如何在Axure RP 8 中规范使用 Font Awesome 图标库完成设计

今天简单分享一下在Axure RP 8 中如何使用 Font Awesome 图标库完成设计。
在做交互设计的时候,作为产品设计师我们常常需要用一些标准的图标库,通过导入现成的图标可以极大地提高我们的设计效率。常用的图标库,一般提供SVG,PNG图片,设计师下载以后可以直接用到交互设计文件中,开发同学将图片文件放在图标文件夹中供页面代码使用,例如:
- 免费 Esayicon
- 付费 IconFinder
但这种古老的方式,对于前端开发人员来说并不方便。所以新一代的图标库,他们提供给设计师矢量图片( SVG格式或字体格式),设计师在设计稿中记录该图标的名称,并告知前端开发人员。在开发过程中,前端同学通过调用图标库提供的CSS样式,并填上对应图标的名称,便可以快速在Web上呈现出各种精美的矢量图标,例如:
- Icomon, 可提供自定义的字体库图标供设计师使用
- 阿里图标库 ,可提供SVG,PNG图片供设计师使用
- Font Awesome,可提供标准的字体库图标供设计师使用
今天我们重点讲述,如果规范使用Font Awesome图标库完成交互设计,并让前端同学快乐地跟我们合作。
1、初识 Font Awesome
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。官方网页为: http://fontawesome.io

对于英文不是太好的同学可以访问由“极风游科技”提供的 中文页面: http://fontawesome.dashgame.com

选择页面顶部的“图标”按钮,可以看到所有图标的分类:

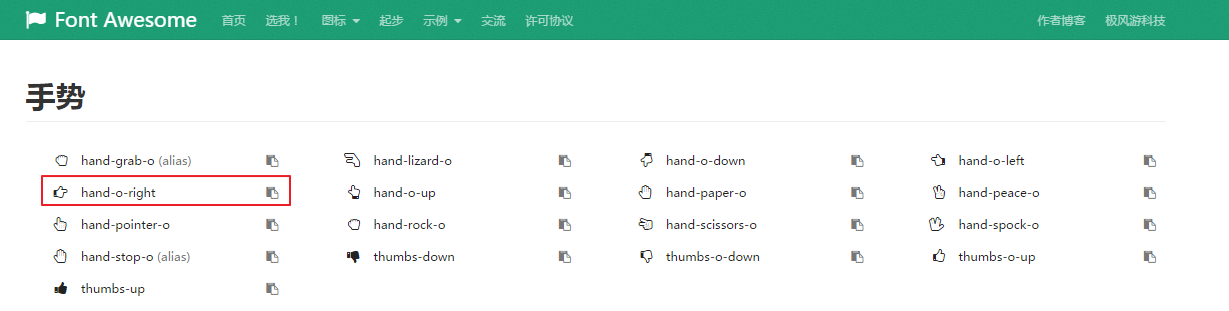
选择”手势“,网页自动跳转出到所有”手势“图标部分,点击图标最后的”复制“按钮,可以复制到该图标的名称,如下红框所示”hand-o-right”,这里非常重要,这个名称对于设计师之后导入图标到Axure 或者 前端同学都非常有用。

2. 产品设计师如何使用Font Awesome
2.1 下载字体库
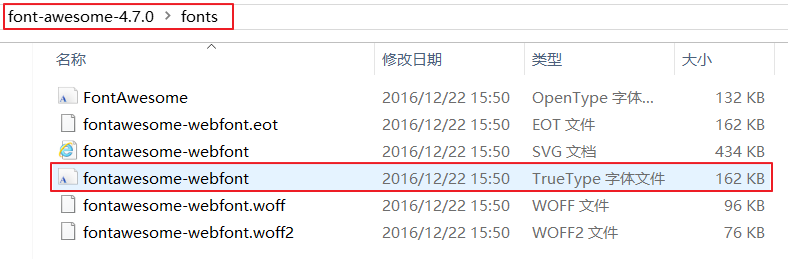
由于Font Awesome图标库是基于字体来使用的,所以我们首先需要在官方主页的最上面点击”立即下载”(目前最新版为 V4.7.0), 然后解压压缩包,点击 “TrueType 字体文件”,完成字体的安装:

2.2 在Axure 中使用 Font Awesome
网上很多网友推荐加载Font Awesome的元件库,以此快速完成图标的使用。但是笔者认为由于Font Awesome经常更新,而对应的Axure 元件库很难快速更新,所以建议大家自己在官网上通过图标的分类,快速选择自己心仪的图标,获取名字以后,在图标库中搜索定位图标,然后复制粘贴到Axure中使用即可。
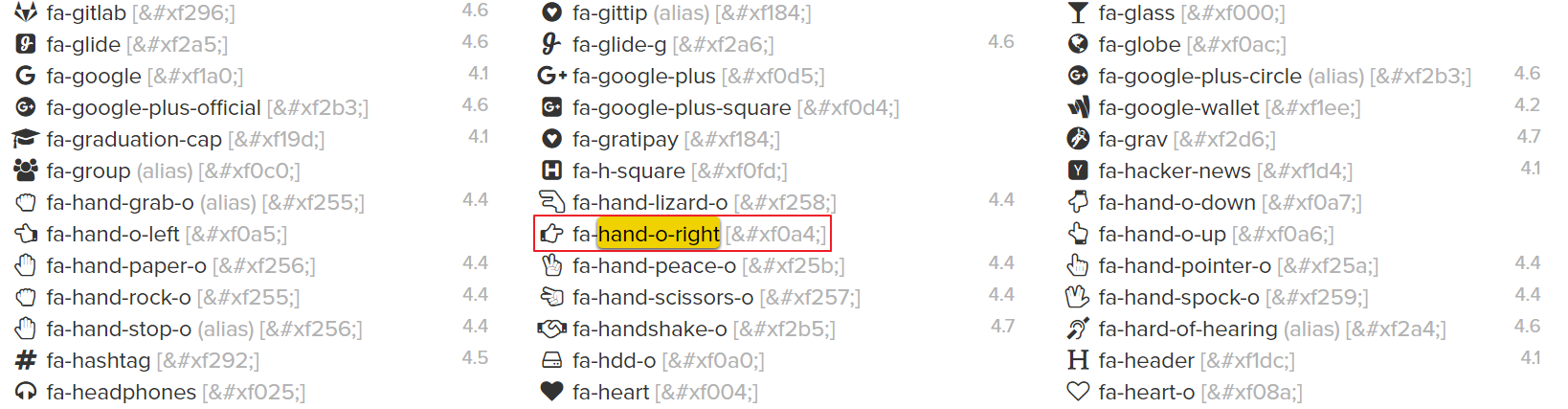
但是由于之前的页面只允许我们复制图标的名字,没法直接复制 图标,所以我们没法在Axure中将图标使用。所以我们需要去到”字体库的图标备忘单页面“ ( http://fontawesome.io/cheatsheet/ ) ,按名字搜索图标。例如:我们之前选择向右的手势为 “hand-o-right”, 然后我们在CheatSheet页面搜索(Ctrl+F)到该图标,如下所示:

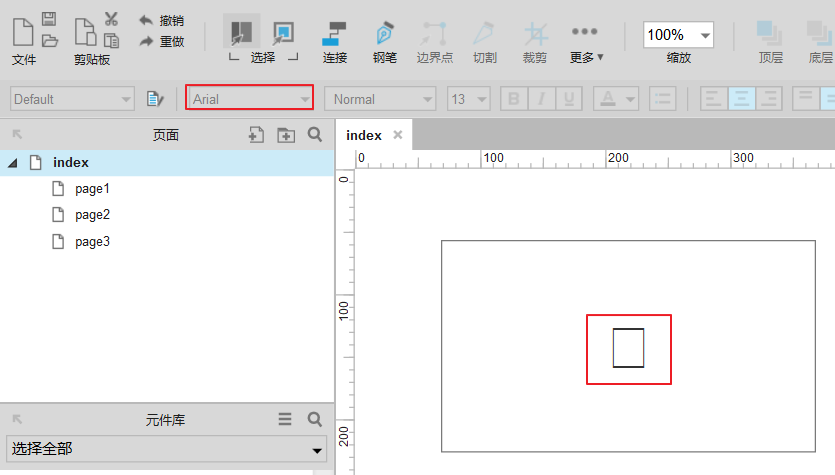
然后我们复制红框中的手势图标贴入Axure中,但是我们发现图标没有出现,而是一个方框:

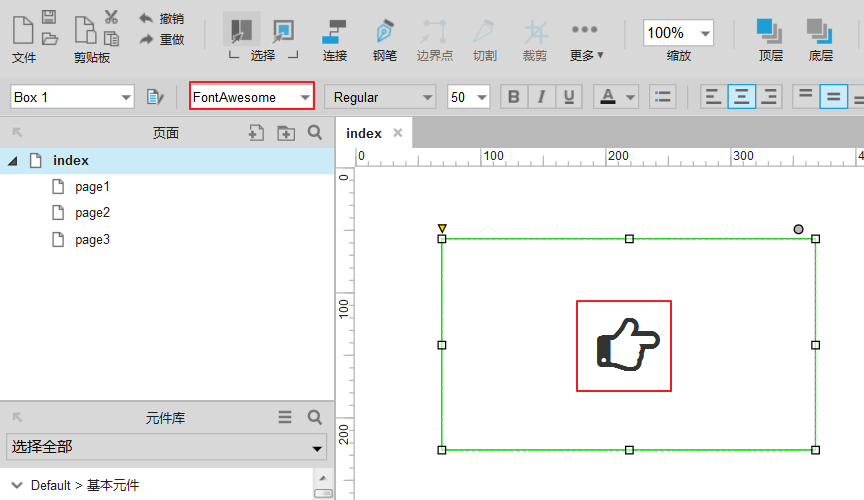
原因是字体默认为Arial,我们切换为 Font Awesome,以后图标正常显示:

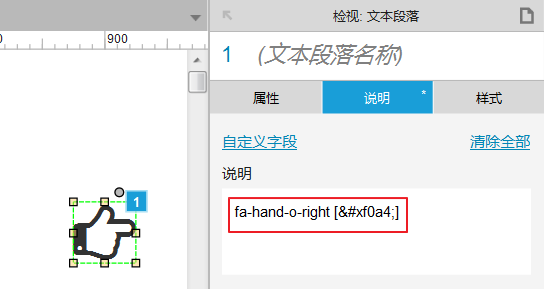
但是需要注意我们一定更要在该图标的说明里面备注图标的名字,这样便于前端同学开发时快速完成代码的编写,如下图所示:

2.3 设计发布
但我们完成设计以后,需要将线框图发布成HTML文件,这时候如果将文件放到一个没有安装过Font Awesome 字体的电脑上,字体图标可能无法显示,所以我们需要在发布的时候做一些手脚。
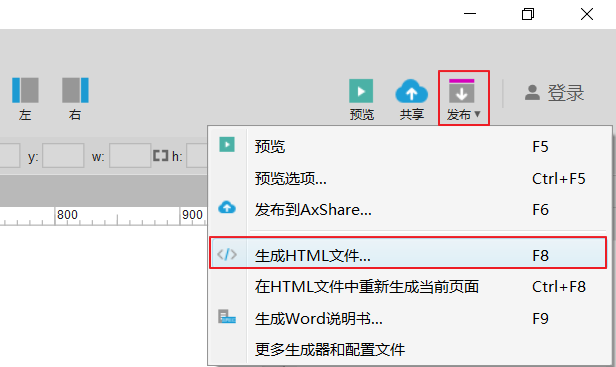
首先我们点击页面右上角的 发布-生成HTML文件…

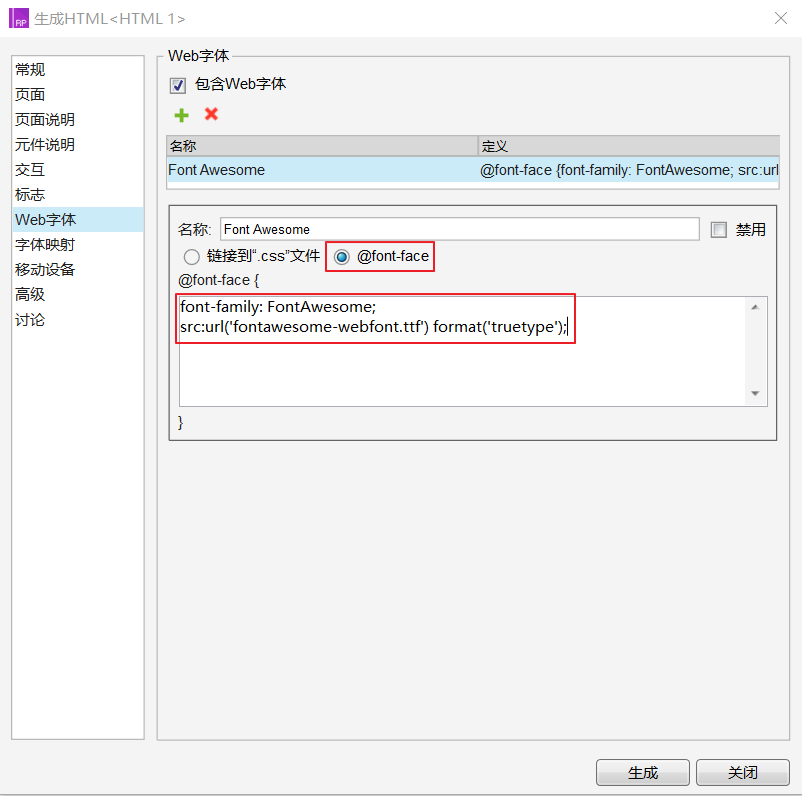
为了确保以后用来查看线框图的电脑在断网的情况下同样可以正常查看,我们需要采用离线字体的方式完成HTML文件的生成。如下图所示,添加Web字体时,我们选择@font-face,并在具体参数处填写:
font-family: FontAwesome;
src:url(‘fontawesome-webfont.ttf’) format(‘truetype’);

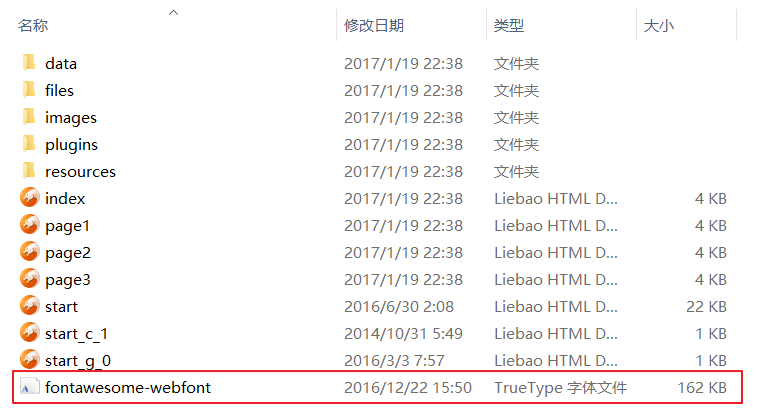
然后将TrueType字体库放入HTML文件所在的文件夹里面,如下图所示:

然后我们将整个文件夹拷给前端同学他们就可看到了,如下图所示:

2.4 备份CheatSheet
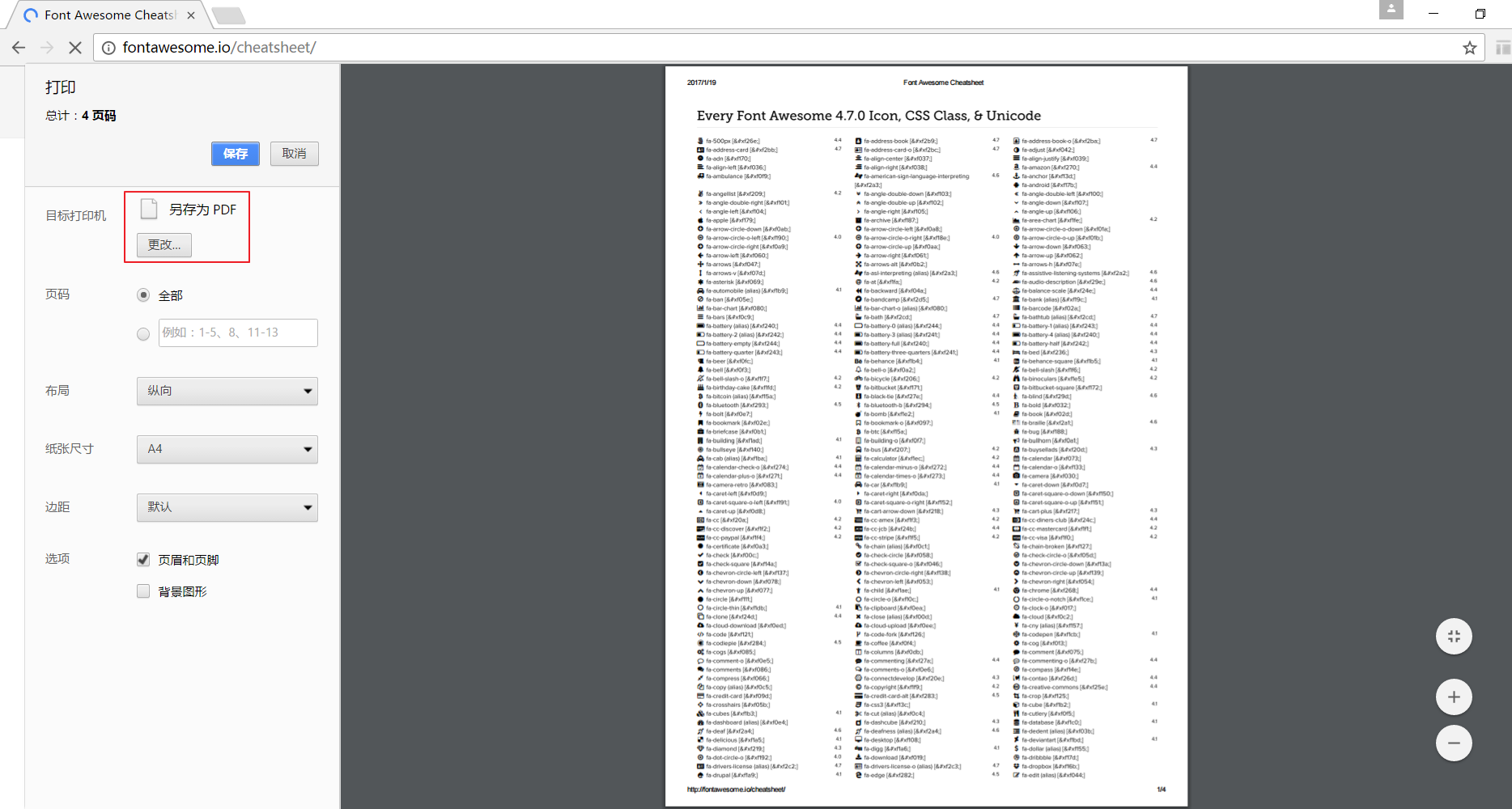
为了确保我们无法访问Font Awesome官网时也可以快速复制图标贴入Axure中,我们可以将 Font Awesome 的CheatSheet 备份为PDF文件。在Chrome浏览器中,输入 http://fontawesome.io/cheatsheet/ ,然后鼠标右键选择 打印,如下图所示:

注意: 如上图红框所示,请将目标打印机选择为”另存为PDF“,只有这样生成的PDF文件中的 图标才是可以复制的。
3. 前端攻城狮如何使用Font Awesome
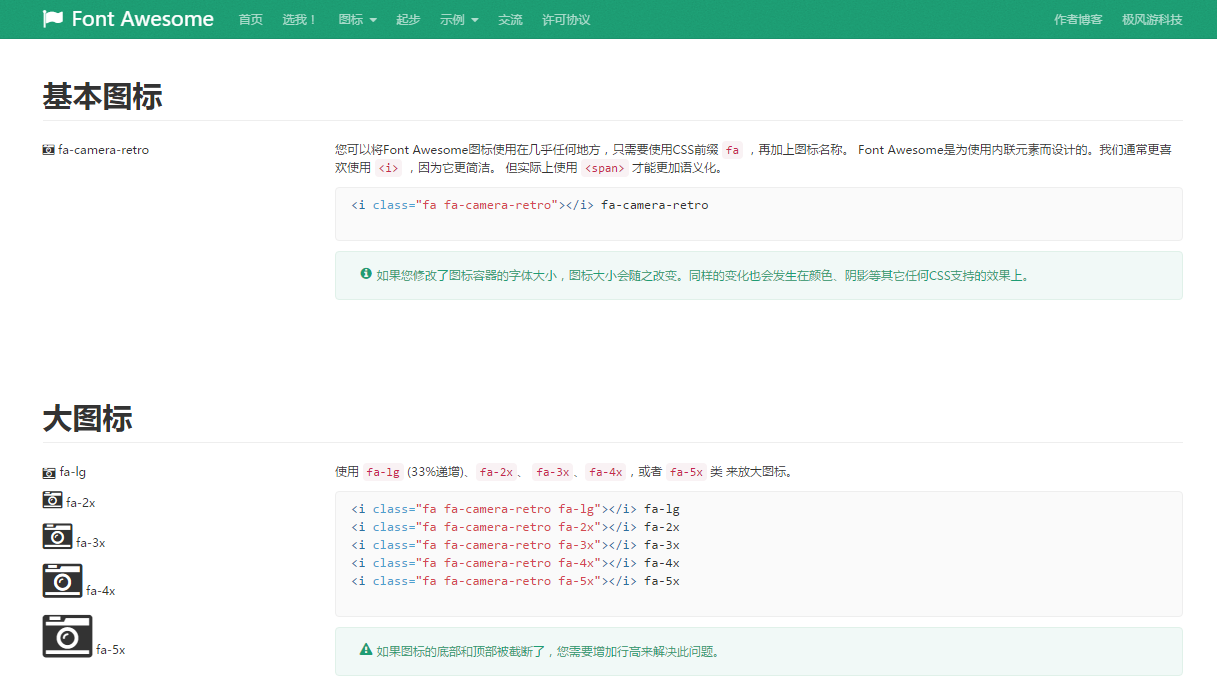
Font Awesome图标使用在几乎任何地方,只需要使用CSS前缀 fa ,再加上图标名称(前端同学可以查看设计同学线框图中的注释)。 Font Awesome是为使用内联元素而设计的。我们通常更喜欢使用 <i> ,因为它更简洁。 但实际上使用 <span> 才能更加语义化。如下所示:
<iclass=”fa fa-hand-o-right”></i>fa-hand-o-right
由于藕不是前端攻城狮,所以不敢班门弄斧了,具体可以去网站上看看用法,如下所示:

好啦,到目前为止,大家应该很清楚Font Awesome应该如何使用了吧,快去试试吧。
本文由 @逻辑画疯 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















还有一种是,发布到axure云上,另一方电脑会显示不来font字体元件库,这种怎么解决呢
写的非常好,谢谢
font-family: ‘Font Awesome 5 Free Solid’;
src: url(“fonts/fa-solid-900.ttf”) format(“truetype”);
最新版的fontawesome字体图标5.9.0 ,在axure9里用上面的配置完美实现。
感谢感谢!
如果是Font Awesome 5 Pro字体也是一样这个配置吗
hello 想问下 复制操作具体是复制哪一块呀 我复制了英文不行,图标也不行,编码也还是不行呀,求指教
学习了
大部分的更新其实都很难用到,而且一款矢量能够留存很长的时间
加入元件库是最好的用法
请教一下是什么情况啊
是的,我也试着复制,但是还是英文
好麻烦
那个图标怎么复制的?还没看不明白
在http://fontawesome.io/cheatsheet/ ,这里用鼠标选中图表,然后 Ctrl+C,就可以了哈
我复制过去 设置成Fontawesome字体还是显示的英文数字 并没有变成图标呀?选择什么元件复制?我看你截图是box 我也是用的box然后粘过去的呀,奇怪;
解决了吗,我也是这个问题,头大大大大
啊
都不会玩了
很简单哒,哈哈