专栏作家
作者:Sophiallg,人人都是产品经理专栏作家,微信公众号:Sophia的玲珑阁。
本文由 @Sophiallg 原创发布于人人都是产品经理。未经许可,禁止转载。

系列文章第六篇,收到许多读者的反馈,大多数是正面的,一部分读者给楼主提意见,想让楼主再写细致一点。这也在楼主的计划之中,先是概述整个设计的过程,接着针对过程中遇到的每一个小点进行细致地扣,从整体到局部,从概述到细节,从表象到本质。一方面是让读者有更多的收获,另一方面是整理自己的思维,逼着自己将事情做到极致,而不是差不多的程度。所以,小伙伴们耐心等待一下楼主的更文~
今天说说APP的视觉规范整理完成之后,接下来,设计师的主要任务吧。视觉规范整理之后,咱们要针对现在完成度比较高的文件进行整理、图片资源的输出、和开发人员的项目对接。
整理的目的一方面是为了让自己和团队查找文件更加方便;二是让自己的思维更有逻辑性,工作更加高效;三是楼主有属于设计师的强迫症(开个玩笑,可以忽略)~
文件的整理分为文件夹和最终Sketch文件的整理。
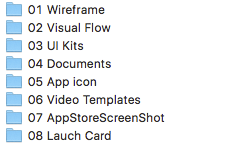
先说文件夹吧,一个项目建立起来时,楼主会根据项目进展的时间顺序,将文件夹分为以上几个大的分类。

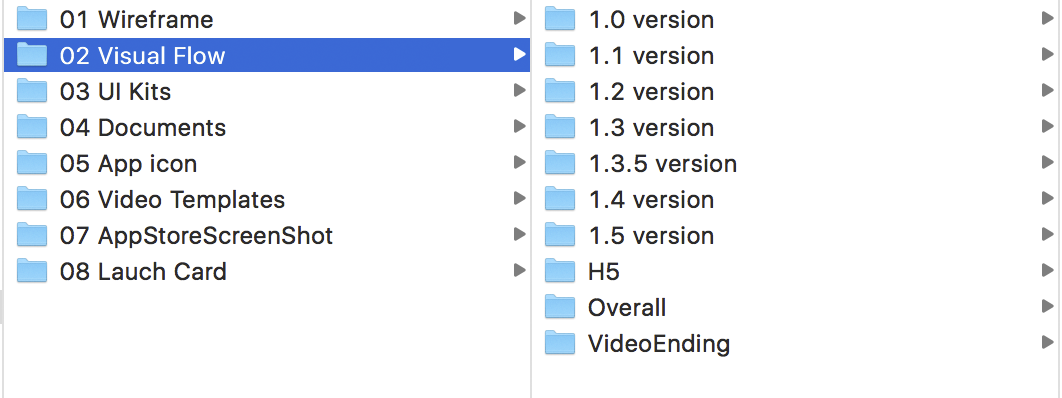
01与02里面的分类又有相似的地方,可根据版本再进行一次分类,不需要迭代的可以单独使用一个文件夹,如下图。

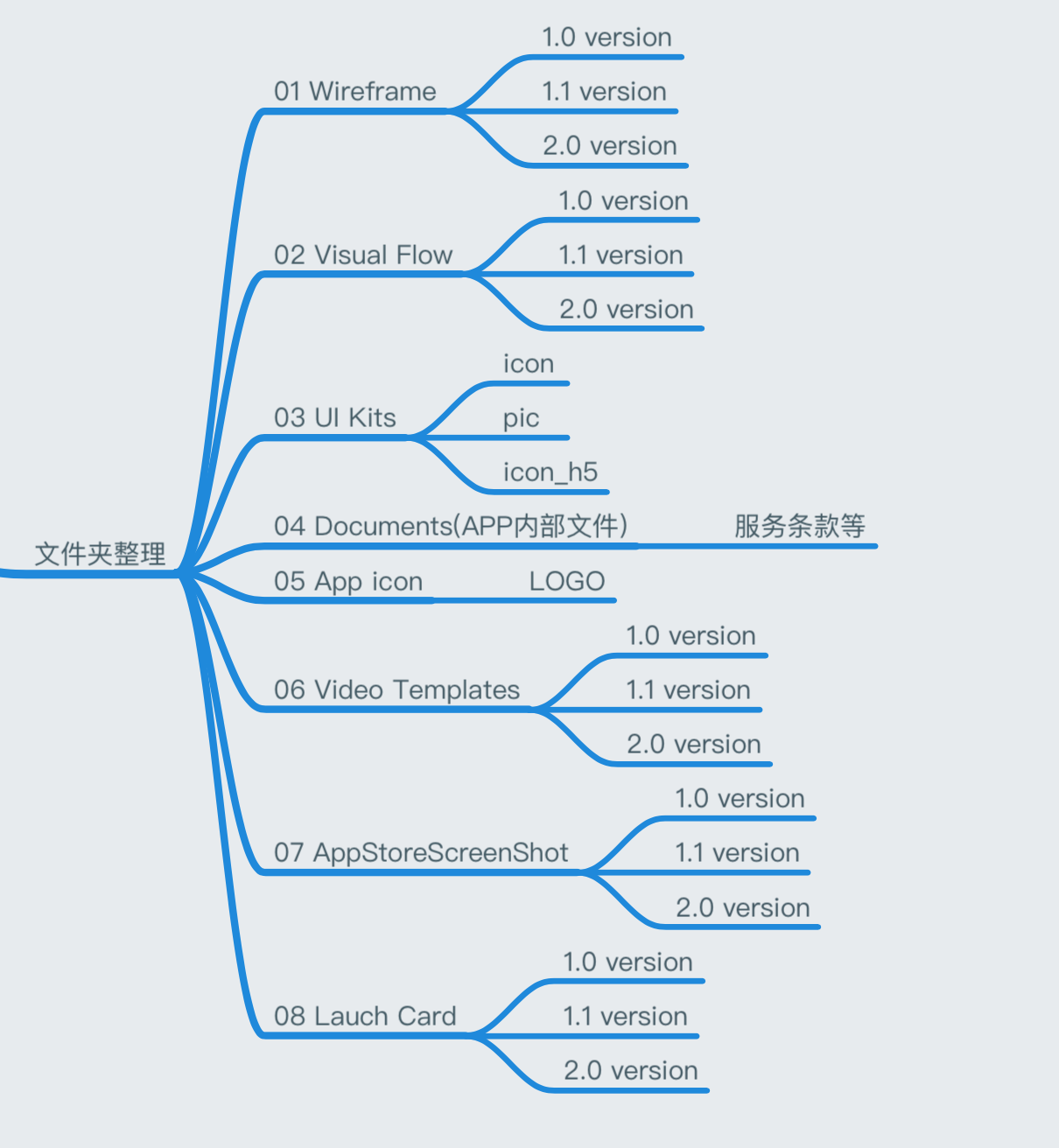
整体文件夹的架构如下图

大家可以看到,规律就是每个大分类的阶段性的文件都放在该版本里面需要标注版本号,除了更新频率比较低的或者说不同版本需要共用一个文件夹的地方不会区分版本号,如03和05。
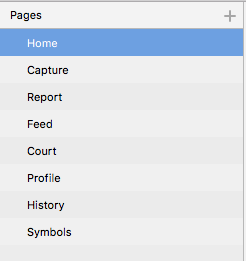
Sketch文件一般按照页面进行功能模块的分类进行整理,symbol是统一以上page所有控件的地方,如下图

图片资源的输出主要有几类,一是icon类,二是图片类。icon的大小一个APP里面尺寸是固定的几个大小,一般是以PNG的形式输出。
因为在hi-fi作图的时候一般采用二倍的图,即750x1334px的大小进行icon的绘制,所以只要icon或者图片的尺寸数在设计的时候不是单数,那么放到像iPhone 7 Plus这样三倍的屏幕上也是没问题的。输出的时候开发一般2倍和3倍的图都需要。
另外一个就是图片要注意压缩。因为现在一个APP的安装包很容易就到了几十兆的体积。对于用户来说当然是希望安装包越小越好,一是节约下载时间(可能也有流量),二是解压后所占手机内存更小。所以作为设计师也要配合工程师进行这方面工作的优化。将图片进行压缩,楼主一般采用软件ImageOptim或者在线网战TinyPNG(适合图片透明区域比较多的情况)。
在hi-fi文件定下来之后,需要跟开发童鞋集体过一遍。这个时候首先要召开一下集体的会议,参会人员包括PM、设计师、开发童鞋、TPM,Boss可能也会参加。
设计师不能松一口气,这个时候开发童鞋可能会提各方面的疑问和意见,当然产品到了这个阶段大方向是不会改变了,设计师可能在最后hi-fi的基础上补充一些细节内容。大会过后,产品就会进入开发阶段。这个时候设计师也不能完全松一口气,因为会有开发人员随时来问你一些Corner Case(也就是边缘情况)的考虑。

开发人员一边开发,QA(测试工程师)将完成后的代码进行测试,两者同时进行,设计师此时的精力除了要放在这个版本功能的完善之外(还包括实现效果的核对),可能要和PM(产品经理)进行下一个版本讨论的问题了。这样的工作一轮一轮不断地进行。
当然在对接的过程中也会有很多细节,比方说现在楼主接收到的挑战,将统一产品线的三个APP全部统一到一个Sketch文件标注出其中的相同点和不同点,方便开发和QA童鞋进行翻阅等等问题,针对这些细节,楼主再一点点更新。
总结,在Hi-fi和视觉规范整理完成后之后,设计师的任务还没有百分百完成,估计也只完成了60%,也千万不能松口气,知道等到APP真正产出的那一瞬间才是暂时阶段性完成一个任务的时期。设计师除了要负责好设计自己的方案之外,还需要跟踪设计方案落实到位的过程。当然那一时刻的成就感不亚于自己得了一个什么奖章,不信试试看!
Sophia的tips:事情不分大小,每个阶段都有它自己的使命!
《创业公司设计师怎样从0到1设计一款APP(三)——Low-fi输出》
《创业公司设计师怎样从0到1设计一款APP(四)——Hi-fi输出(上篇)》
《创业公司设计师怎样从0到1设计一款APP(四)——Hi-fi输出(下篇)》
《创业公司设计师怎样从0到1设计一款APP(五)——UI规范整理》
作者:Sophiallg,人人都是产品经理专栏作家,微信公众号:Sophia的玲珑阁。
本文由 @Sophiallg 原创发布于人人都是产品经理。未经许可,禁止转载。