发散思维延展需求:B端头脑风暴方法实践分享
在日常工作中,一个人的力量总是有限,集思广益总是比一个人点子多,本文以围绕B端工作场景中的头脑风暴为主题,从三个方面探讨如何在实际应用中发挥其潜力,一起来看看吧。

在当今竞争激烈的商业环境中,如何在满足业务需求的基础上不断创新和改进服务,提高市场竞争力,拓展业务范围,成为了我们交互设计师关注的重要问题。
头脑风暴作为一种开放性的创新方法,可以帮助我们发散更多其他需求的可能,探索潜在的商机和市场,提升服务质量和用户体验。本文以围绕B端工作场景中的头脑风暴为主题,从三个方面探讨如何在实际应用中发挥其潜力,一起来看看吧~
01 头脑风暴的优势

头脑风暴是一种著名的创新方法,被广泛应用于创新设计、决策制定、团队建设等方面,是一种集思广益的方法。在B端网络管理系统设计中,头脑风暴也被广泛应用于辅助交互设计。
有同学会有疑问,B端的设计需求不都来自业务方么,为什么还能发散其他需求?
有以下几个原因:
用户的需求其实是多元化且不断变化的,他们可能自己也没有想清楚需求是什么,因此我们在方案评审前需要进一步发散更多其他需求,以满足用户的潜在需求。
通过对更多其他需求的发散,我们可以提高服务质量以及用户体验。多样化的服务方案和不断优化的体验可以提升用户的满意度和忠诚度,毕竟B端产品不能只从产品的工具属性出发,需要更多的从服务角度去赋能企业。
当前B端市场竞争激烈,我们产品需要在夯实自身核心竞争力的同时发散更多其他需求的可能,为用户提供更加全面、灵活的个性化方案,增强企业竞争力,促进企业的发展。
接下来我们以针对校园网络管理系统的设计为例展开讲讲头脑风暴在设计中的优势。
首先我们需要根据客户的业务需求进行设计。但是,头脑风暴是一种非常有效的设计方法,它可以在一定程度上帮助设计师和开发人员发掘创新性的设计方案,同时也可以激发创造性思维和灵感。因此,在进行该系统的设计时,采用头脑风暴可以带来以下几个优点。
1.1 激发创造性思维和灵感
头脑风暴是一种自由、开放的创意思维方式,可以让参与者放松自己的思维方式,提高自己的创造性思维能力。设计师和开发人员可以通过该方法来汇聚不同的想法和意见,以便更好地发掘创新性的设计方案。
1.2 促进团队协作和沟通
通过头脑风暴,不同的团队成员可以在一个开放和平等的环境中交流和讨论各自的想法和见解,这有助于促进团队成员之间的协作和沟通,提高团队的创造力和创新能力。
1.3 提升设计的多样性和创新性
头脑风暴可以使参与者的想象力和创造力得到更大的发挥,从而提高设计的多样性和创新性。头脑风暴可以帮助设计师和开发人员发现一些非传统的设计思路和方案,这些方案可能会为项目带来全新的视角和灵感。
因此,针对该系统的设计,虽然需要根据对方的需求直接设计,但采用头脑风暴可以带来更多的优势和创新性,同时也可以激发设计师和开发人员的创造性思维和灵感。
02 头脑风暴的会前准备
在我们当前的网络管理系统的设计中,头脑风暴可以用于生成设计规则、设计原则和交互模型。下面将详细介绍应用头脑风暴进行B端网络管理系统的交互设计的具体步骤。
2.1 明确主题和目标
在该项目的交互方案分析中,头脑风暴的主题应该是和用户需求和问题相关的,值得注意的是这里的主题是需要和团队成员一起讨论并确定的(不是自己胡编出来的),例如如何提高用户的工作效率、如何优化不同角色用户的使用体验等。
在确定头脑风暴的主题后,需要仔细了解甲方的业务需求。了解甲方的业务需求可以帮助我们交互设计师更好地理解业务方的需求和用户的期望,这将有助于限制创意范围并使创意更具针对性,从而更好地开展头脑风暴。
2.2 确定参与者和规则
在头脑风暴开始前,设计团队应该确定参与头脑风暴的成员和规则,通过规则来确保团队的注意力集中在一个主题上,并避免过度思考或讨论。
参与者应该是有相关经验和知识的人员,例如设计师、产品经理、开发工程师等。这里我们需要给参会人员发送电子邮件、即时通讯或会议邀请,告知头脑风暴的主题和目标,同时要求他们在头脑风暴中分享他们的想法和意见。
组织团队成员,告知他们头脑风暴的目的、流程和规则。时间限制通常在30分钟到1小时之间,这样可以确保团队成员的注意力集中且保证头脑风暴的效率。
03 头脑风暴的流程
头脑风暴的过程可以分为以下四个流程:

3.1 发散思考
在头脑风暴开始时,成员应该先进行发散思考,保持一种自由思考的状态,即尽可能多地提出与主题相关的想法和问题,例如每个参与者至少想出3个想法。这些想法和问题可以是不完整的、不成熟的,我们应该尽可能地完整记录下来,在此期间不应该预先分析、评估、评论这些想法。
在脑暴期间,交互设计师需要保持开放和灵活的心态,鼓励团队成员提出新的创意和想法。
3.2 汇总和分类
在脑暴期间,团队成员可能会提出很多不同的创意观点,当发散思考结束后,我们应该确保这些记录所有想法都被记录下来,以便后续的评估和筛选。可以将所有提出的想法和问题进行可视化、汇总和分类。例如利用工具如白板、便利贴或者在线协作工具(如果采用思维导图的话,这里建议采用xmind,真的很方便),将相似的想法和问题放在一起,或按照主题进行分类以便后续进一步分析。
这一步可以帮助我们更清晰地了解所有想法和问题,并发现它们之间的联系和差异。
3.3 聚焦思考
这一步我们手上应该有很多脑暴想法,但并不是所有的结果都适用,在头脑风暴的最后阶段,我们应该对所有提出的想法和问题进行筛选和筛除,以确定他们是否符合此次脑暴活动的主题与目标(从方案的可行性、重要性以及创新性出发去评估和筛选),筛选那些与团队目标和用户需求相符的想法和问题,并筛除那些不可行的或不实际的想法。最后筛选出最有价值的想法和问题,为后续的设计工作做好准备。这可以帮助我们避免在设计过程中浪费时间和资源。
根据其重要性和紧迫性,对想法和问题进行优先级排序。这可以帮助我们后期更好地规划设计过程和开发时间,并确保最优方案被优先考虑,这样有助于后续的实施和开发。高优先级的可以是最有可能被采用和实施的想法,或者是与当前设计需要相符的idea。此外,团队成员还应该考虑这些点子是否能够解决用户的问题或痛点,是否符合产品的定位和目标用户群等。
使用不同的角色和视角对想法和问题进行交叉验证,以确保每个问题都被全面考虑,帮助我们发现之前可能被忽视的问题或风险。
在完成汇总和分类后,我们应该将注意力集中在其中几个最有价值的想法和问题上。这些想法和问题可能涉及用户痛点、产品改进、新功能等方面,可以考虑它们的可行性和实现方式等。
筛选出最有价值的想法后,我们应该将它们归纳和整理,以便后续的设计工作。归纳想法和问题的过程中,可以按照它们的相似性或主题进行分类和整理,以便后续的设计团队可以更好地理解和使用它们。
该环节中我们交互设计师需要保持开放的心态和灵活的思维方式,以便更好地发现和解决问题。同时,还需要与团队密切合作,并不断进行反思和反馈,以确保设计过程和最终方案都能够满足团队目标和用户需求。
3.4 优化改进
最后还需要进一步整合、深化、完善想法,生成设计方案和交互模型图。这一步,设计师需要根据最佳想法与需求,结合该系统的结构、布局、交互流程等方面信息,设计出符合信息架构、人机交互、视觉效果的交互设计方案,并把方案提交团队内其他成员共同评估和修改。
该过程需要确保团队成员的合作和协调,确保方案的实现能够与团队的技术能力相匹配,让所有设计都可以的成功落地。同时最终的方案需要符合甲方的需求和期望,保证设计方案的所有变化和改进都是为了更好地满足业务方的需求和提升使用体验。
04 头脑风暴的可视化类型
4.1 思维导图
思维导图是一种以图表的方式来表现头脑风暴结果的方法,使用分支、节点、关键词等元素来展示主题和相关想法。优点是可以将各个想法连接起来形成整体,便于归类和组织;缺点是当想法数量过多时,导图会变得非常复杂,不利于阅读和理解。

4.2 亲和图
亲和图是一种将众多小组头脑风暴的结果组合成一个大图表的方法。该方法将类似的想法聚合在一起,形成一个有序的结构,以帮助整合大量信息,然后再进行分析讨论,找出问题的解决方法。优点是能够有效地归纳和总结各个想法,缺点是当想法数量过多时,亲和图也会变得非常复杂。

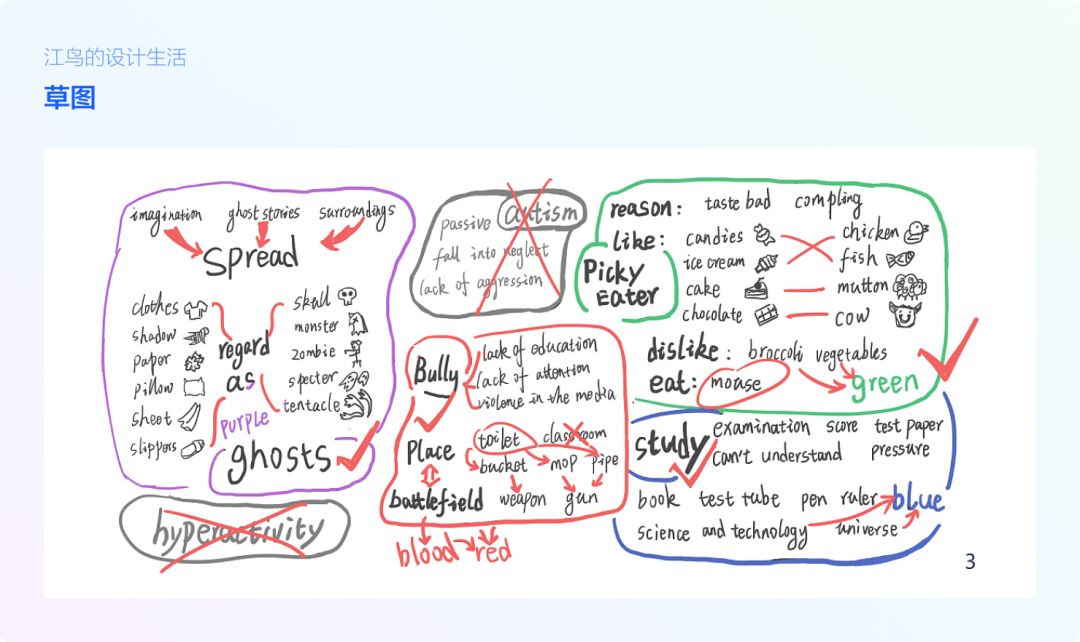
4.3 草图
它是一种在纸上或数字平台上绘制头脑风暴结果的方法。这种方法可以使团队成员更好地表达和共享他们的想法,并促进沟通和创新。优点是易于绘制和修改,缺点是草图难以保持高质量和专业性。

4.4 卡片分类法
卡片分类法是一种通过将各种想法写在小卡片上,然后用户根据自己的理解将它们分类,以便团队可以更好地组织和识别主题的方法。优点是能够清晰地展示每个想法的关系和分类,缺点是时间消耗较多。

总的来说,不同的头脑风暴可视化方法有各自的优点和缺点。选择适当的方法要根据具体情况和需求来决定。
05 写在最后
头脑风暴是一个非常重要的方法,它可以帮助设计师发散思维,挖掘出更多的创意和解决方案。但需要注意的是,头脑风暴并非万能的方法,有时候可能会产生一些无意义或不切实际的想法。因此,在进行头脑风暴的过程中,团队需要保持理性和判断力,对所有的想法进行筛选和评估,结合实际情况进行优化,才能在B端交互设计中创造出最好的用户体验。
以上只是我对交互设计在头脑风暴方面的粗略总结,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
今年的Flag就是要输出交互设计系列课程,也期待大家对我的关注与监督。
我是江鸟,一个爱学习爱分享的设计师。
咱们下期见~
专栏作家
江鸟,微信公众号:江鸟的设计生活,人人都是产品经理专栏作家。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







