全面剖析|一体化产品需求文档(附源文件下载)

一年前,我发表过一篇文章《Word产品需求文档,已经过时了》,可能有一些关注我的朋友看过。而经过一年时间,我在以前的版本上又进行了一些更为细致的优化,所以在此将其分享出来。同时,一年当中,有许多朋友想让我将html文件分享出来,在此也满足大家的需求。唯一希望的是可以带给大家启迪,做出合适自己团队的需求文档。
产品需求文档大家都知道,可是什么是一体化产品需求文档呢?其实,这个一体化是我将自己创作的文档命名为一体化产品需求文档。之所以要叫这个名字,是因为此文档除了包含原型和需求描述以外,还承载了产品其他相关内容,比如需求列表、版本历史、产品介绍、思维导图等等。
做这样一个一体化产品需求文档出于的目的就是传统的方式产生的文件过多,过于杂乱,不易整理和回溯。如果把每个版本的内容都整理在一个html中,这样无论是团队协作还是文档回溯都能大大提高效率。
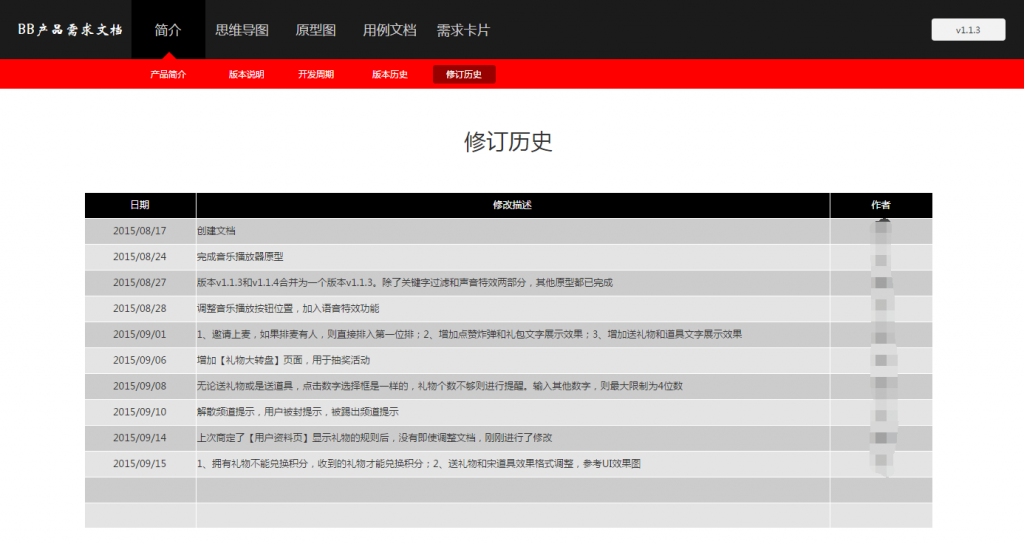
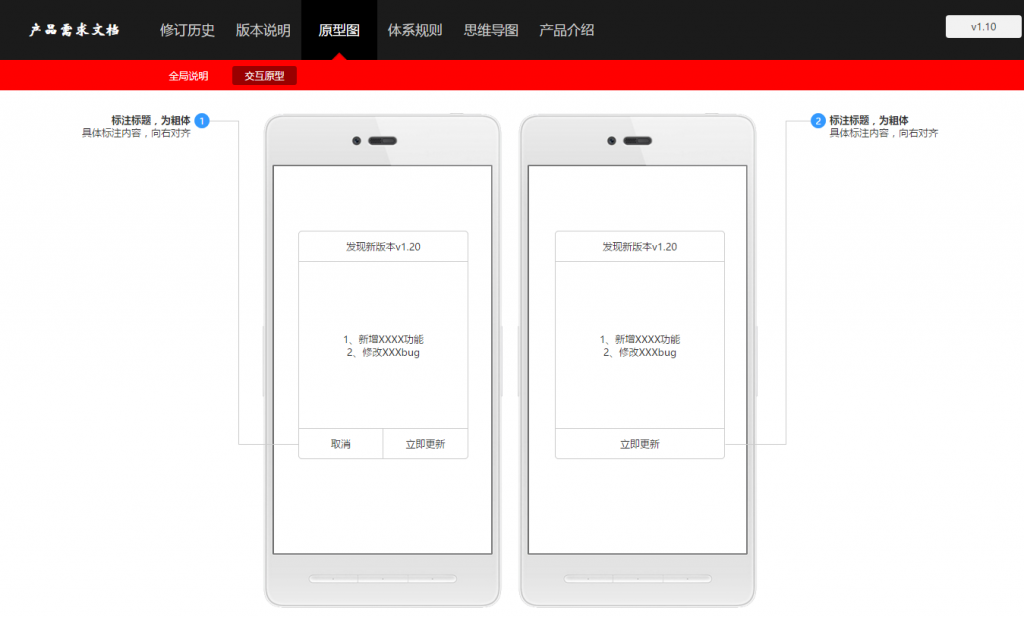
先放一张原来v3.0版本的一体化产品需求文档截图:

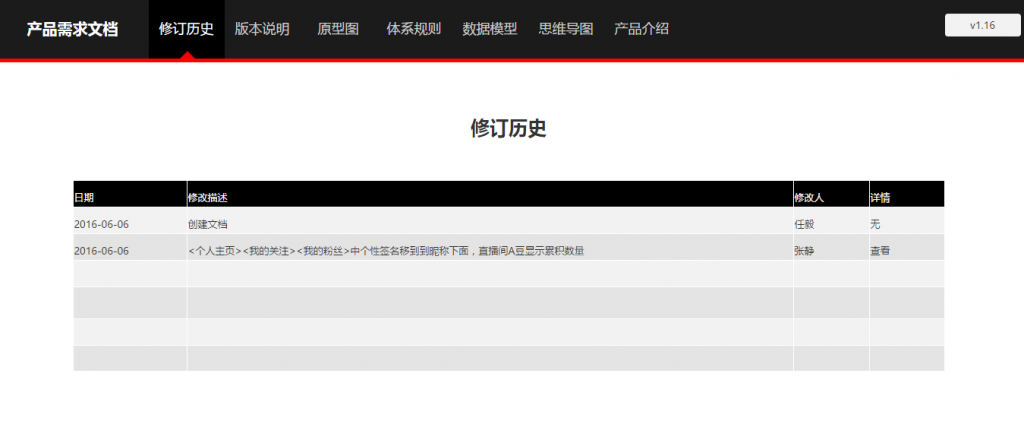
再放一张现在v3.2版本的截图进行对比:

明显可以看到的是,导航架构变了,以前的用例文档、需求卡片砍掉了,因为在实际攥写产品需求文档时,不会涉及到用例文档,而需求卡片,因为修改比较频繁,则是使用Excel或其他一些协作工具比较好,目前我使用的是Worktile。
修订历史
简介变成了修订历史。因为产品简介其实看一次两次就不会再看了,而将一个每次都不需要看的东西放在首页,明显是不太合理的。所以我将每次打开一定要看的修订历史放在了首页。如果需求有变动,团队成员可以从这里一眼看见,非常方便。然后将产品介绍放在了导航末尾,相比其他来说,产品简介确实是打开需求频次最低的。
修订历史里包括修改时间、修改描述、修改人和详情,如果有需要跳转的页面,可以点击查看按钮进行跳转。
版本说明
将版本说明从产品介绍里单独抽离出来,放在导航第二位置。

因为按正常的文档阅读顺序来说,应该是先看修订历史,然后顺次看版本说明,全篇概览整个版本需求。可能有一些同学会把需求列表做在Excel里,而我之所以放在一体化原型里,就是因为这样会让浏览者更加方便快捷,不需要在Excel和原型图中频繁切换。
此页面包括,当前版本号、新版描述(用来给市场同学提交新版本时添加描述)、功能列表(包含此版本所有需求,并进行需求分类,分页面,分模块。要详细清楚地描述需求,标明需求负责人,还要支持跳转链接)。
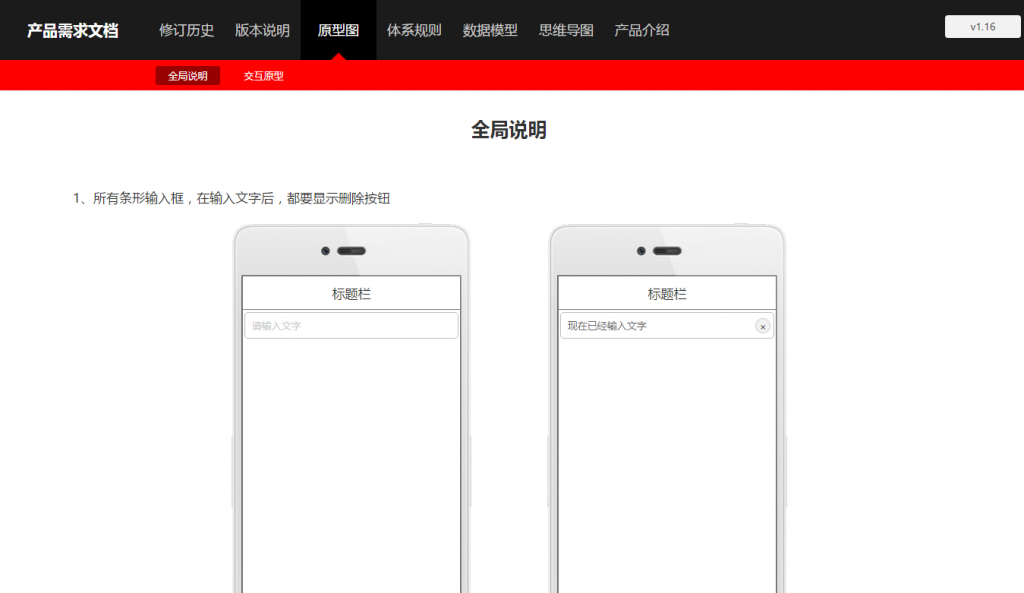
全局说明
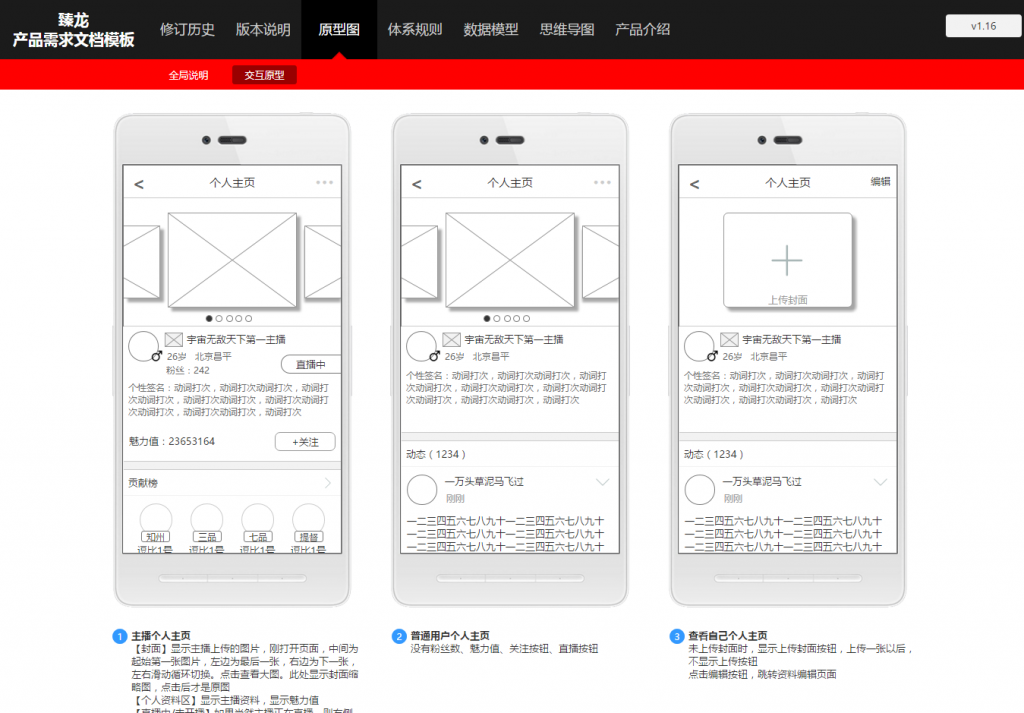
原型图模块下的全局说明和交互原型和以前相比未做修改

全局说明中依然承载高频出现的需求。比如,凡是遇到输入框,在输入文字后都会显示删除按钮。比如,大多数页面的默认进入动效都是从右向左滑动显示。
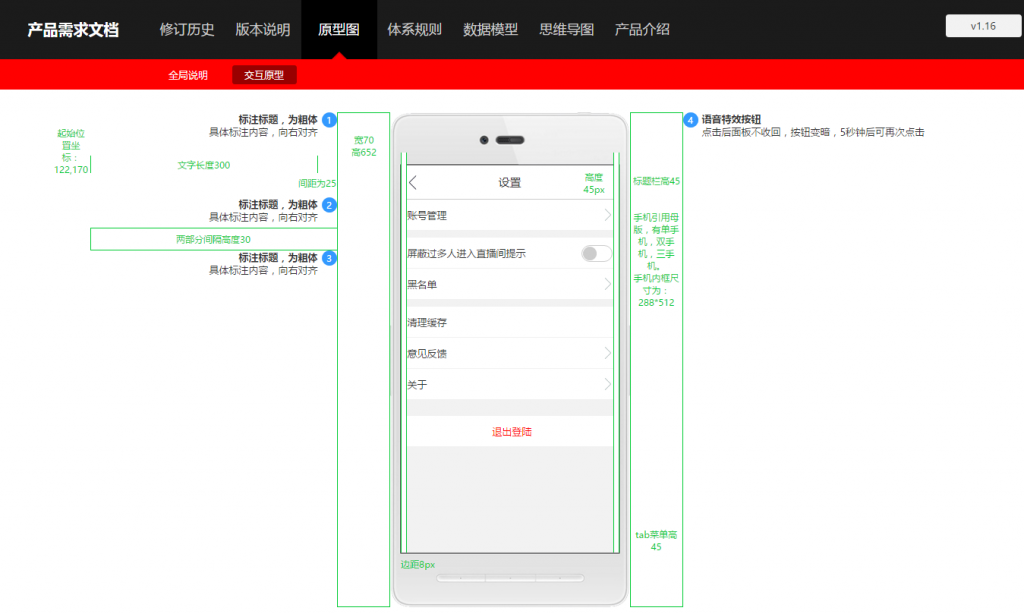
交互原型
进行了细致的规范标注,各个地方的大小和边距都进行了标准化,这样做既提高了原型的美观程度,又提高了文档编写时的效率。我写的标注只是一个参考,请大家还是按自己实际情况做调整。之所以不选择一个页面呈现多个手机原型,是因为我需要用原型来感知交互操作或者页面跳转,所以单页面不会摆放过多手机模型。



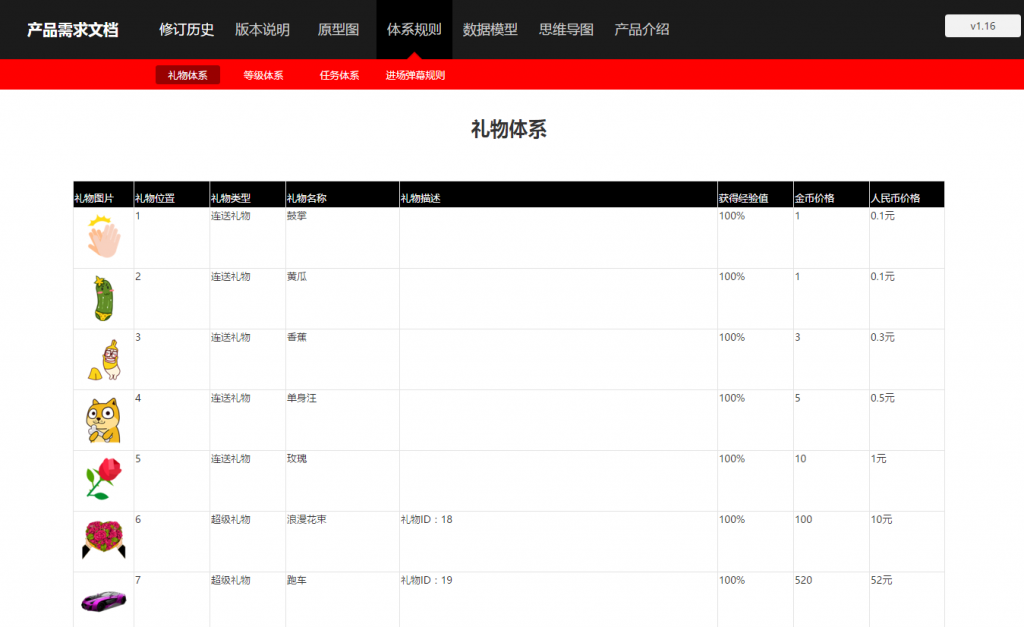
体系规则
体系规则是新加的模块,因为前段时间的工作内容涉及到了用户等级的设计。而且越是大的产品,规则体系越是纷繁复杂。这块其实是对于产品来说比较重要核心的东西,无论是电商产品还是UGC产品等,都离不开用户体系的搭建。
礼物体系

对于秀场直播类产品来说,礼物是一个非常非常核心的地方。用户的消费80%以上都是来自送礼物。所以,礼物体系的搭建至关重要。我这里只显示了两种礼物——连送礼物(走量)和超级礼物(走质)。其实还有一些人脸识别礼物、场景礼物等其他礼物。因为本篇主要介绍文档,所以这里就不详细介绍了。对于其他产品的小伙伴们,可以参考放自己产品的道具相关体系或者其他体系之类的东西。
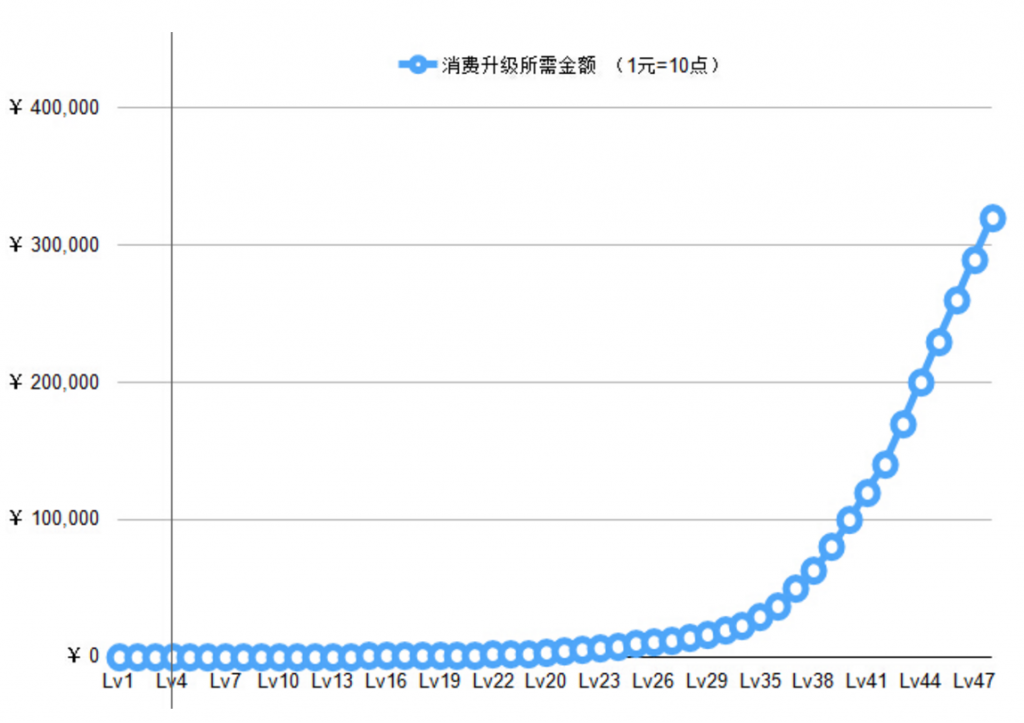
等级体系


等级体系页面下,主要展示具体的等级数值以及等级升级的方式等等,开发可以对照此表进行数据库的设计。除此以外也可以展示等级体系的一些思考逻辑和具体要达到的目的等等,方便以后回溯或者新人入职学习。
剩下的任务体系和弹幕规则就不具体介绍了。总之这里的原则就是,涉及到一些平台性的规则就可以放在体系规则模块下。
数据模型
此模块也是新加的模块。对于产品经理来说,日常的数据分析也是必备工作之一。而此模块就是记录一些常用的数据模型,不涉及到具体数值,只是用来记录当前版本数据分析的模型。比如最常用的漏斗模型,比如以前作满意度调查的kano模型,也可以用来当做需求分析模型。


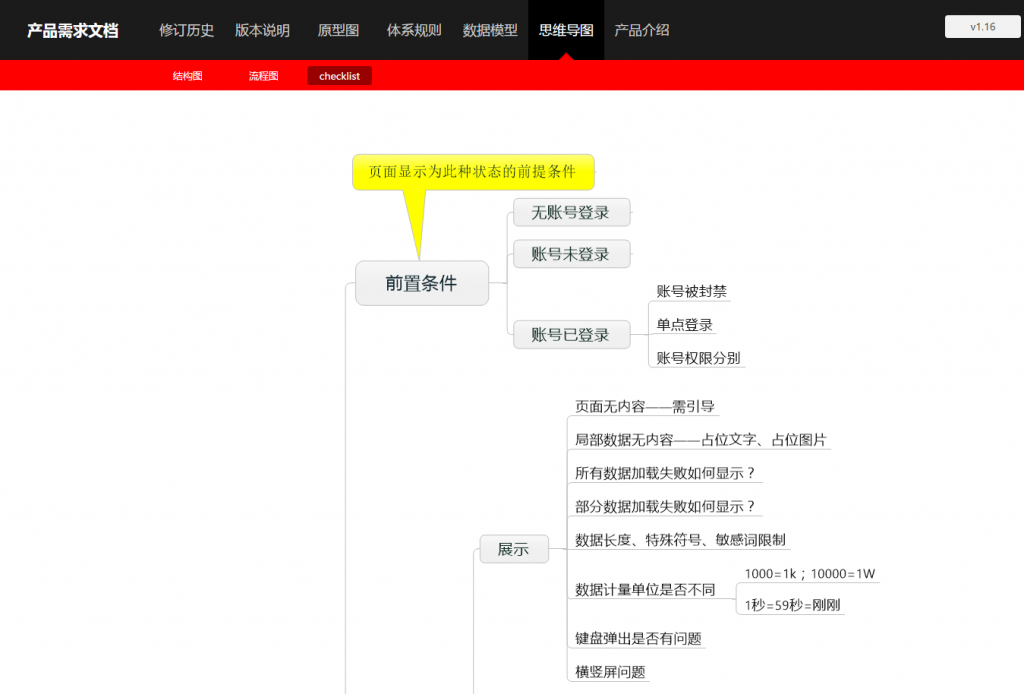
思维导图
此模块的页面条件图其实早有行内的名称叫checklist,也希望大家可以建立起自己的checklist,做好每次需求review。

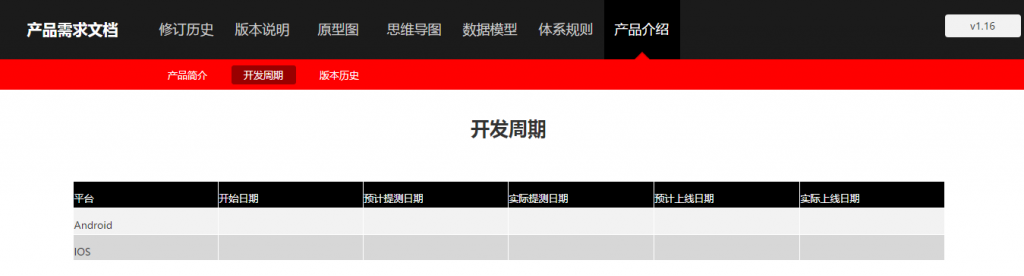
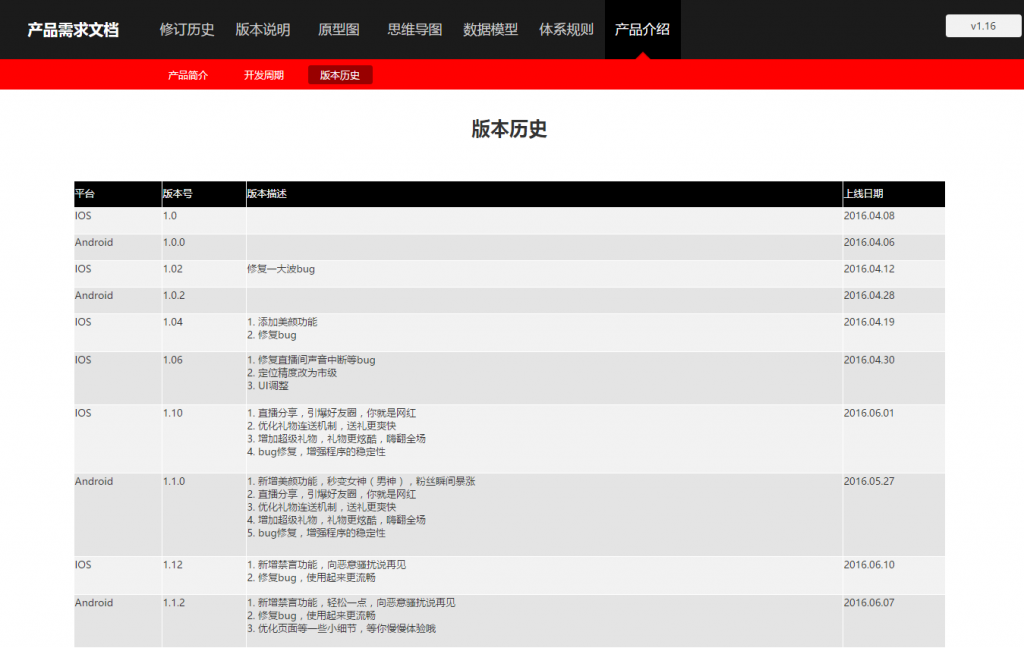
产品介绍
相比以前少了两个页面,而这三个页面都是相对用的比较低频。所以放在了最后,因为和以前一样,就没什么好说的了。



一点小技巧——页面居中与导航自适应
因为每个人显示器宽度是不同的,所以我的文档固定了宽度1349px,这个宽度可以让大多数笔记本整屏显示,无须左右滑动。当然1200px宽度也是比较适合的,而且容易栅格化。
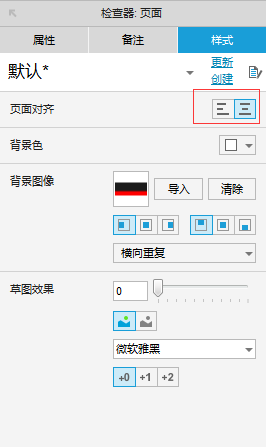
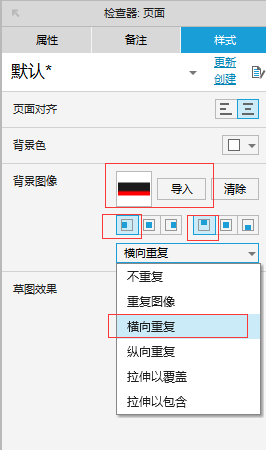
每个网页须设置页面居中,这样即便大屏显示器浏览也能保证页面在屏幕中央。设置方法:Axure中在页面空白处点击左键,然后在右侧检查器样式设置下可以看到居中按钮,如下图。

而对于导航栏来说,通常都是横向平铺在浏览器,跟随浏览器的宽度进行伸缩。所以,这里我提供的思路是,先准备一张导航栏的图片,宽度不用太长,然后将其导入检查器的背景图像,设置为横向重复。其实意思就是,将这张图片横向平铺在页面顶端,无论页面横向怎么拉伸,都能保证导航横向覆盖。


总结
至此一体化产品需求文档v3.2版本就介绍完了。其实这个文档每个按钮的大小,颜色,normal态和highlighted态都是经过精心打磨的。所有的标题字号和间距也都经过设计。这些都是为了能让自己的产品呈现更好的效果,也是为了磨练自己认真的态度。
可能有些同学会质疑这样一个文档会不会花费大量时间,也确实,在打磨过程中的确费了很大功夫。但你觉得不值得么?我觉得任何时候打磨自己的作品都不是在浪费时间,况且时间真的没那么紧,打几盘LOL的时间就搞定了。
其实,当文档格式成型以后,每期的迭代是极其省事的,我只需要复制模板,然后修改每个模块下的具体内容就好,其实根本没有多浪费任何时间。
有任何疑问可私信联系我(新人别问我转行问题,别问我怎么入门,多去看几本书就明白了)
文档下载:
作者源:https://pan.baidu.com/s/1gf9dd5p
官方源链接: https://pan.baidu.com/s/1pK99GZh 密码: ry6p
作者:臻龙(QQ:253884135),曾主导设计4款移动社交端产品,醉心于产品设计,需求分析,涉猎认知心理学。
本文由人人都是产品经理专栏作家 @臻龙 独家发布于人人都是产品经理 。未经本站许可,禁止转载。谢谢合作



 起点课堂会员权益
起点课堂会员权益












文档下载的连接都失效了哦,欧巴
评论很精彩嘛 我比较支持愿意讨论的,能拿出实际成果的评判。旁人就不要战队了。互相学习,不要妄自菲薄
请问作者个问题,PRD,导图,UE这类东西,本质上都是为了给不同的执行方提供相关指导意见的,这个【一体化产品需求文档】确实有很多值得借鉴的地方,但是这么多内容放到一起,对PM来讲也许是方便了,但是对于执行方来说,会浪费很多时间在查找与自己有关的内容上,同时又不便于分类更新,这块是怎么解决的呢?
臻龙老师,非常感谢你的文章,也在腾讯课堂购买了你的课程,受益匪浅。有一个问题我想问一下「是否能做到顶部导航条吸附,不随着页面向下滚动呢?」Axure 8 有没有比较简便的实现方式?
确实解决了我的疑惑,有没有一个产品专门用来产品向开发输出的资料的,还支持更新,沟通,,,用axure略慢
老师 能发一下Axure的原型设计吗?
dd
我也想问一下,跳页的感觉不强烈这个是怎么做到的?我还以为是导航栏用的导入图片的缘故,试验了一下发现没关系。。
文档固定了宽度1349px,这个宽度是怎么算出来的?
能说你们做的都挺差的么,撕起来好无聊
楼下的要模板干啥。。。其实就是将左边导航搬到上面。。。有时间就做,毕竟漂亮那么一点点,没时间就算了,也没多大影响
我居然把评论看完了。。。觉得真的没什么撕逼的必要,每个人,每个团队都有其不同的做事风格,适合才是最好,就像做产品,没有谁好谁不好,看过,思考过,吸收了就是学习了,达到了成长的目的就好不是么。。。其实看完很受教,对于我这样的产品新人。
没必要发出来源文件 分享HTML已经很不错了 之前截图我都做出来
这文章,作者写了,还留个qq,没有全分享,就是让你加他qq,文章不是白写的,没有无目的共享,钓鱼要先放鱼饵
链接:http://pan.baidu.com/s/1qYEg1Hi 密码:m4st
此贴的 产品需求整合模板-产品原型 【.rp文件,不是生成的html】,对此贴作者发表的图中导航栏的逻辑顺序错误进行了调整。资源共享给大家,拿走不谢! ——【砸场贴】
说实话,他的效果比你要好,导航栏每次点击不会有强烈的变化,不要怪我哦
做的方式有很多,动态母版我都用的跳页。这种模板的Axure文件有的是,就是来抛砖引个玉,至少也比发个帖子给个html页面负责任的多。还有,导航栏按照产品的业务流程逻辑来定,重在思路。
的确,他的比你好,不过有花时间去做,不错了
产品介绍还是不能放在后面——我直接看的html,从前往后,从左往右,一头雾水,直到最后才看到产品介绍,知道你到底在做什么。这属于逻辑上的问题,顺序在那里,变动就会乱。因为是低频页,放到最后,理由不成立。
作为一名做了几年app开发的人,表示从来不关心整个产品是什么,你只要告诉我这个版本做什么需求就够了,节省时间。
我们公司现在就是统一这种模式出原型。我有这种源文件的模板RP。有要的加我微信xiaorenwu5151,当交朋友
楼主 , Ace直播 的注册流程 体验不太好呢 ~~ 多次Toast提示 验证码失败,自查网络通畅。微信登录Toast 版本过低
楼主这个H5网页,你是用代码的写的还是用工具生成的呀?
额 当然是生成的 你画完之后可以点击发布 上面有的 生成网页
作者迭代地不错!每个人都有自己熟手的使用模板,模板源文件自己做也不麻烦啊
作者只是给出了做PRD的一种思路而已,顺便装下B。

 楼上一群伸手党我真的是服。
楼上一群伸手党我真的是服。
这个原型又不是很难,但是需要踏实的做。
谢谢,在学习中!!!
app还好点,web做成这样简直没法看了,本来改的地方就多,满屏幕全是注释。。。也可能是我方法不对
同感,web页面太满,写了注释不清晰。但是研发人员确实又不太喜欢看需求书。何解?
研发不喜欢写文档,还不知道不喜欢看文档的。NIU
支持下,不过用原型做这个耗时间还是太大了,不装逼还是朴素些好
如果时间不紧张的话可以用原型做,产品原型和PRD都可以结合在一起,生成html以后开产品培训会时候后展示和讲解也方便些,也略感专业点。我也同感,PRD就是PRD,朴素点还能节省点时间,终究还是得有个归档的word文档~
很棒,打开了对需求文档的思维禁锢。
我去!!!白要脸皮还这么厚
我又不是来要原型的,我是来补充分享原型的好嘛?这个公共平台就是为了分享经验和资源的,看看评论,要个PRD的Axure原型都那么费劲~扣搜的真没劲~~
你是产品?我看了你链接里面的原型,纯抄袭有意思?而且UE质量真的很差,间隔间距都没有,就是画几个线框填充点颜色就拿出来了,你真的理解这作者写的了吗?还有啊原型就只是个展示,真正专业的产品贵在思维逻辑,数据分析,对产品方向的把控等等,你没有关注到重点。
共享资源就别吝啬,就这样的原型如果是一个做产品会用Axure的人,做一个需要用的了多长时间?作者给了文章,抠搜的不给原型文件就有意思了?我需要理解作者的意思么?我只是来共享个.rp的原型文件,没错我发的就是个砖,我就是来抛砖个引玉的。给个模板,大家可以自由发挥。
而且你注意点,不要用纯属抄袭四个字,你有意思?分享合作精神都没有的话,很难想想作为一个产品经理,你在团队中能混成什么样,路多么窄。“真正专业的产品贵在思维逻辑,数据分析,对产品方向的把控等等”这是做产品的基本技能,请把“真正”两字去掉,因为你不懂。
我去,要个文件这么不要逼脸,也是没谁了,不知道你能做出什么好产品来,先学会做人吧。
你就消停眯着吧好么,叽叽歪歪的真招人烦,菜鸡
能给我发一份吗
不要撕了
会不会效率很低。。。
学习了,模板通用性很强,对于产品初学者是很有用的,好好学习学习,不要老想着问作者要源文件,有html就不错了,真正领悟这篇文章的核心,是需要经验实践一步步走出来的,现在作者把自己的结果分享了出来,其实中间还有很多过程产品们应该好好思考。
看了为何有种莫名的感动……
求Axure源文件