从零开始学Sketch——入门篇

如果你是一枚交互设计师或者UI设计师,那么你一定知道Sketch这个强大的矢量设计软件;如果你用过Photoshop,那么在你接触了Sketch之后就能了解到这款产品相对于PS的优点,说不定会跟我一样变成一个Sketch的死忠粉。
扁平化设计的流行和屏幕分辨率的提升推动了Sketch这款软件的流行。
什么是Sketch
Sketch——矢量绘图应用
Sketch是一款矢量绘图应用,而矢量绘图无疑是目前进行网页、图标以及界面设计的最好方式。
Sketch有以下特点:
- 矢量文件,不失真;
- Symbol(图形样式)和Style(文本样式)功能,有利于批量修改和复用;
- 每个图层都支持多种填充模式(Fills可以添加/隐藏填充效果);
- 多种尺寸导出功能,可导出部件;
- 自动保存所有历史记录,便于追溯修改。
但是Sketch也不是十全十美的,比如它对于位图的处理能力就远不及PS。但这并不影响它成为一款优秀的设计软件。
Sketch界面

图片来源:极客学院ERICYU
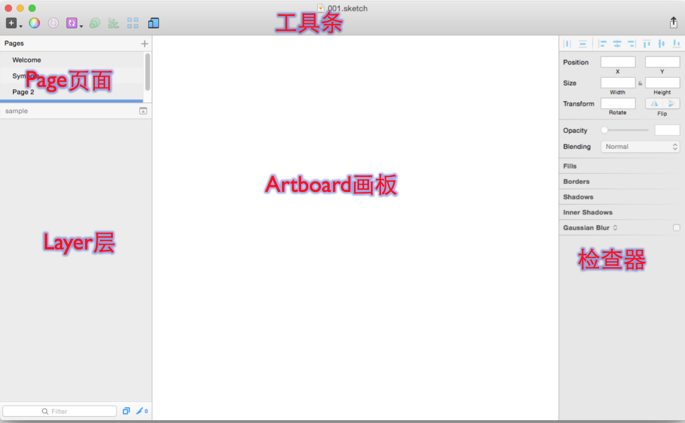
Sketch的界面重要包含五部分的内容:page,layer,画板,检查器和工具栏。
- Page:页面管理;
- Layer:页面下的图层;
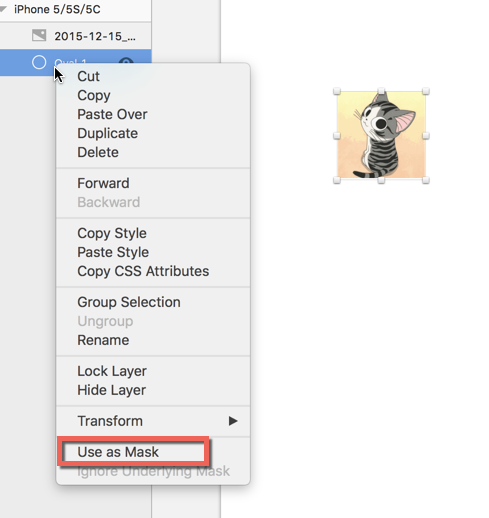
- 蒙版:图片遮罩效果(右键,选择use as a mask)
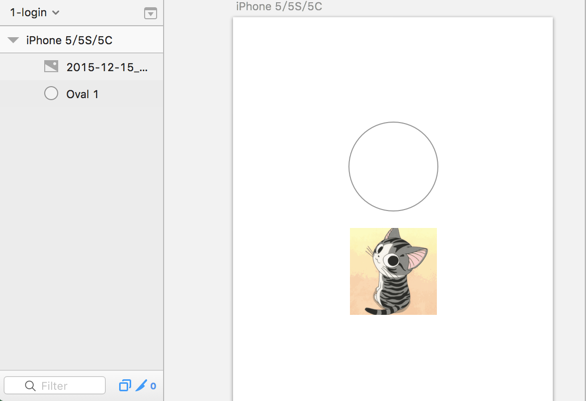
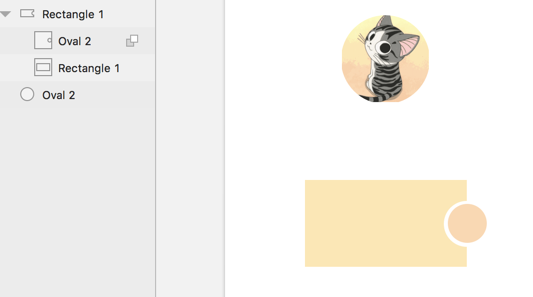
Step 1 导入图片+画出一个正圆

导入图片+画出一个正圆
Step 2 将图片置于正圆之上,并右键选中圆形,点击“USE AS A MASK”

将图片置于正圆之上,并右键选中圆形,点击“USE AS A MASK”
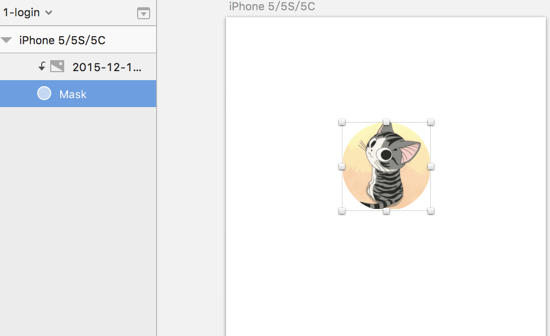
Step 3 完成! 注意把圆形的边框设置为透明。

完成,注意把圆形的边框设置为透明
布尔运算——图层之间的关系
在刚刚的头像下面,制作一个个性标签,运用图层之间的布尔运算。

画两个一模一样的圆形,其中一个圆形与矩形形成substract的关系。
(只需要在Layer中拖拽圆形至矩形即可)
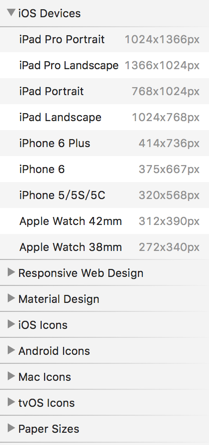
Artboard:画板,快捷键A,内置了多种尺寸的画板;

Artboard内置画板
检查器:
通用属性:可调整大小。
样式属性:填充(颜色、图片),模糊、渐变、阴影等效果。
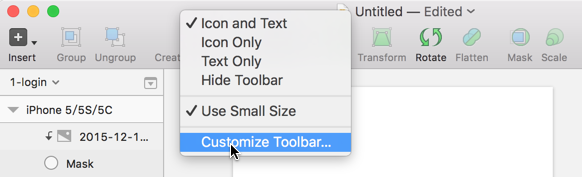
工具栏
右键工具栏选择customize可以自定义工具栏。

自定义工具栏
Sketch基础工具
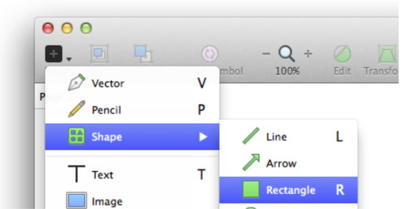
添加、选择、移动图层

添加图层
当你按住Shift键添加图层时,创建的是正圆或者正方形或者正多边形。
按住COMMAND+D可以批量复制图层。
按住Alt键可以复制一个图形。
可以将图层归为组。
图形的编辑
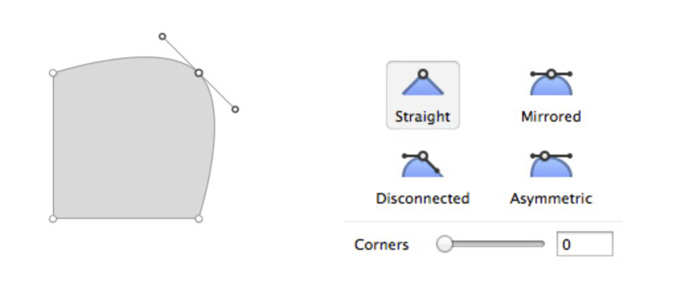
点的控制手柄
当创建一个矩形时,双击四个角上的锚点可以选择不同类型的手柄。

图形点的控制手柄
蒙版
限制蒙版:不希望文字被蒙版所裁切,可以右键点击“Ignoring underlying mask”。

在蒙版上创建文字,避免模板限制文字超出蒙版区域
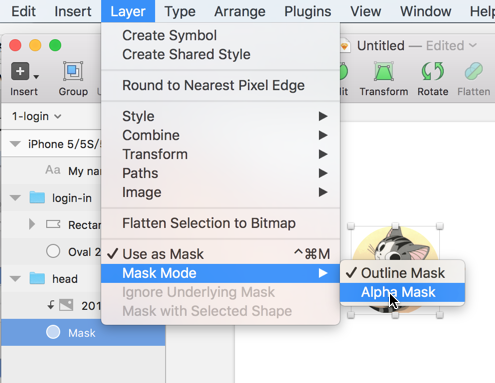
ALPHA蒙版
通过设置ALPHA模板,可以让图片拥有渐变效果。
Step 1 选择Mask的模式

设置ALPHA蒙版
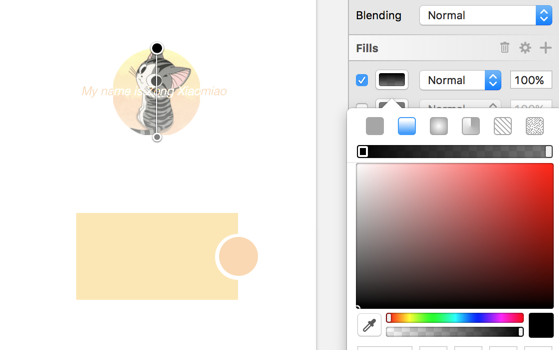
Step 2 选择渐变方式

fills选中渐变样式
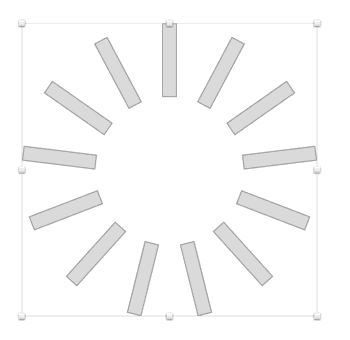
剪刀工具和复制旋转工具
剪刀工具:可以剪切矩形的一条边,让它变成一个开口的矩形;
复制旋转工具,可以得到一个图形的360度旋转复制后的效果,如下图:

旋转复制效果
文本处理
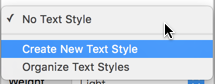
运用TEXT STYLE可以复用文字样式

text style
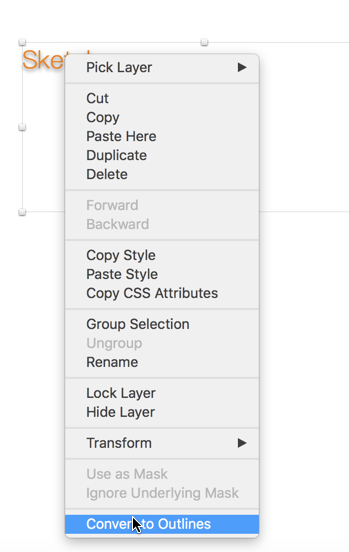
将文本转换为轮廓(矢量)
将文本的一笔一划都变为path。

将文本转换为轮廓
转化后,可以使用渐变作为文字样式。
图片编辑
位图编辑
高斯模糊效果;
color adjust工具:亮度、对比度、饱和度;
建立选区、裁剪;
建立9宫格图片,可以将图片各部分的比例确定下来,进行大小改变。
实战应用
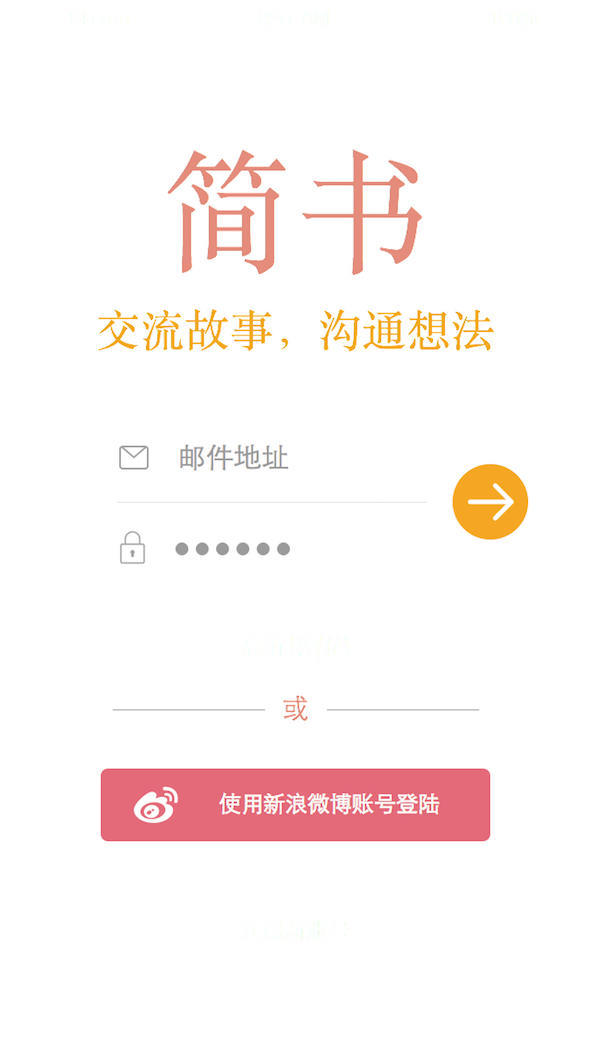
下面这张图片是我制作的简书app登陆页面,大家可以运用上面学到的技巧来进行制作。

简书登陆页面(自创版)
制作步骤如下:
- 创建画板:选择artboard的iphone 5大小
- 设置背景:设置背景为白色
- 基本布局:调用sketch库的template(在菜单栏file下面的第二个选项),选择iOS UI design,选择iphone上方的状态栏为白色(图中看不出来,因为背景色也是白色);
- 画出输入框(利用布尔运算)
- 微博登陆按钮:创建矩形。
- 注册按钮:橘黄色的箭头。
- 文字:选择宋体,转化为轮廓。
- 细节完善:小图标制作,线条颜色微调。
快用Sketch动手做一个属于你的登陆页面吧!
#专栏作家#
粽小喵,微信公众号:zong_xiaomiao,人人都是产品经理专栏作家。腾讯产品经理。一个学传播出身的产品新人,爱好研究原型设计工具。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

















kkroot.com可以下载汉化破解版的sketch
这里面是镜像文件啊?怎么弄呢?
大家好,我是一名设计师。
打搅一下,推荐一款我们下班时间做的SKETCH 换肤及主题管理软件
目前支持(3+1)套主题选择,一键切换;多种图标库、让你sketch与众不同;个性图层选择、图层嵌套缩进展现、自定义画布明暗度等……
功能免费,下载地址:
百度网盘:https://pan.baidu.com/s/1-nK4MgOzkZBiCPH8-tb5Zg
腾讯微云:https://share.weiyun.com/5eMyI1T
人工索取:283227998@qq.com
请各位设计大牛、各位同学支持一下~
谢谢~~
求安装包、注册码、激活码!!!!!谢谢!!!!!409402192@qq.com;
求安装包、注册码、激活码!!!!!谢谢!!!!!
如何下载呢?我是最最小白
Sketch3操作指南与实战详解:https://vip.qidianla.com/course/detail/tgkj.html
案例一个Sketch超神级插件:蓝湖 ,可以自动标注,切图,真心好用
能介绍下画板和画布这些专业名词的区别吗?
你可以比作是真实的画板和画布的关系,画板是一块承载物,你要把画布铺到上面进行作画。
作画要画在画布上,画到画板上是无效的、不显示的。
你可以任意挑选画布的尺寸、材质,但是画板是承载物,无需设置也不可设置尺寸。
复制旋转工具 在哪儿啊?怎么用?