是不是一个有结构的领导,有就向他学,没有咱就自己学,学会了改天自己当领导时就不会被“整顿”了。
当然经常也会有别人来质疑你,你们美工做东西好简单哦,也许你听到“美工”这两个字就已经炸了哦。但是我们现在拥有了知识结构,可以非常清晰地告诉他我们不简单,且不简单在哪里。
4. 横向能力
能掌握一个“职能”比如UI Desigen知识结构,本质上你也就掌握了其他技能的入门方法。很像看书,很多“天才”看一本书,翻完目录就知道这本书32篇里面,1篇是溯源、 2篇是价值传递 5篇幅是执行办法,剩下的全部都不用看。
你掌握了UI的结构你试试平推出“产品、运营、管理、销售”其实都能有一个很好的开始。对于有转岗,或者走“通才-管理岗”的同事来说都是一个很好的打开方式。
本人就是知识结构的受益者,从那之后对于管理UEDC团队更加顺畅了,这套方法也传授给了“茅台”一个同样很优秀的同事。直至今日7年过去了,团队里面的主创依然还在(主要是茅台现在更厉害)。本人之后也顺利地转岗为 UX → PM,现在负责带项目。所以“知识结构”有很多好处,是蛮有用的工作、学习方式。
二、如何在职场中培养出自己的结构
首先,深刻明白技能结构存在的意义、应用价值,比把结构画出来重要太多!最后咋们重点分享怎么把自己的知识结构整理出来。
第一步:什么是什么先解出来
要解释出什么是什么,我们可以想象任何工种存在必定创造价值才能留存,所以抽象出来:XX职能一定是解决业务流程中的某个问题而存在的。ok! 抽象出来了问题,再对问题进行关键场景剖析得到答案。
举例:UI视觉设计是解决公司的视觉设计问题,什么视觉问题?app视觉设计问题 → 视觉设计在解决谁的提出的问题,受益者是谁 → 产品经理提出的app页面设计,用户最终看到了设计稿 → 用户看到稿子得到什么好处?→ 获取信息 。
那告诉我什么是什么? UI视觉设计是解决信息传递问题。作用是:让信息从产品经理的丑陋的原型稿子,变成传递速度更快、更愉悦的美美的图。一句话回答:UI视觉设计是让信息高质、高效传递的工具。“这也就是这项工作的“元需求”。
解法大家可以复用到其他职能试试看。
第二步:怎么判断作品的优劣?
判断优劣 = 判断“元需求”的完成程度。以UI视觉设计举例基础判断方式即:
- 信息程度:信息准确 – 准且高效 – 愉悦 – 惊喜
- 表现程度:契合度、氛围感、层次表达
下一个问题?凭什么该作品只是“信息准确”呢?具体判断依据是什么呢? 就要由第三步来解答。
第三步:判断依据来源于什么?

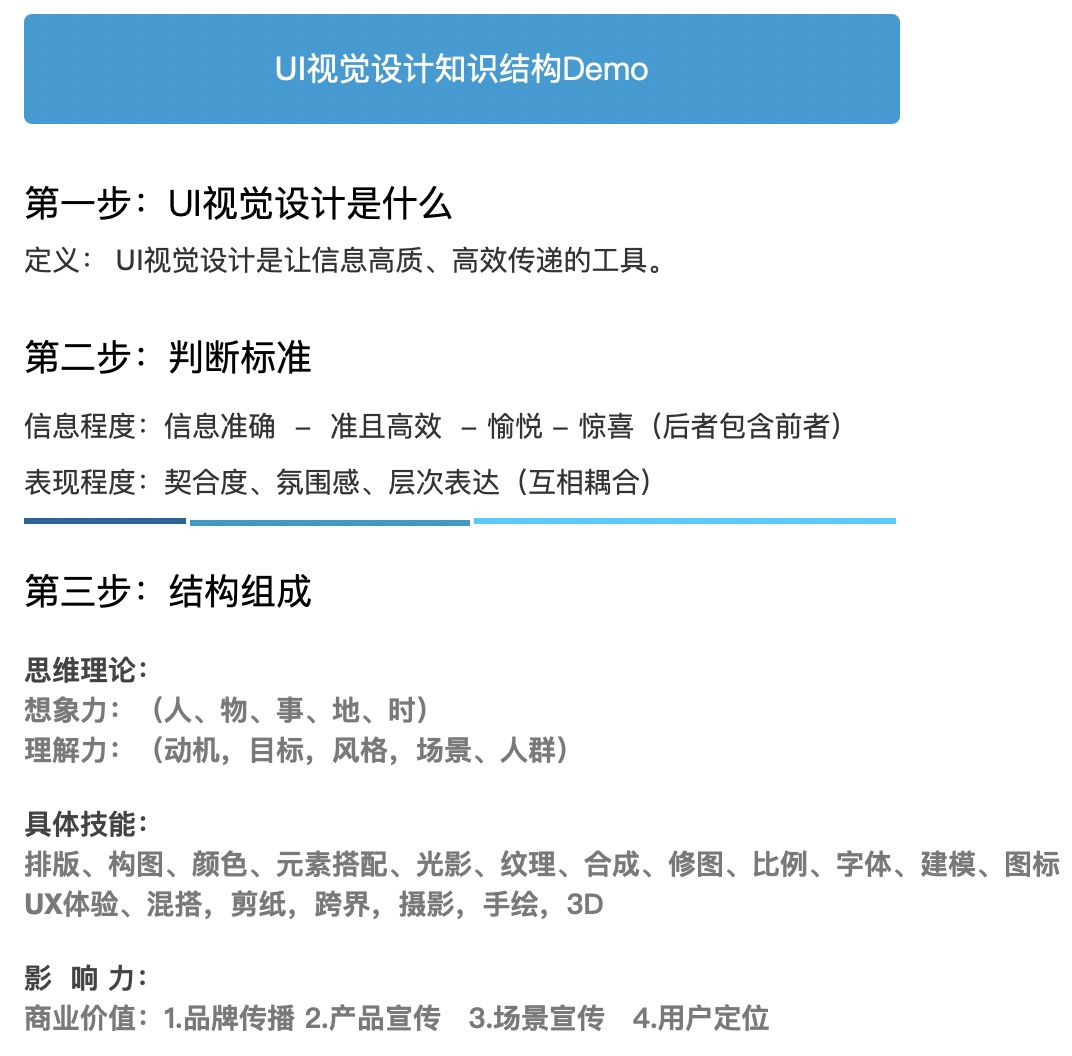
到这里我们我们先画出来大骨架。接下来把判断依据“结构组成”通过“解析法”来分析整理出来结构就完整了,以样稿图为例(图片来至BE)。

具体“解析”步骤:
1)全局描述 + 目的解析
图背后的目的:我们通过观察,可以确定本图是“商业价值”为主,从产品、品牌了解、与环境配置综合观察,可以看出该海报是一款1664啤酒海报,要给“精英”人群做场景化品牌传播。
2)解读主题 – 想象力
晚夜华灯初上,在塞纳河畔在城市的高层建筑屋顶,轻奢的露天酒吧中,属于精英人士的夜场生活即将开始!而她,蓝魅瓶身折射着动人的光感,静宁的矗立在酒吧的C位,俯瞰着人间烟火,等待着与精英们共舞狂欢。
3) 创造力
逆向回来,如果你拿到这个商业化1664白啤的轻奢要求,你会想到什么符合的场景?
4)理解风格
图中我们可以感受到较强的现代简约风格,追求空间感。对物体的体积有较好的比例处理,层次鲜明。
5)表现手法(具体技能)
具体就不描述大家自己看图,对应这看看这些手法是不是都出现了。分析后手法有:排版、构图、颜色、元素搭配、光影、纹理、合成、修图、比例、字体、建模、图标。
6)商业价值
- 品牌传播
- 产品宣传
- 场景宣传
- 用户定位
完成这一系列的分析后,基本可以让你拥有完整的判断依据了。可以对“示例”图片做评估了。
建筑视角在一个很高的位置,而产品的视角更高,给人一种俯瞰全程夜景的角度。从物理高度映射产品的高端定位。氛围营造上,色彩选择了品牌主色:蓝、白、红搭配明暗光影、纹理,在图形上显现出高级质感,高度契合简约、轻奢的社交场景。
整体风格高级干净,与产品定位、用户人群互相呼应。其次元素搭配、排版依据构图框架制定了很好的顺序,画面层次鲜明重点突出,元素之间互相契合度很高。画面上没有一个文字,但你的眼睛就是知道,这是一款高端啤酒,他叫1664。
如果你是精英,应该试试这么有优越感的“社交饮料”。综合判断这一款令人观赏愉悦的视觉海报,元素搭配恰当、当层次鲜明画面有品牌需要的氛围感。
根据上图分析最后我们把拓扑图上的空白填上,得到我们的V1.0视觉设计知识结构图啦:

三、场景应用
利用知识结构来应用一下,看看好不好用。
1. UI设计师面试
面试官问:你最满意的作品是什么?
这款专题是我当前认为比较满意的作品,在充分解读了需求后。风格上定义为现代简约风。以一种清新高级的方式传递作为风格主导。配色使用了“黄、蓝”作为主色系延续了品牌的主色调,凌暖的搭配色彩明快,对撞明亮,画风清新,排版上采用了镭射排版结构让整个画面视觉更有张力,整体元素比例调节规范,画面整洁干净,主、从层次鲜明。
由于品牌方是健身行业,在元素搭配上,选用了日常健身器材作为主要元素,与品牌黏度更强,与用户更亲切。整个画面给人一种清爽、自由的质感,感觉健身是一件轻快的事情。我认为这张专题准确且愉悦的将产品需要传递的信息,充分高效的对用户进行了输出。这就是我当前比较好的作品了,谢谢!
2. 面对质疑:员工问,领导什么是设计?
请引用上文“什么是什么先解出来”该段,不要直接告诉结果,授人以渔!更有领导风范。还不会那么被动。开头就来一句:“闰土”你认为设计在解决我们企业的什么问题?用问题回答问题,按顺序走流程把这个还给他!
3. 自己比较迷茫焦虑的时候?
打开结构图看看,结构上还有什么没练的,哪几个你看中的能力还没练到高级的。比如“光影”效果,如果当前的质感已经有瓶颈就去学C4D呗,多找找质感相关的作品,继续提升。
技能提高了就能将“技能”卖了,换“酒钱”。给自己一些动力,把结构打印出来,让目标可视化。
每个职能都可以拥有自己的技能知识结构,以UI视觉设计的例子就到这里了,有兴趣的可以去试试去扩展出其他的技能。多练习,多应用。
本文由@paul 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







