数据可视化大屏不得不说的设计奥秘——交互动效
编辑导语:我们在工作中经常会用到一些数据,数据可视化可以帮助我们更好的理清数据,动效的设计也更加能体现多维展现数据;本文作者分享了关于交互动效的数据可视化,我们一起来看一下。

数据可视化把相对复杂、抽象的数据通过可视化的手段表达出其内里的信息和规律,促进数据信息的传播和应用,更加直观地传达图表信息;通过可视化,我们的大脑能够更好地抓取和理解有效信息,增加信息的印象。
然而,如果数据可视化设计做的不合理,反而会带来负面影响,影响信息的传播,误导用户的认知;所以在设计的时候需要我们多维展现数据,不仅仅局限于单一层面,这时候动效设计就是很重要的一环了。
我们希望的数据可视化设计是可以让数据通过视觉形式,使信息更容易被接受,让数据内容更容易被理解,让数据信息更容易被记忆。
一、为什么需要交互动效设计
在一个数据项目中,有许多的数据通常都是实时变化的,为了减少数据变化刷新时的突然性以及需要告知用户数据更新,那么动效设计就是必不可少的。
此外,数据可视化大屏服务的主要是B端用户,我们在设计过程中要做到:让设计服务于数据内容,给用户以最为清晰明确迅捷的数据展示。
针对数据可视化大屏的特点,来具体谈谈我们为什么需要做动效设计:
1. 信息体量大
与B端产品一样,可视化大屏的信息体量相对庞大,且更注重用户在单位面积内获取信息的效率,因此我们需要在有限的大屏内尽可能展示多的有效信息。
但是,如果我们仅仅是一味地往数字大屏里“塞”信息,没有对信息结构、展现方式做一个很好的规划,往往庞大的数据量会造成信息堆砌,给用户接受并处理信息带来一定的干扰。
这时候,动效就可以很好的解决这个问题;利用动效,构建出数据大屏的层次,将数据存放在不同的层级页面内,为用户带来更好的数据信息服务体验。
2. 专业操作性强
从目标用户来看,可视化大屏主要面向的是具有一定专业知识的用户,因此产品需要做到专业性高、逻辑严谨、规范性强,用户在使用时按照已有的一套规范流程进行操作,大大提高工作效率。
但专业的操作流程,往往会带来操作链路过长的问题;因此我们需要进行动效设计,一个好的动效可以引导用户更快、更简的熟悉流程、上手操作、完成任务。
3. 专业概念多而复杂
可视化大屏往往需要解决一些专业性的问题,同时传达出来的概念多而复杂,如果仅仅靠文字、数据来进行展现,往往会增加用户的认知成本;同时,可视化大屏在帮助业务人员理解以及帮助领导做出决策中起到了很大的作用,我们如何将复杂的专业概念快速传达呢?
这时候“动效”就产生了很大的作用——大数据时代,文字和数据实在会让人感到疲惫,但将其转化为图片甚至是动画,通过概念物化可以帮助用户更快的理解、更好的记忆。
二、做什么样的交互动效
根据可视化大屏的这三个特点,具体来说说我们可以制作怎样的动效让可视化大屏动起来:
(以下案例均来源于EasyV数据可视化)
1. 信息排布
信息排布可以解决好信息体量大的问题,在有效的面积内尽可能的展示更多的信息,这就需要设计师在信息展示上进行布局优化。

当出现同一类指标需要应用于不同的场景时,可以利用交互按钮进行指标主体切换,将不同的场景数据存放在同一位置中。
比如,同属于票务销售指标的公园门票与观光车票,可以通过交互按钮进行主体切换,将不同数据的两张图表存放在同一区域块内;既解决了空间存放问题,又让用户更好的理解数据主体,提升了用户的交互体验。

当需要了解更详细的文字、数据信息时,可以通过交互动效进行信息补充。
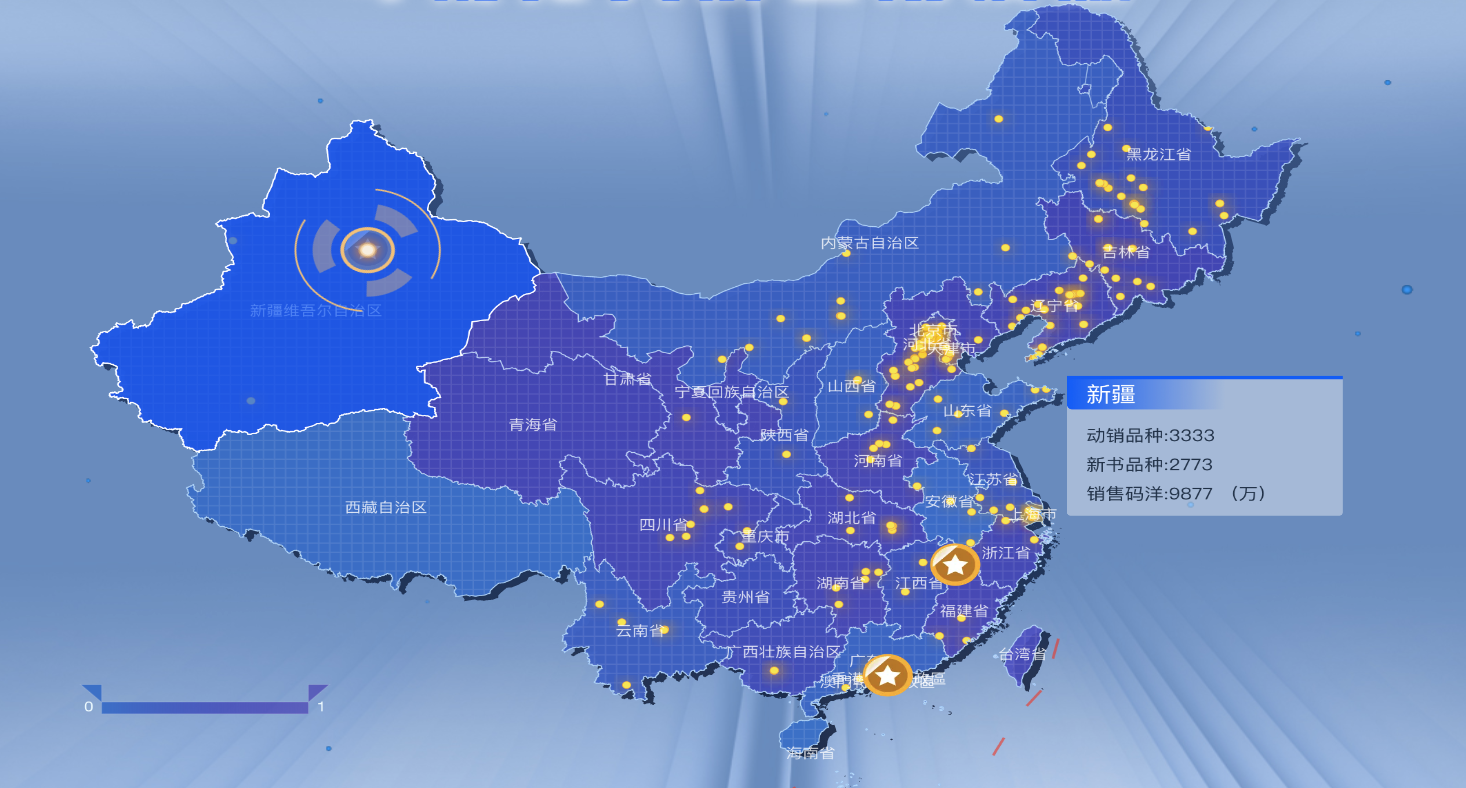
用户在使用时可以通过总体信息概览关注到整体数据的变化,并不需要时时刻刻知道每个区域具体的数据信息,但有时候需要关注到具体的业务时往往会需要知道更详细的数据;比如,用户在点击新疆区域时可以从大屏中获取到新疆区域的动销品种、新书品种、销售码洋的信息。


将全局信息与局部信息区分开,通过动效设计优化信息的排布,可以帮助用户获得更好的交互体验。
在使用数据可视化大屏时,领导决策者会更关注全局数据,具体业务负责人会更关注局部数据;比如,上图模版中地球视角代表的就是全局数据,指标视角代表的就是局部数据,整个数据大屏中的数据被明确区分开,便于决策者与业务人员更好的使用并理解数据。
2. 引导交互
动效设计可以引导用户进行交互,让用户每进行一次操作就知道接下来该做什么或立刻明晰自己的操作得到了什么。
利用动效进行交互引导,即使大屏操作链路过长,也可以让用户快速上手操作,减少流程学习时间。

比如,用户的鼠标滑过,字段会高亮响应或者图表块会突出显示,提示用户此处可点击,从而吸引用户点击查看下一层级数据。
进入下一场景后,又会有对应的区域提示用户返回全局或查看其他场景;当做到层层有响应,就能减少用户在每一步操作上的困惑时间,帮助用户快速上手操作流程,并且大大提升工作效率。
3. 概念物化
将抽象的概念利用动效具象化,将会大大降低用户的学习成本,利用动效讲好一个故事,无疑是为可视化大屏景上添花的。

比如,将整个流程通过动效制作成模型展示出来,用户便能直接清晰明了的找到某个环节的数据;如今的数据可视化不再是一味的图表堆砌,更多的设计师开始关注3D建模、动效交互等等,将更逼真的场景搬上大屏,给用户身临其境的真实感。

在数据可视化大屏中,优秀的动效设计不仅仅是炫酷的场景、令人赞叹的动画,更多的是要关注到用户的体验感。
说到底,制作动效还是为了更好的服务使用者,提供更好的交互体验,有时候一个微小的动效设计就能带来用户体验的大幅提升。
本文由 @可爱的数据控 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














非常好