将用户体验作为一种方法论来指导产品的开发

你每天在看各种产品的干货分享时,是不是经常看到一个词叫“用户体验”?是不是经常听到一些人吐槽“某某APP用户体验太不好了”?用户体验,一个听上去好高大上的词。那么,究竟什么是用户体验呢?
如果你想系统了解用户体验所指为何,如何将用户体验要素作为一种方法论指导产品设计和开发,不妨看看此拙文。

用户体验作为一种方法论
什么是用户体验
用户体验(User Experience,简称UE/UX)是用户使用产品过程中建立起来的纯主观感受。
——国际标准化组织的定义
用户体验,用一个字概括,那就是“爽”。
既然是主观感受,那么就受限于使用者本身的特性(目标群体)、使用场景等因素。
并且,“主观感受”一词暗示着,很多时候用户并不知道自己真实的、客观的需求是什么,这个时候就需要挖掘他们的需求。
为什么用户体验如此重要
用户体验对于传统的工业产品来说,不是特别被强调的东西,因为传统的工业产品需要先付钱再使用,而用户体验往往需要一段时间才能产生,那个时候已经太晚了。
互联网经济很大程度上是一种体验经济,它所销售的东西是便捷、实惠、新奇等主观感受。用户体验可以说是互联网产品的安身立命之本。
因为互联网产品边际成本趋于零,很多时候需要“求着别人”来用,大多数产品是“免费模式+增值服务”或“流量平台+广告营收”的商业模式。如果用户体验不好,用户可以随时另觅新欢,产品盈利也就无从谈起。
举个简单的例子,为什么在可以选择的情况下你会用某宝给房东转账而不是去银行汇款,就是因为某宝为你提供了更爽的用户体验,让你足不出户就能完成交房租这件事情。
用户体验的要素

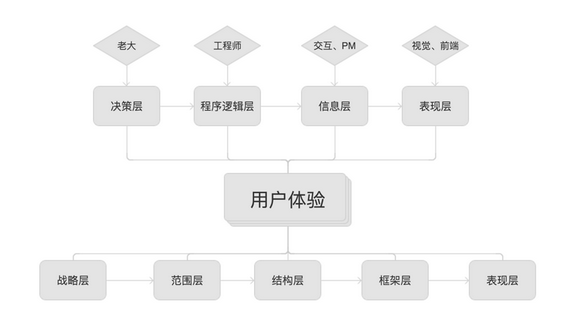
用户体验要素分层
如上图所示,图的上半部分是按照分工来划分用户体验的要素;下半部分按照网站架构来划分用户体验的要素。
用户体验是由抽象到具体的一个完整的过程,前者决定后者。如果一个团队在没有确定产品定位的情况下就贸然定下了产品视觉,这种视觉先行的做法对于产品设计来说是非常冒险的。
用户体验是一个整体感觉,也就是说,用户使用产品过程中的任何一个环节,如果做得不好,其结论都是「用户体验不好」。用户体验绝对不仅仅是界面或者表现层的事情。
运用用户体验要素指导产品开发
战略层
按照用户体验方法论,在战略层,应完成对产品的定位,应注意的是,产品的定位是双向的,它需要考虑到公司和用户两方面。
战略层=用户需求+产品目标。
其中,产品目标可以分解为:
商业目标:如何盈利、预期盈利多少等。
- 运营指标:PV、UV、注册用户数、活跃用户数、转化率等等。
- 运营指标:PV、UV、注册用户数、活跃用户数、转化率等等。
- 品牌目标:建构产品的品牌身份。
其中,用户需求需要考虑如下因素:
- 用户细分:人口统计学、媒介素养(使用互联网的频率、时长、知识)、垂直领域等。
- 可用性:用户需要可用、易用的产品。设计可用性强的产品需要进行用户调研。
- 用户研究:问卷调查、焦点小组、现场调查、任务分析、用户测试(不一定必须严格局限于分析用户如何成功完成某项特定的任务之中)等。
范围层
当把用户需求和产品目标转化为产品应该给用户提供什么样的内容和功能时,就来到了范围层。
比如,你想设计一款日程规划软件,这个定位是产品的战略层,而你这款软件中包含的“创建任务、邮件提醒、社区分享”等功能即为这款软件的范围层。
范围层=确定需求范围(做什么、不做什么)
如何确定具体做什么其实是一个收集需求、筛选需求、确定需求优先级、测试需求的过程。这方面有专门的书籍探讨需求,也可以参考笔者之前归纳的《探索需求:六个步骤做好需求》和《关于需求的11个真相》两篇文章。
结构层
在结构层关注的问题从抽象的决策转移到更具体的因素上,即交互设计(影响用户执行任务)/信息架构(如何将信息表达给用户)层面,确定各个将要呈现给用户的选项的模式和顺序。
结构层=交互设计+信息架构
交互设计
关注描述可能的用户行为并定义系统如何配合与相应这些用户行为。
好的交互设计能够防止用户犯错,有效的错误信息提示和设计完善的界面可以
信息架构
信息架构的基本单位是“节点”,节点可以对应任意的信息片段或组合,节点的类型如下:
- 树状结构/中心辐射结构:节点与其他相关节点之间存在父级/子级的关系。
- 矩阵结构:允许用户在节点与节点之间沿着两个或更多的“维度”移动,帮助带着不同需求而来的用户。但是超过3个维度的矩阵可能会出现问题,因为人脑的容量是有限的。
- 自然结构:没有太强的分类概念
- 线性结构:单向度限制内容顺序的信息结构。
信息架构可以通过UML状态图、泳道图进行表达。
框架层
用户体验的框架层需要解决更精准的细节问题,包括了界面设计、导航设计和信息设计。
框架层=界面设计+导航设计+信息设计(导出成果为线框图)
界面设计
界面的意思是,通过它,用户能够真正接触到那些在结构层的交互设计中确定的具体功能。
小白用户是不会理解交互设计规范的,他们不一定知道某个图标代表着返回。因此设计“别让我烦、别让我想、别让我等”的界面设计是非常重要的。这里大家可以借鉴《点石成金》这本书中对web设计的思考。
成功的界面设计是那些让用户一眼就看到“最重要的东西”的界面设计。

用户眼动热区,图片来源:腾讯设计导航
导航设计
导航设计是为了让用户明确身在何处,如何找到想要的东西;设计好导航对于网站的SEO优化也很有帮助,有利于提高网站流量、排名。导航设计应该:
- 提供用户在网站间跳转的方法。
- 导航元素必须选择那些能促进用户行为的。
- 导航设计必须传达出元素和内容之间的关系,链接之间的相互关系、差异性、有效性非常重要。
- 导航必须传达出它的内容和当前浏览页面之间的关系,传达出的信息要有利于用户的任务或目标。
导航的分类有:
- 全局导航:不管你想去哪里,都能从全局导航中(最终)到达。
- 局部导航:提供“附近”的通路,只提供一个页面的父级、兄弟级、子级通路。
- 辅助导航:允许用户转移他们浏览时的方向(通常时引起他们兴趣的东西),不需要从头开始。
- 上下文导航:嵌入页面自身内容的导航,类似超链接。
- 友好导航:提供用户他们通常不会需要的链接。
- 网站地图:远程导航工具,单页的整体结构快捷浏览方式。
- 索引表:字母顺序排列。
值得注意的是,在设计导航的时候也要回到战略层去看一看,因为需求理解得越透彻、目标越清晰,导航设计越成功。
信息设计
按照支持用户任务和目标的方式来分类和排列信息元素,运用指示标志(例如颜色编码等)、图标、标签系统、排版等方式突出信息元素。
线框图是整合在结构层的三种用户体验要素的方法,指明视觉设计师的方向。
表现层
最后我们把注意力转移到产品的颜值上来,即视觉设计。
这个时候应该关注的不是什么好看,什么难看,而是什么能运行良好。换句话说,视觉设计如何能够实现前面四层用户体验要素的目标。
因此,颜色、字体、板式等的使用是否突出了原本的结构设计,强化了用户选项就变成了一个可量化的选择。
同时,在设计中应保持一致性,从而提升产品在用户中的品牌认知度和同类产品中的辨识度。
视觉设计绝不仅仅是美学问题,而是定位问题,是服务战略的问题。
小结
把用户体验当成是一种方法论的魅力就在于:用户体验可以作为开发流程的指南或者你自身学习的框架。深入探究每一个用户体验要素之后,离成长为一名高阶的PM就不远了。
#专栏作家#
粽小喵,微信公众号:zong_xiaomiao,人人都是产品经理专栏作家。腾讯产品经理。一个学传播出身的产品新人,爱好研究原型设计工具。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















说的真是太好了,现在的互联网产品有着用户体验的绝对主导地位。