Axure RP 8新功能和优化实践

我结合我的设计工作,来讲一下Axure8改进和新增功能:
1. 画板区:
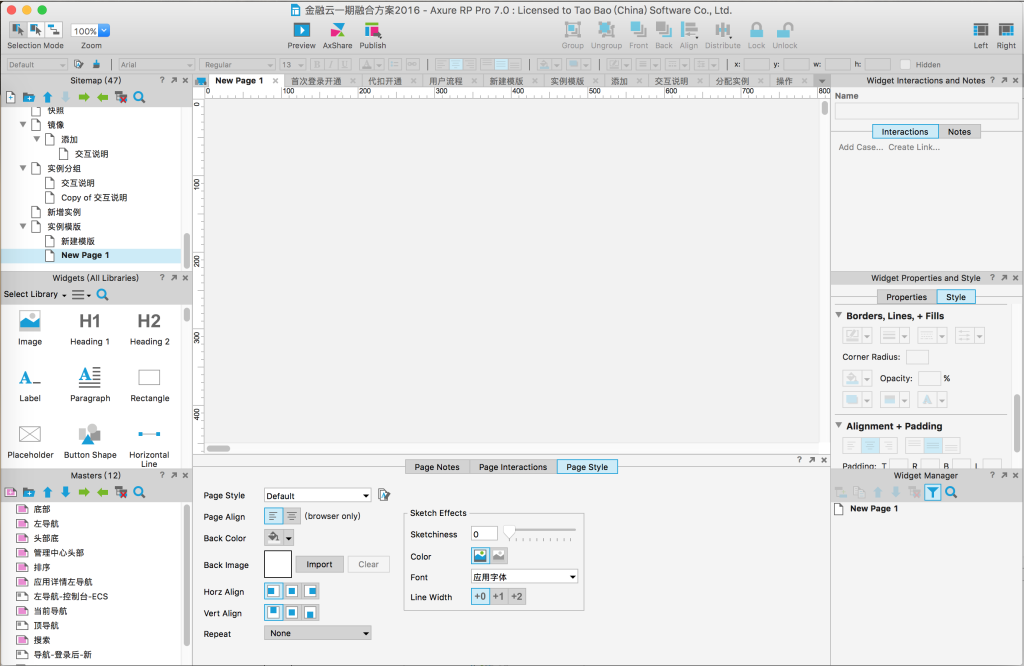
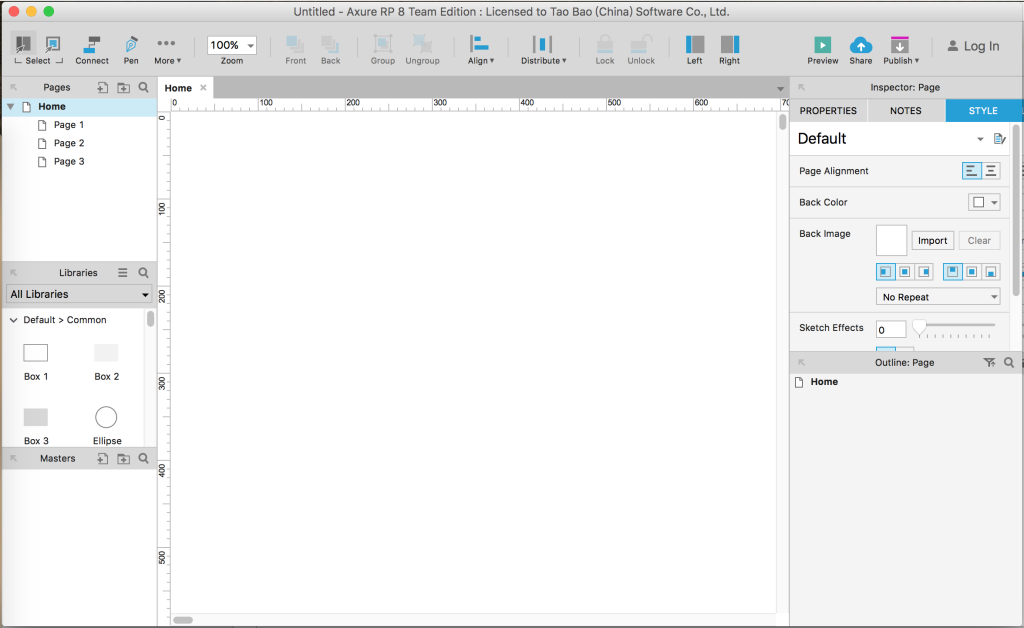
我的电脑是13寸的,画板区希望越大越好,因些我把电脑分辨率调到最小,新的8整体界面的区域结构没有大的变化,取消了page Properties(实际是和合并到右侧区中了)。工具栏减为一行,样式工具一样可以设置是否显示,画板区的高度得到了扩大!
axure 7界面

axure 8界面

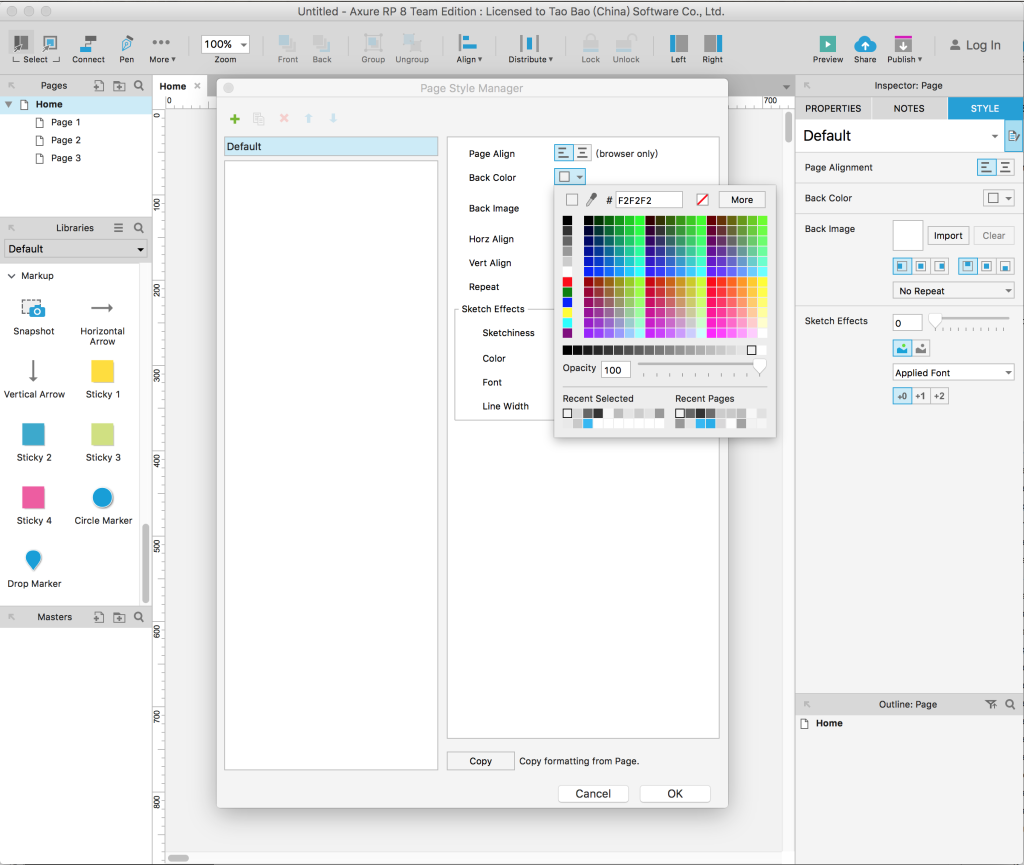
2. 页面的设置
移到右侧区,个人经常使用设置整体默认背景的颜色。

有的说:这个不是和选择某个内容时,变为属性工具板相冲突了。要怎么切换呢?在右上角的图标来做切换

3. 图形编辑:
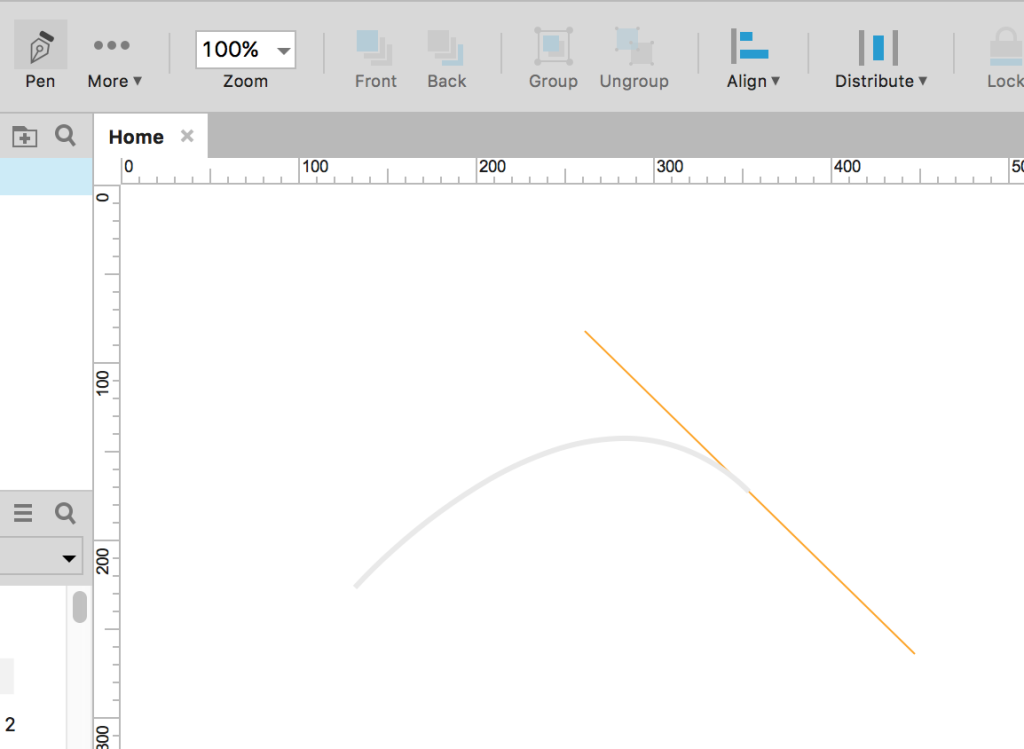
新增Pen工具:这个工具和PS及Ill、Sketch等画图软件中的使用方法是一样的,没有什么区别,之前axure没有此类工具,当要画些像曲线的图形时,就没辙没辙的!在axure中画用户体验地图也可以画的非常屌了!

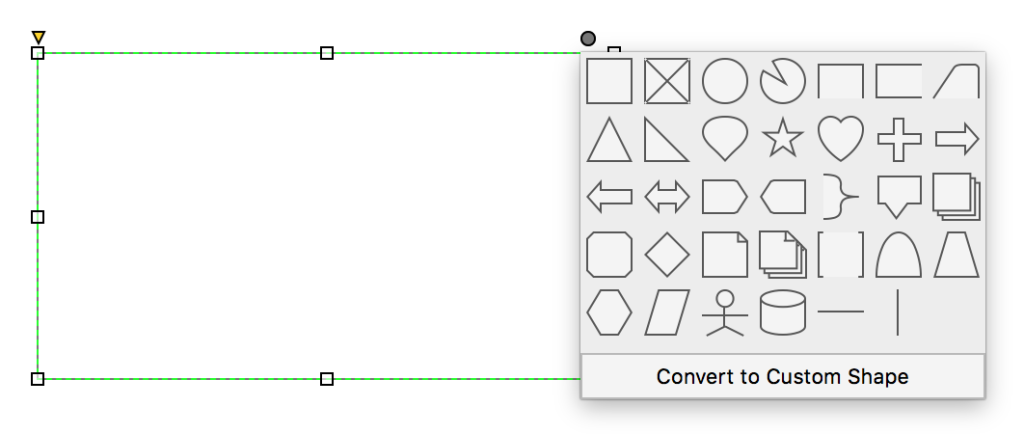
图形变型工具:增加了很多扩展,如果没有想要的,可以自定义形状。除了点图型可上的小圆点,直接双击外框线可以转为自定义状态。和Pen的交互方式差不多。

图形布尔运算:像其他矢量编辑软件必不可少的功能,和上面图形变型组合使用可以变化很多图形,像环状饼图都不是问题了,之前都是在apple Numbers上画好copy过来,现在多了一种方式。

蒙板:这个工具没有做什么优化,建议可不规则形状进行蒙板,也就是结合上面图型工具,像其他矢量软件一样的操作方式!
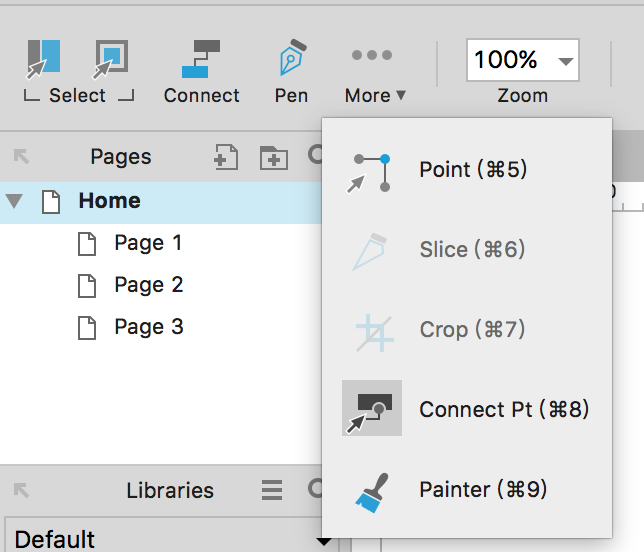
形状链接:
可随时编辑链接点,方便画各种流程图!同时图型也可以进行链接了,并可以编辑链接点!包括Snapshot


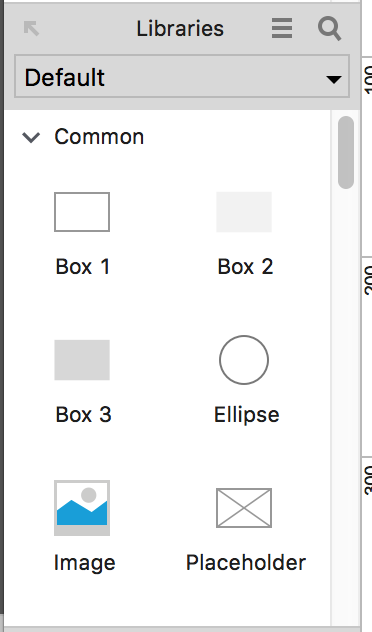
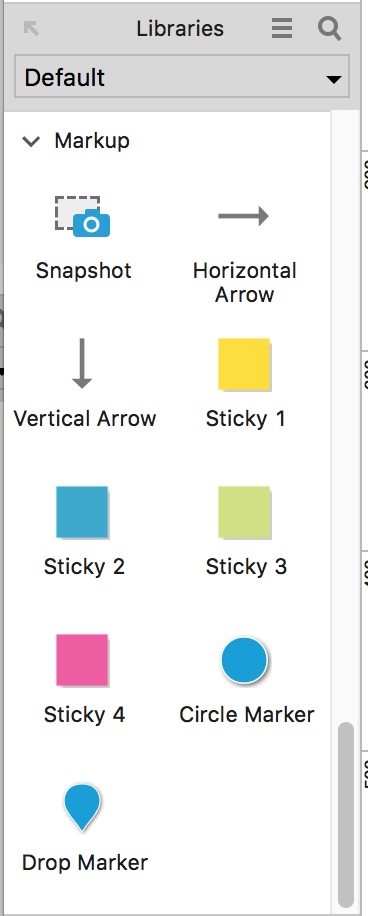
4. libraries:
里新增加了几个默认的形状和样式,样式全部改到右侧进行编辑,

增加了一些页面说明的标签图型,但是做的太不美了,实在是不想用,建议还是自己做一套,我个人一般都是单独定义一个特殊的颜色,用来写交互说明,及指示。

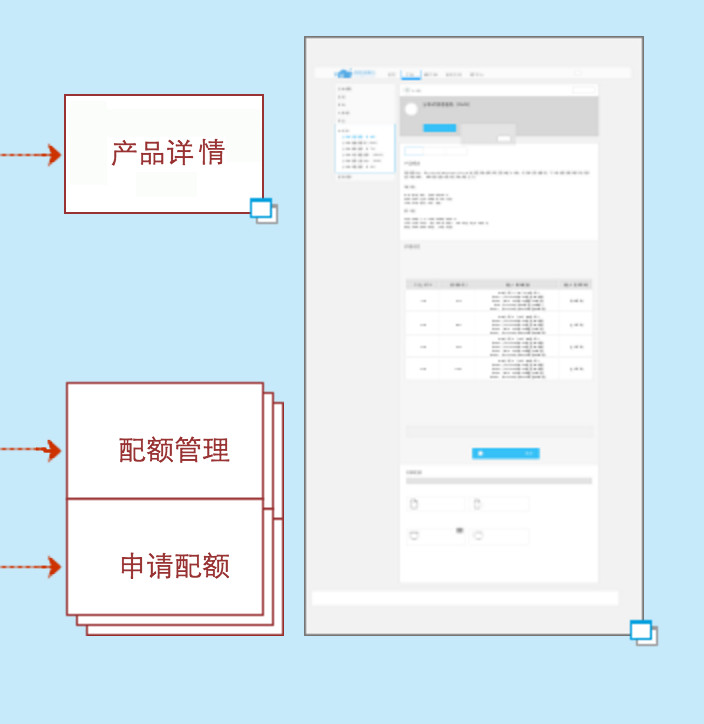
Snapshot:这里新增的Snapshot功能,可以解决当你需要引用某个页面时,可以快速并在变更后也不需要像原来一样copy。如画流程图或页面信息结构说明、更新记录等地方。
本人在画流程图和记录更新记录时喜欢直接从左过PAGE工具板中拖拽到页面上,即使页面名字换掉也可以自动更新,如果可以组合Snapshop功能就更直观了!

自定义libraries:原来的问题没有解决,只二个层级,但实际我们规范会不只二个层级,如:基础-按钮-主按钮(次按钮等)。现在为了不让libraries下拉太长,往往会把所有按钮都放到一个元件中,需要拖到页面再自行删除。体验都不好
流程图:
不再有难看的小叉叉

axure7
 axure8
axure8
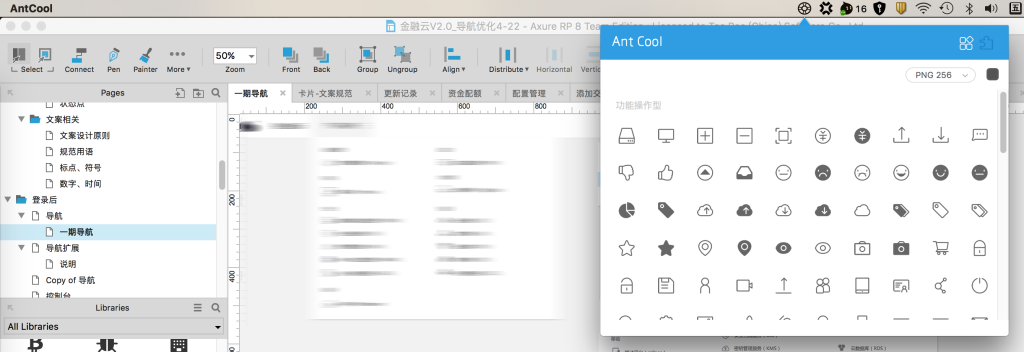
Icon:
新增了很多的常用icon。不过我们有antcool就可以了,还是符合自己产品规范的图标,
![]()
自己团队开发的antcool工具,可以直接把规范库里的icon拖拽到axure使用。

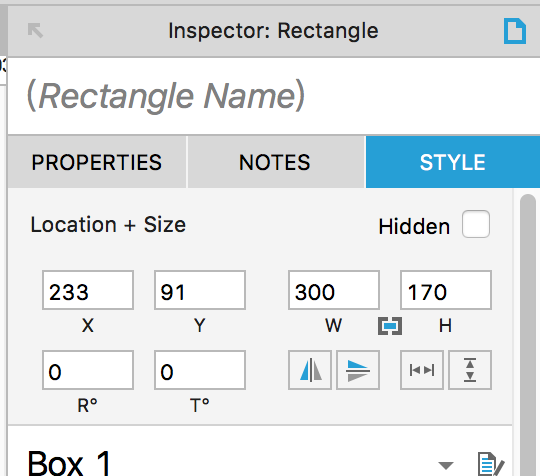
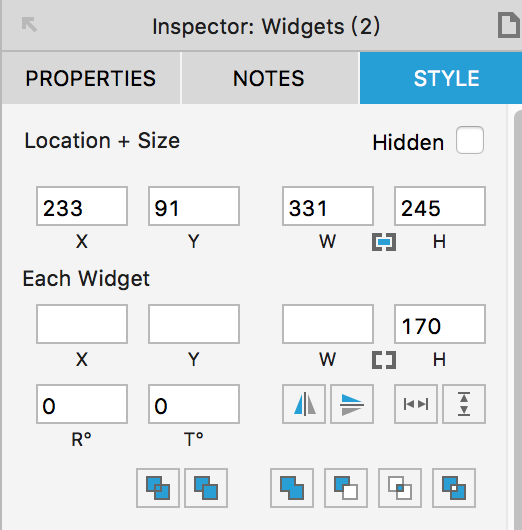
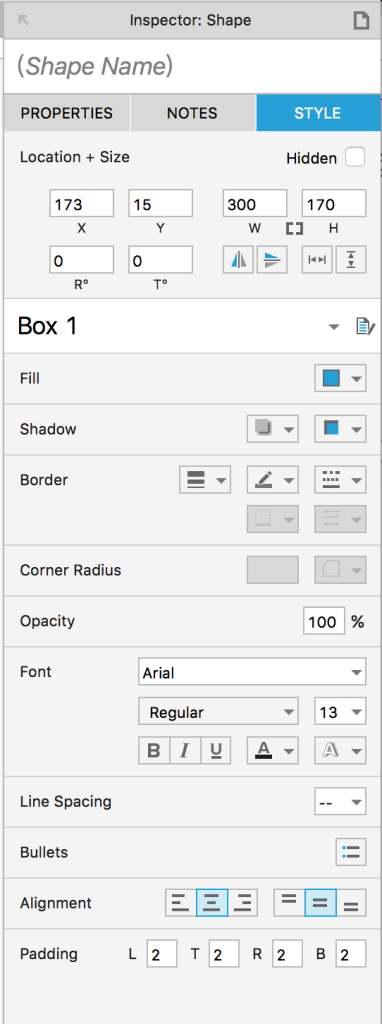
5. 右侧工作区-样式设置

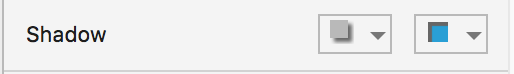
内阴影:
一直都只能在外面加阴影,现在也可以内部加阴影

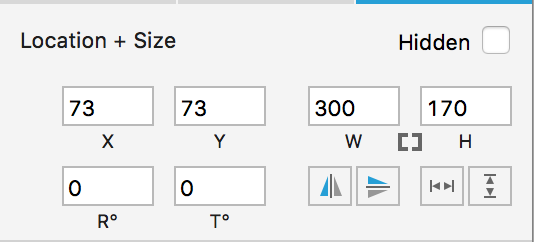
形状镜像:
图型高和宽自适应文字内容:
以前当在形状内输入文字时,经常因为浏览器字体宽度和axure的不同,会换行,让白板难看,不知道这个功能是否可以解决这个问题

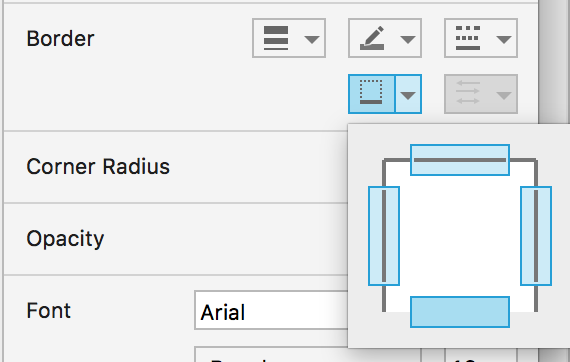
外框线:
形状单边设计是否显示外框线

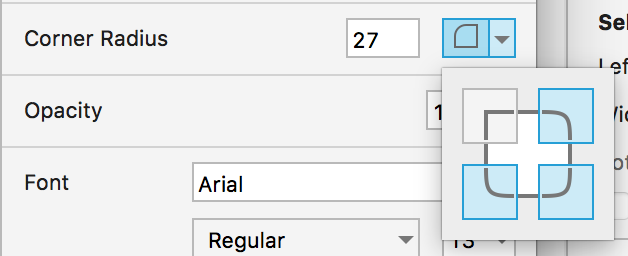
圆角:
可编辑圆角显示

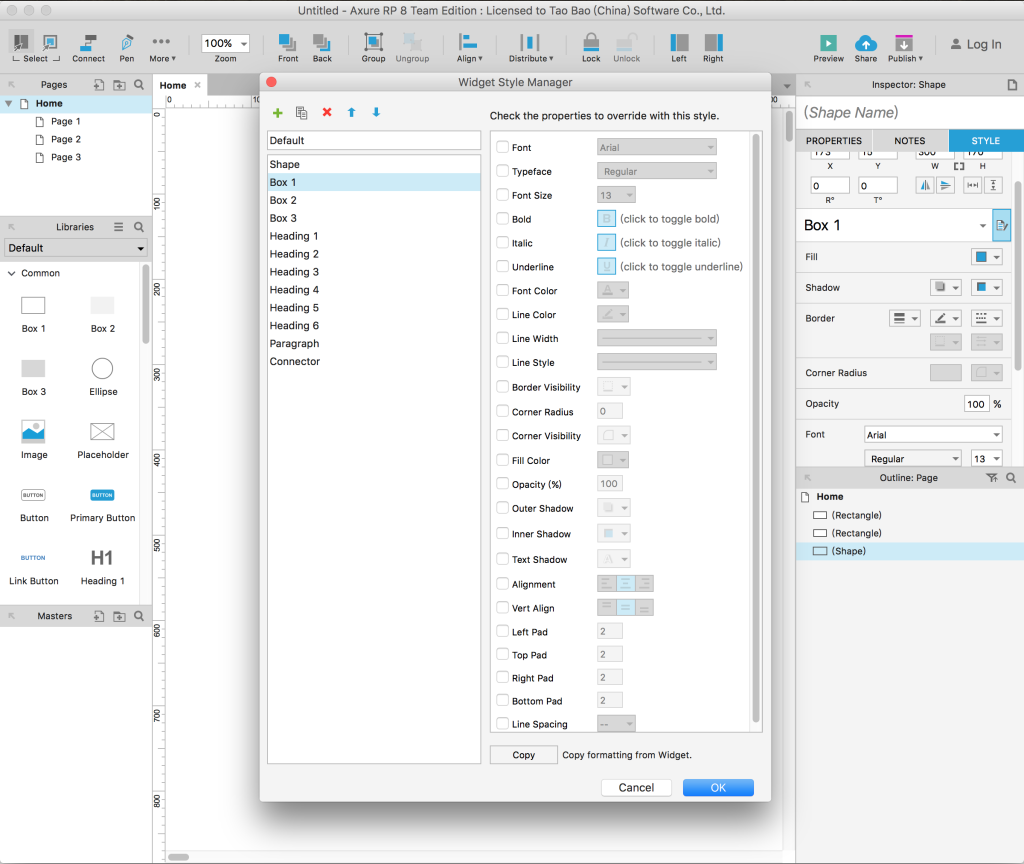
样式管理:
更强大了

6. 页面元素
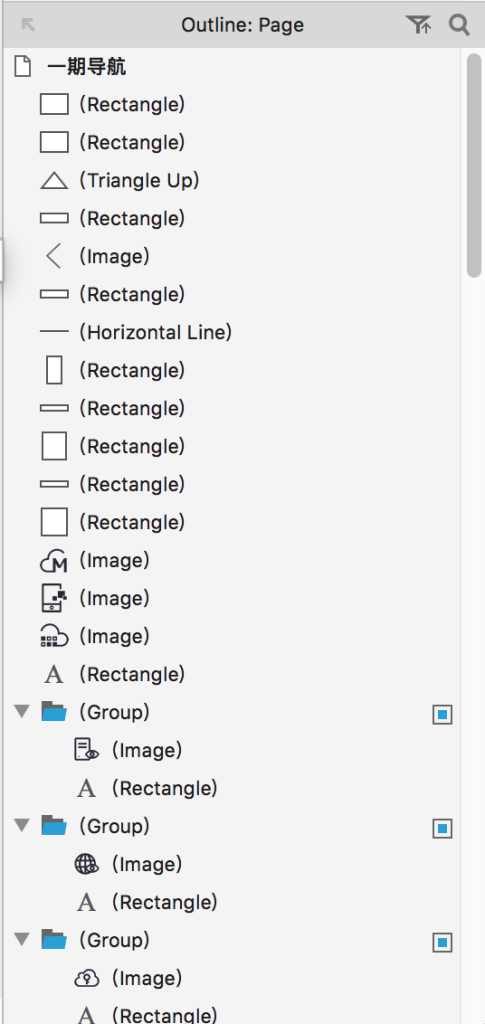
新增了所有页面元素的查找和选择,这里可以搜索和筛选,可以直观看到有哪些元素,哪些是成组的,哪些是图片,选择后可以做顺序移动,创建成master等操作!和sketch页面元素板功能相似。

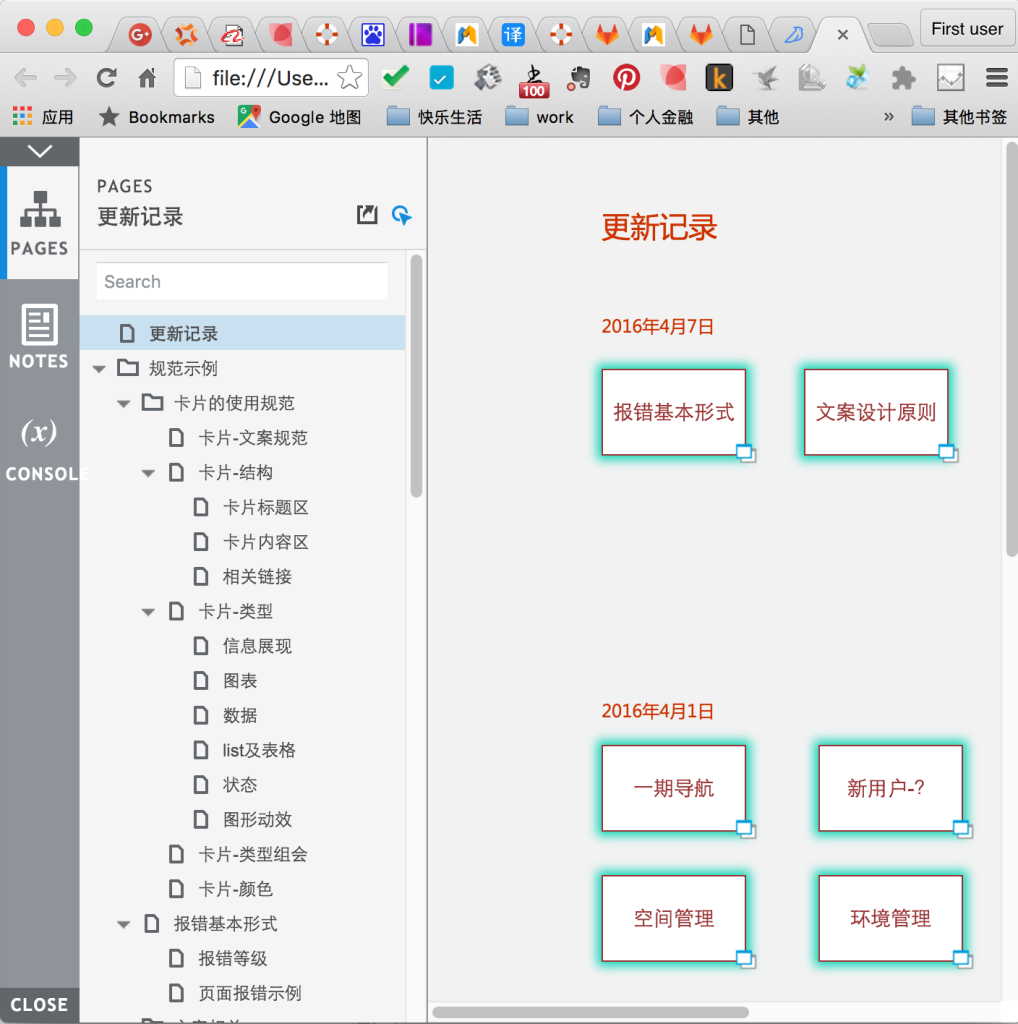
7. 导出预览
导出后展现变化很多,左侧导航增加了notes和consol展现方式,页面列表上增加了标题和分享,及框出点击点的功能,这个功能可以帮助观看的人可以知道哪些有交互点!

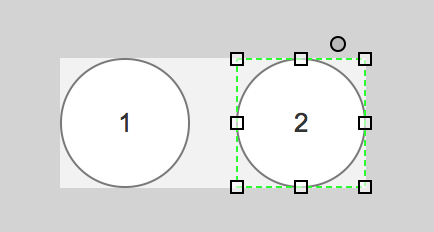
8. 成组:
原来成组的内容如果再增加一个内容成组,一是打散选择后再成组,二是在成组基础上加上新的内容成组(打散时也需要二次),而新的8,不需要打散,选择组中一个元素会进入只成组元素高亮状态,此时加入新的元素到页面中,自动成为此组一部分


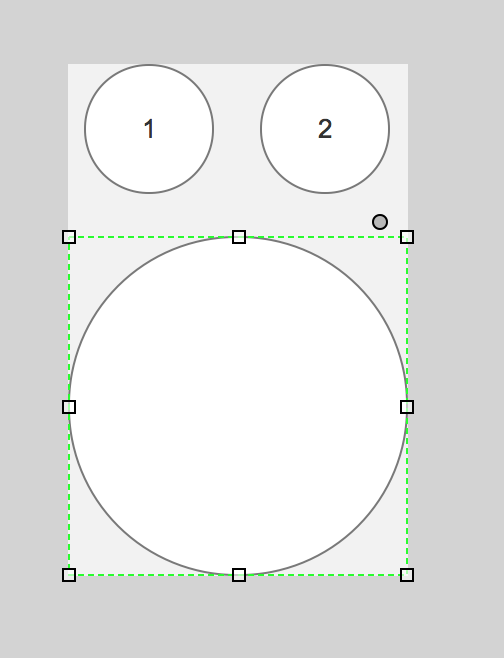
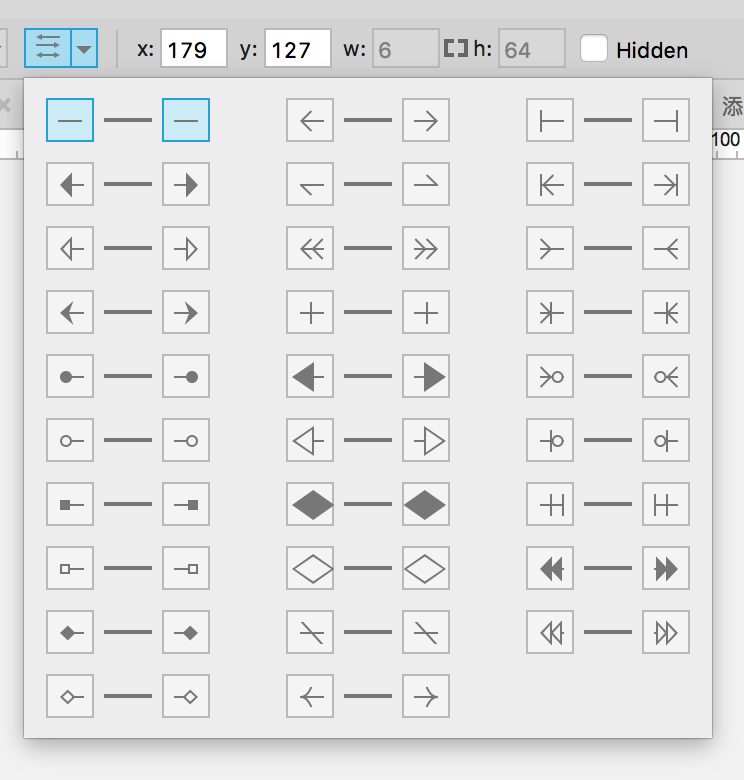
箭头样式:
工具设计如此形像,这是比其他软件好的地方

本文由 @joycce 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















上面说的antcool工具能否共享?
7好像也有内阴影啊
非常不错的案例入门作品。