Axure RP 8 教程 – 用动态面板实现轮番图

本章主要介绍如何使用动态面板的多状态切换制作轮番图,而轮番图在首页消息和活动的推送以及APP引导页有广泛的运用。
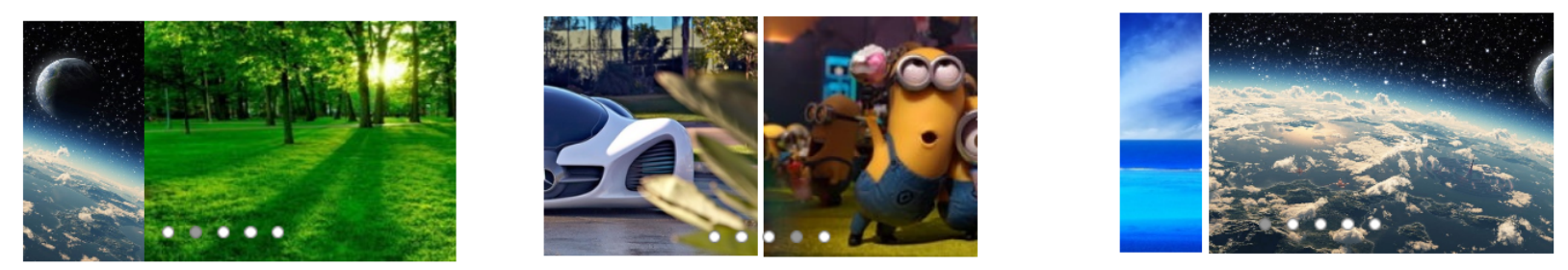
案例简介:固定区域循环播放一组幻灯片,圆形分页标签随着播放不同的图片,而对应改变样式。
案例效果:

以下是轮番图的制作流程,请慢慢食用哦。
Axure RP 8 教程 – 用动态面板实现轮番图
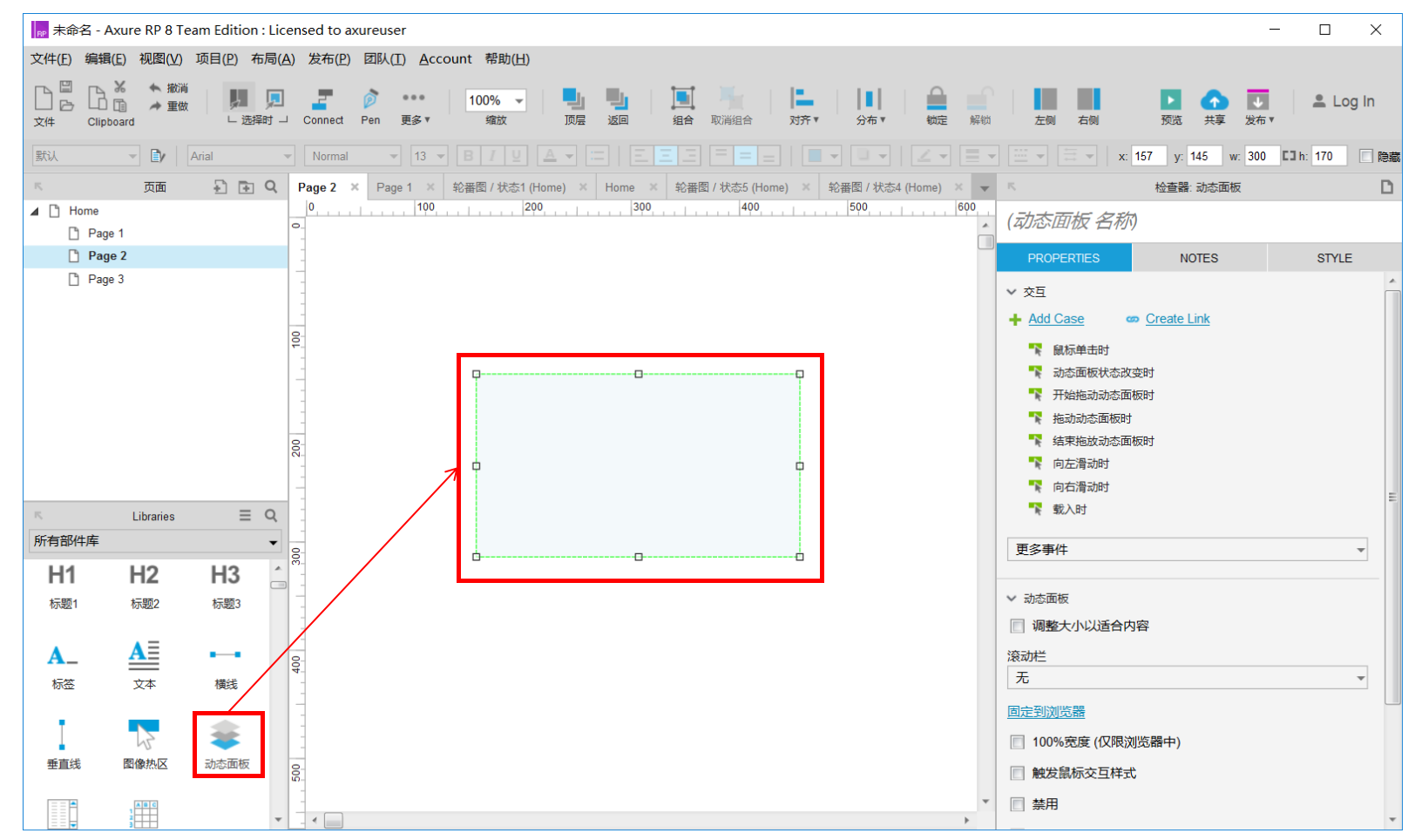
1.将动态面板拉到操作区中。

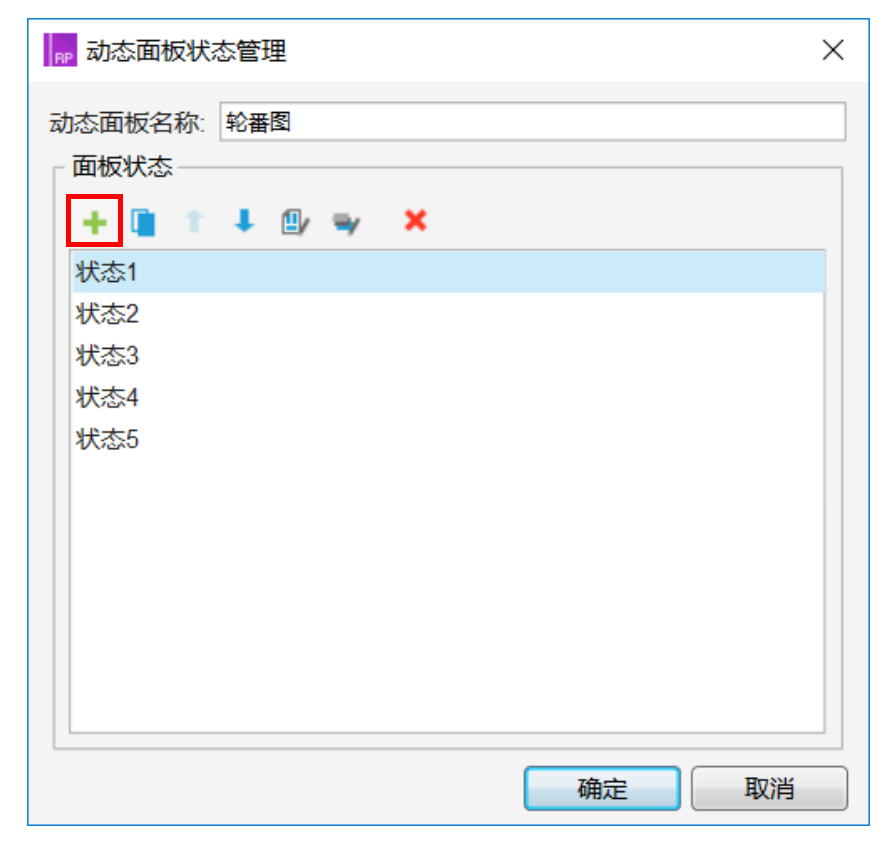
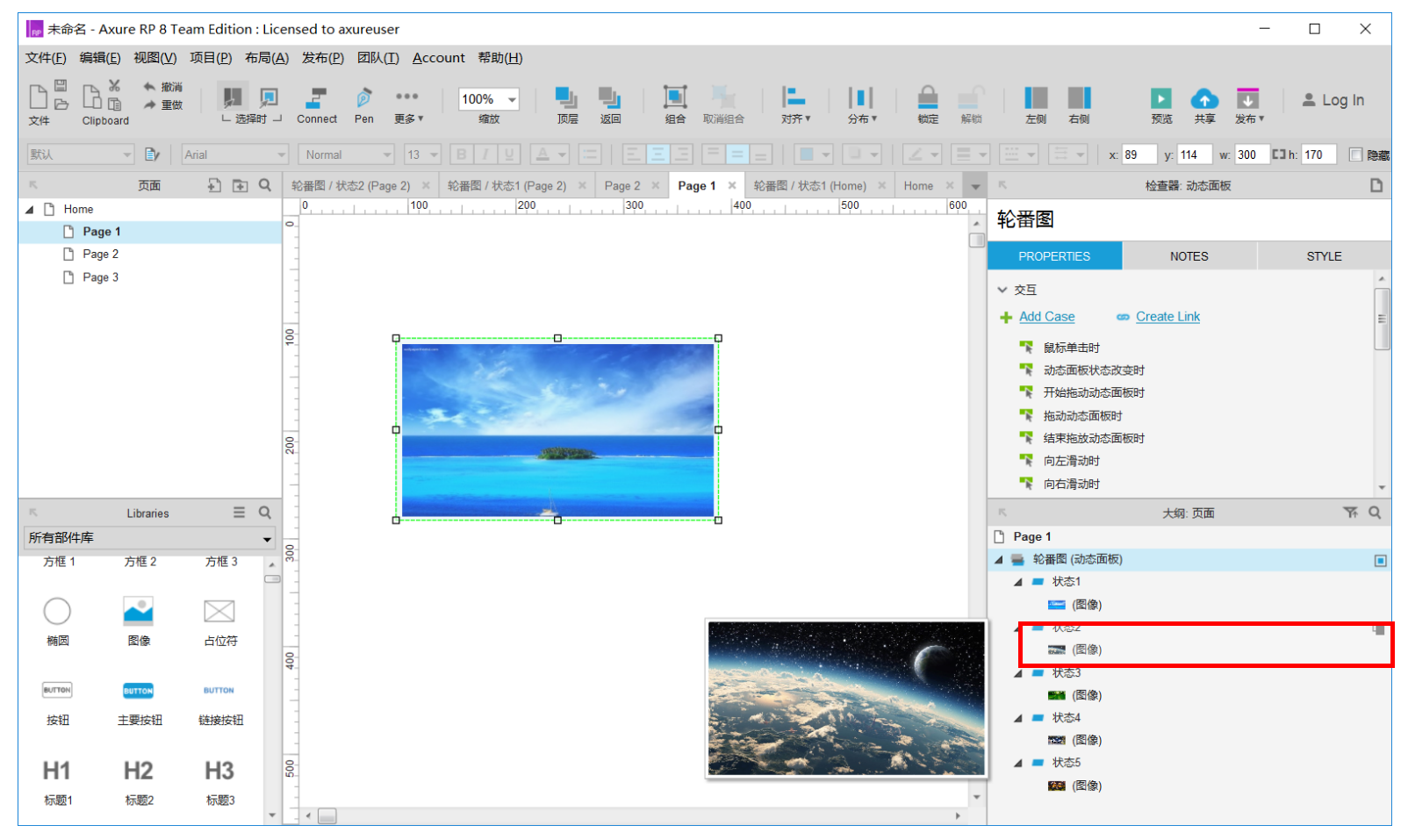
2.,双击动态面板,添加五个状态,并给动态面板名称命名为“轮番图”。

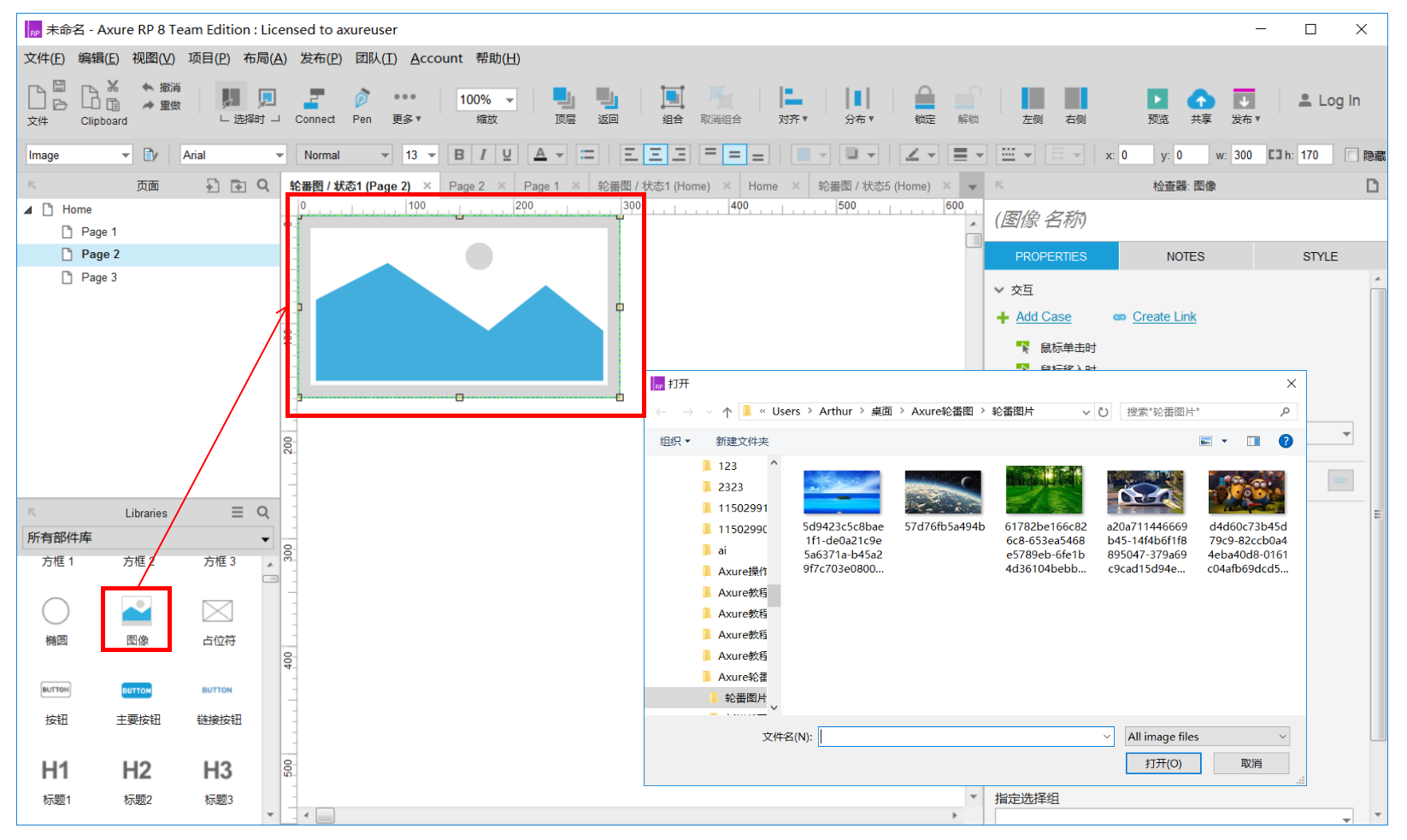
3.双击状态,以状态1为例,进入状态1编辑界面,将元件区的图片拖到动态面板框内,双击图片图标添加本地准备好的图片。

4.按照添加状态1图片的方式,为其他四个状态添加图片,一个状态一张,添加完毕五张图片,在大纲页面可以看到。

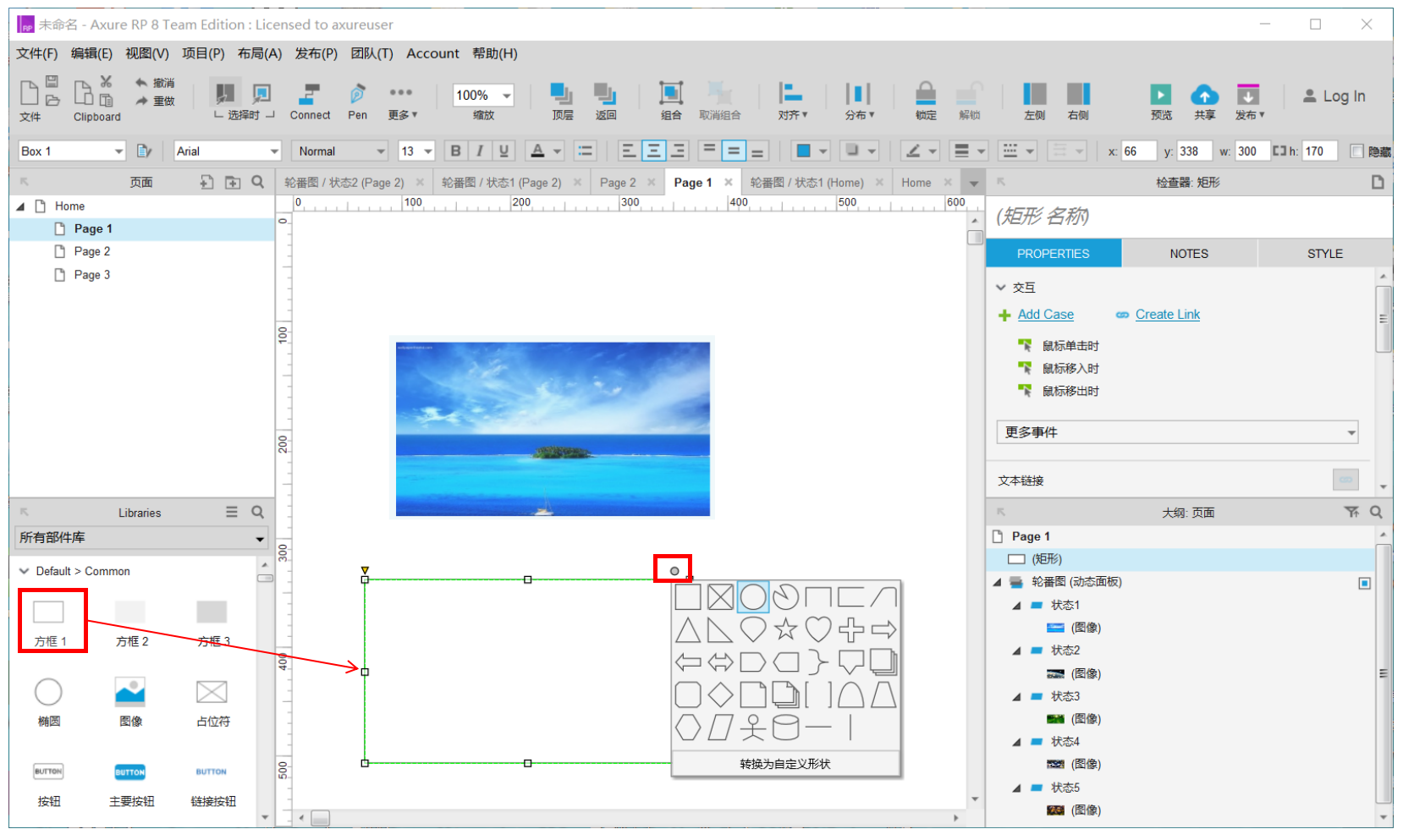
5.将元件库里的方框拖进来,改成圆形缩小。

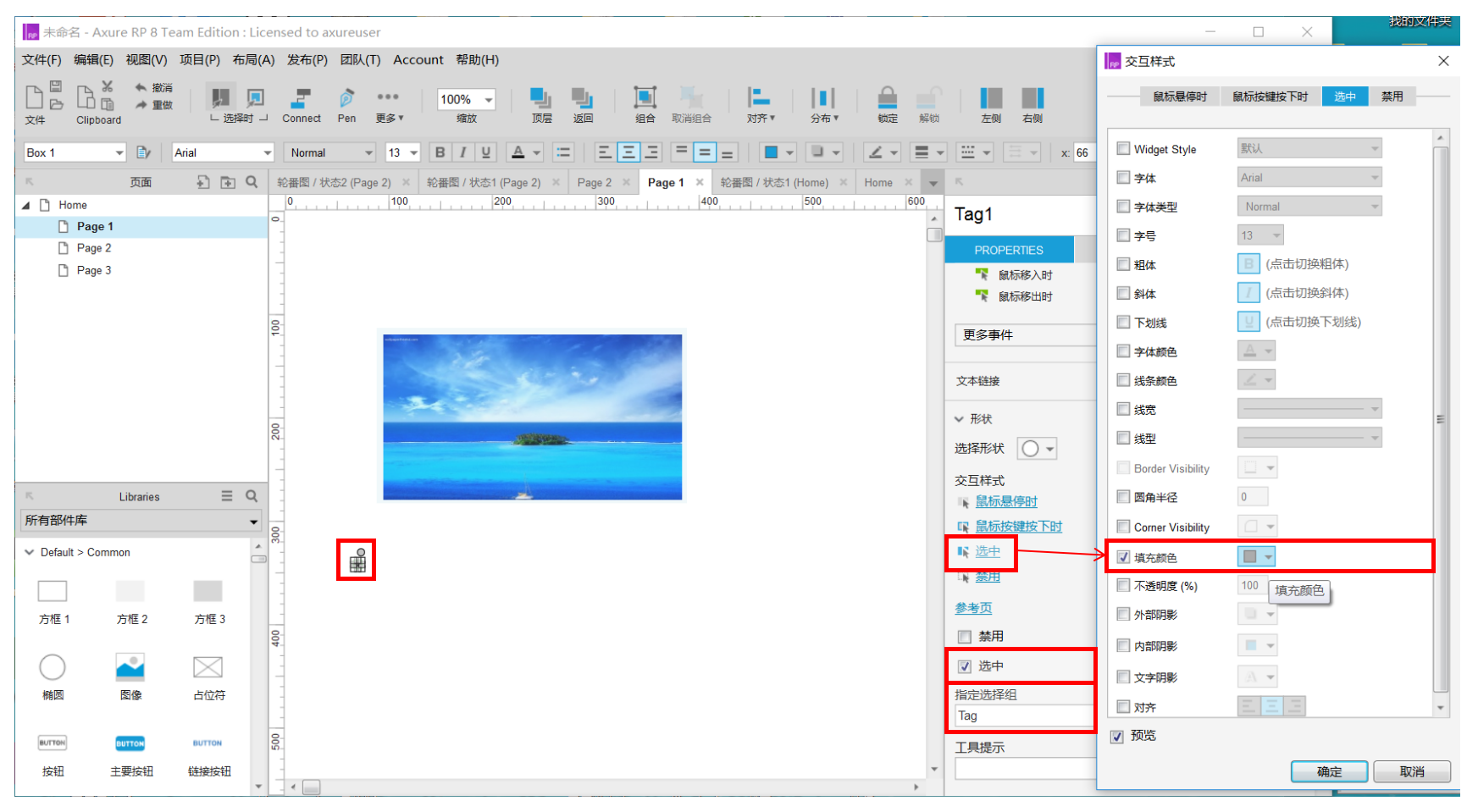
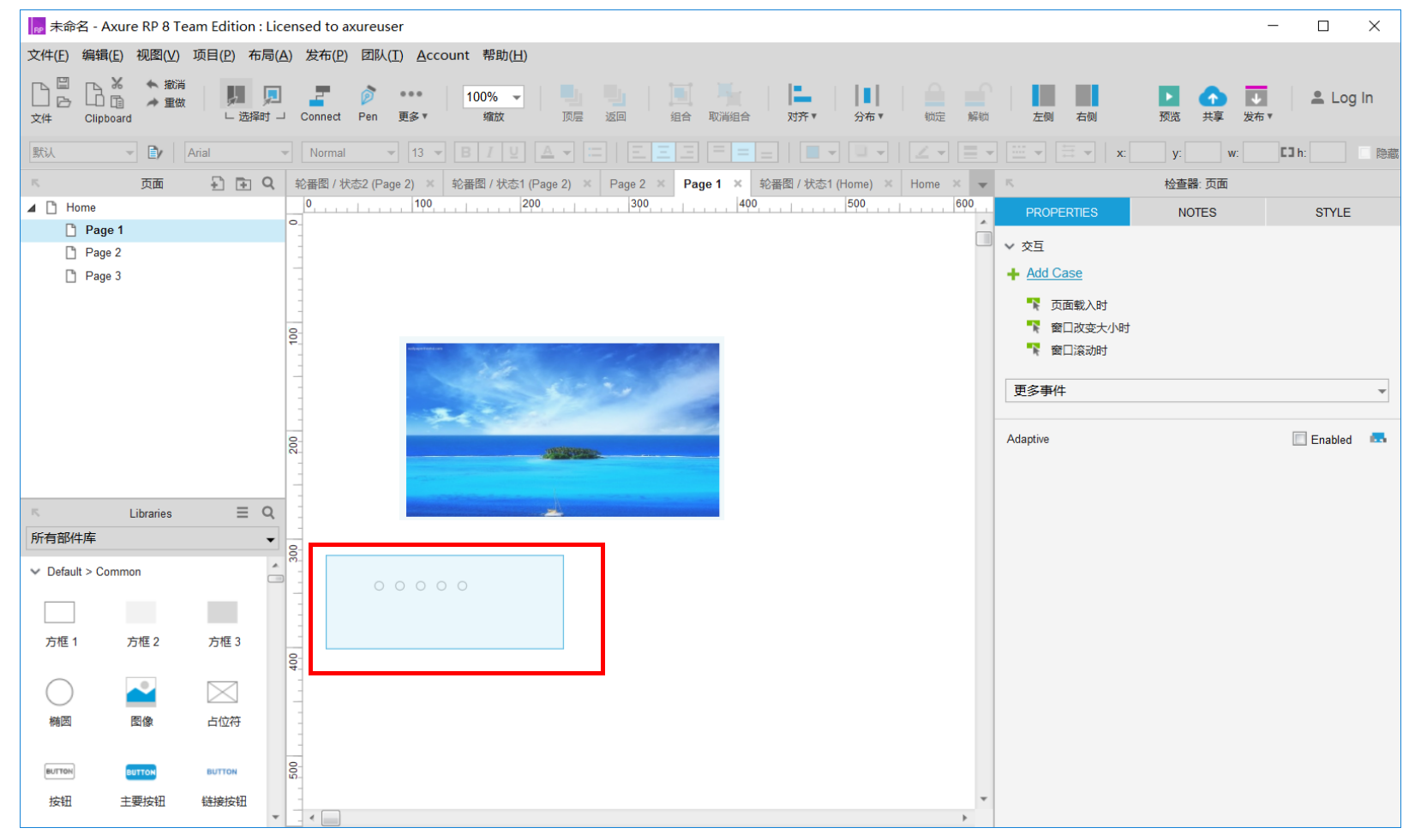
6.在这个圆形的属性界面设置选中状态(设置填充颜色为灰色),勾选下方的“选中”(只有Tag1需要勾选“选中”,其他不需要),并且制定选择组“tag”,复制这个圆形,复制成五个之后,为这几个命名为“tag1”~“tag5”。

7.全部选中,一起命名为tag,目的是保证这五个有且仅有一个被选中。

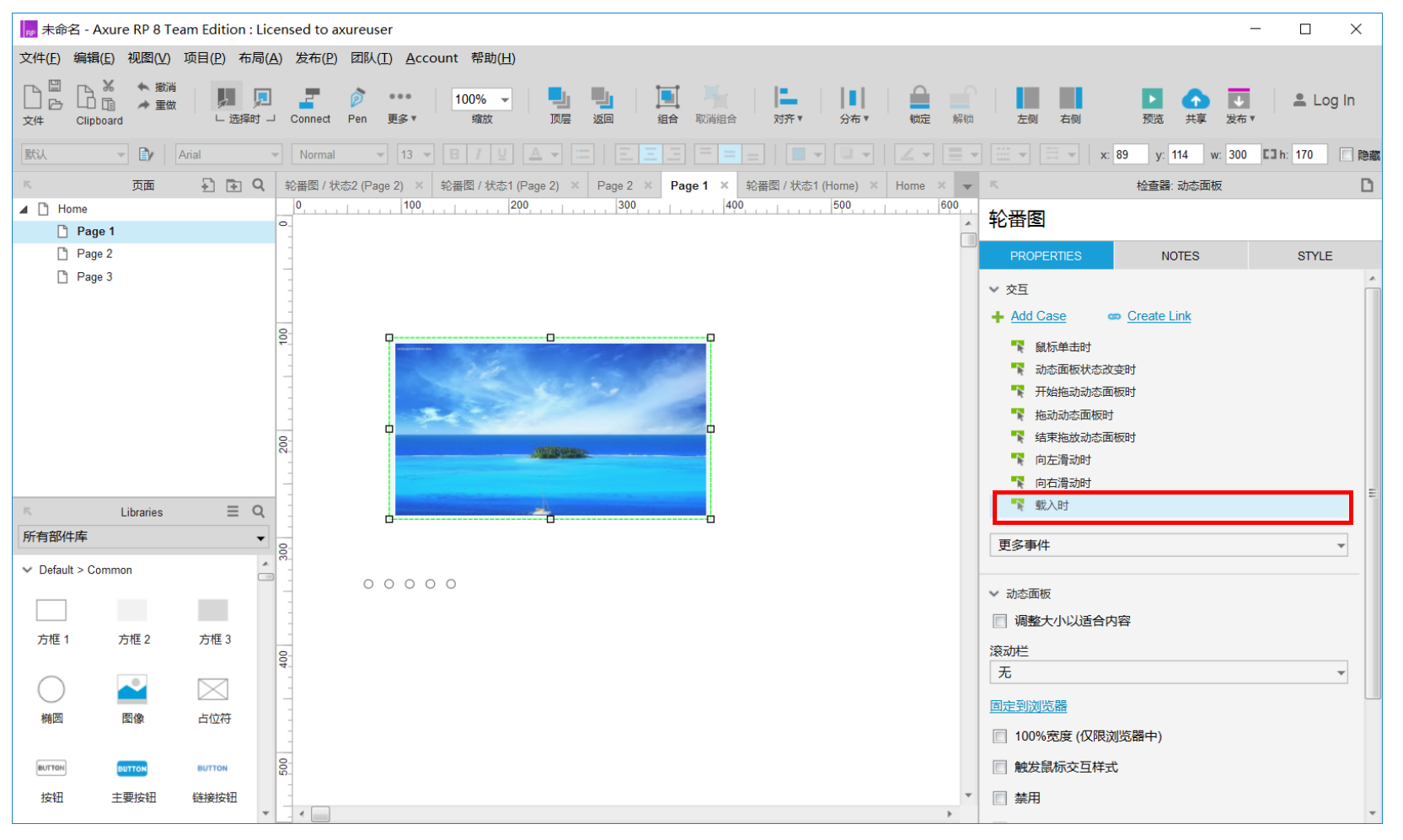
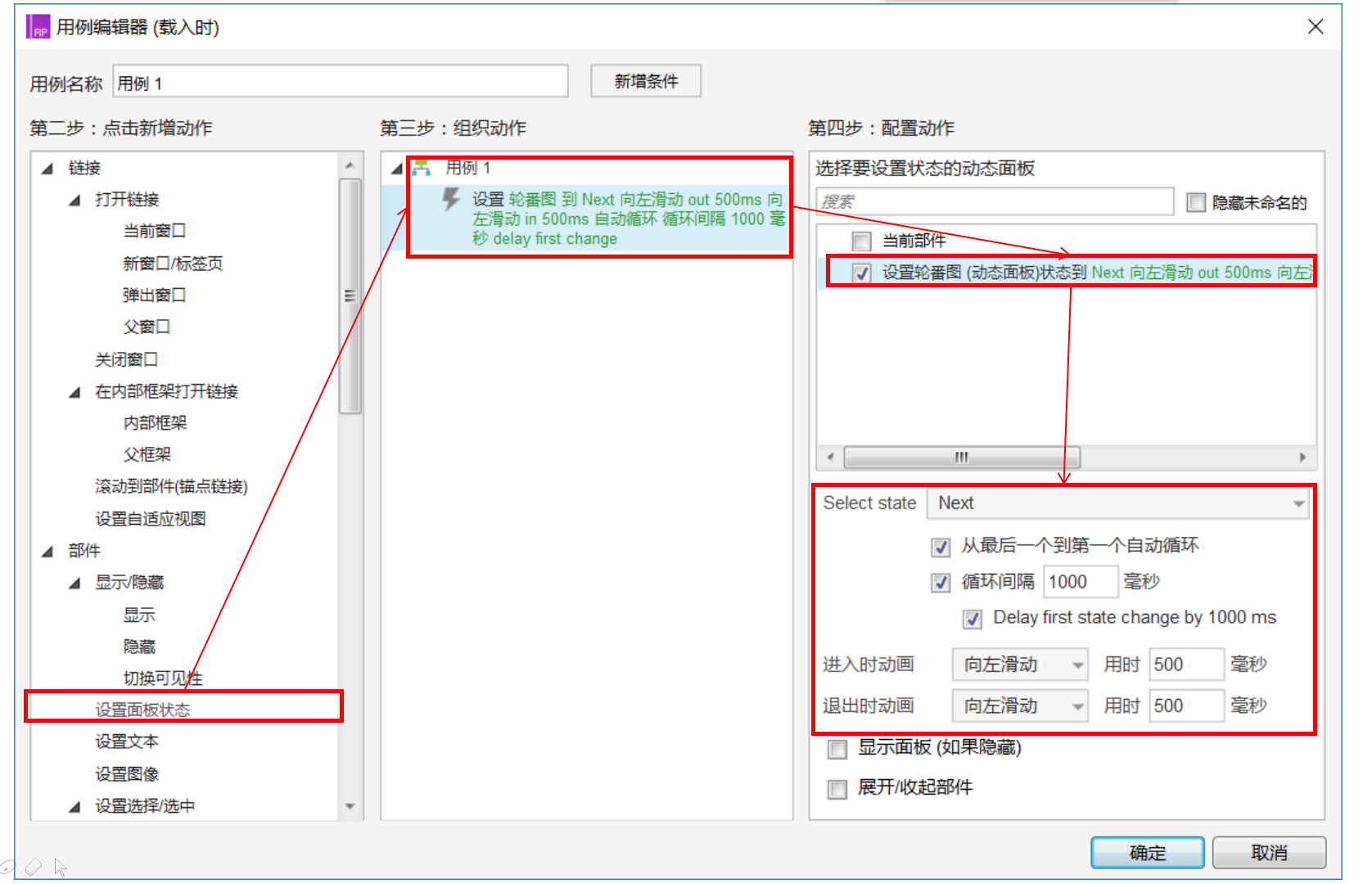
8.为载入时设置用例,实现轮番效果(循环播放效果)。


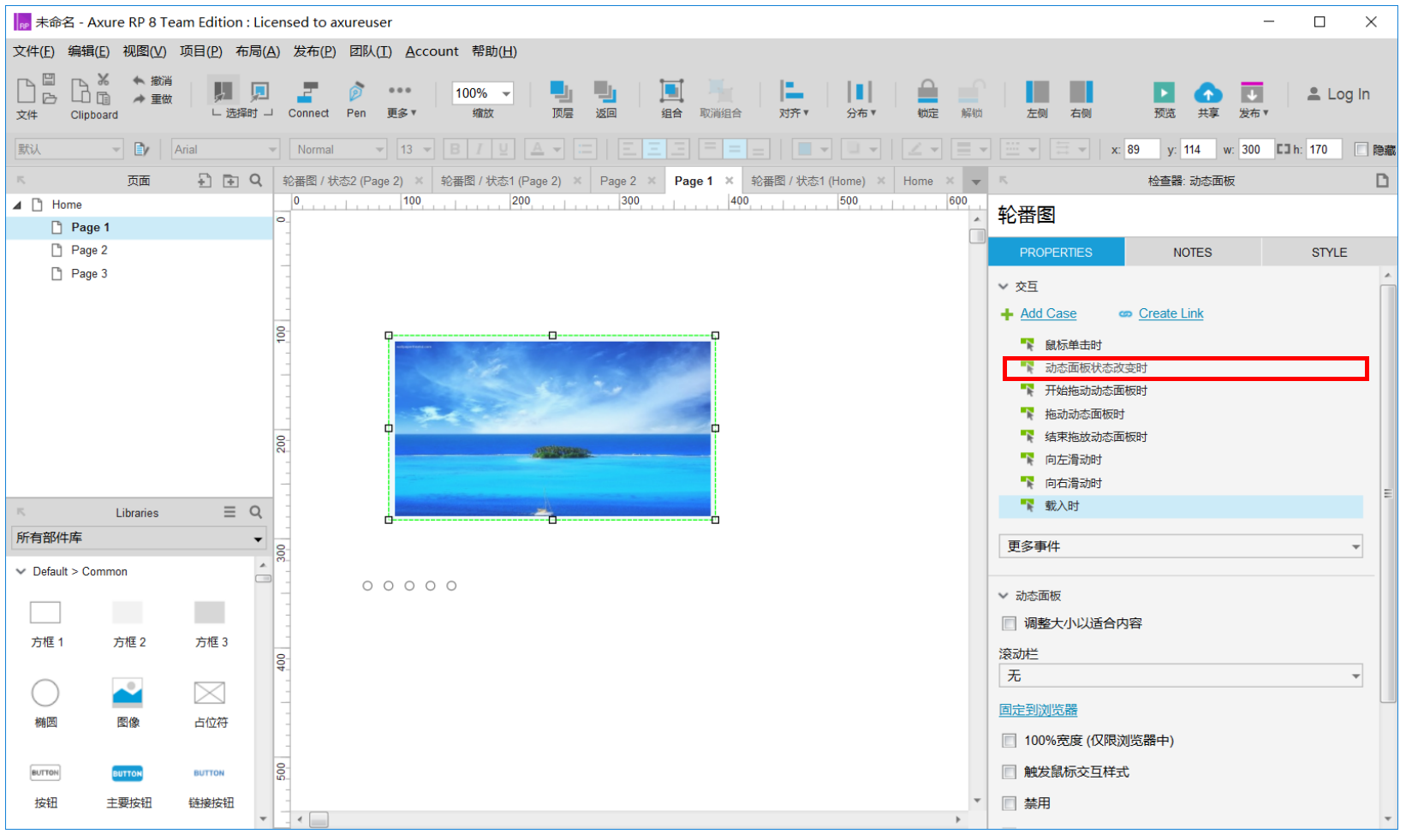
9.为动态面板“轮番图”的状态切换设置用例。

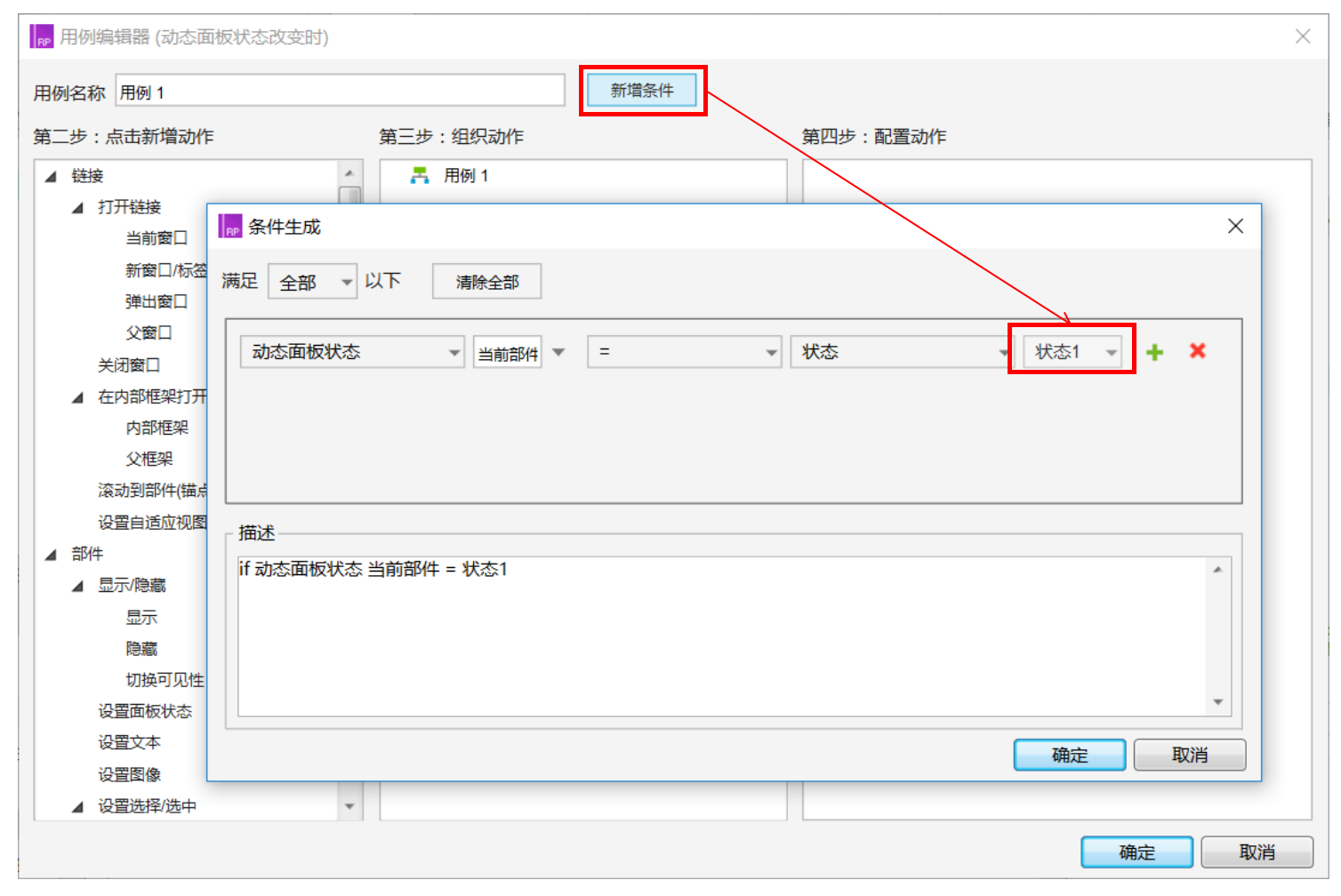
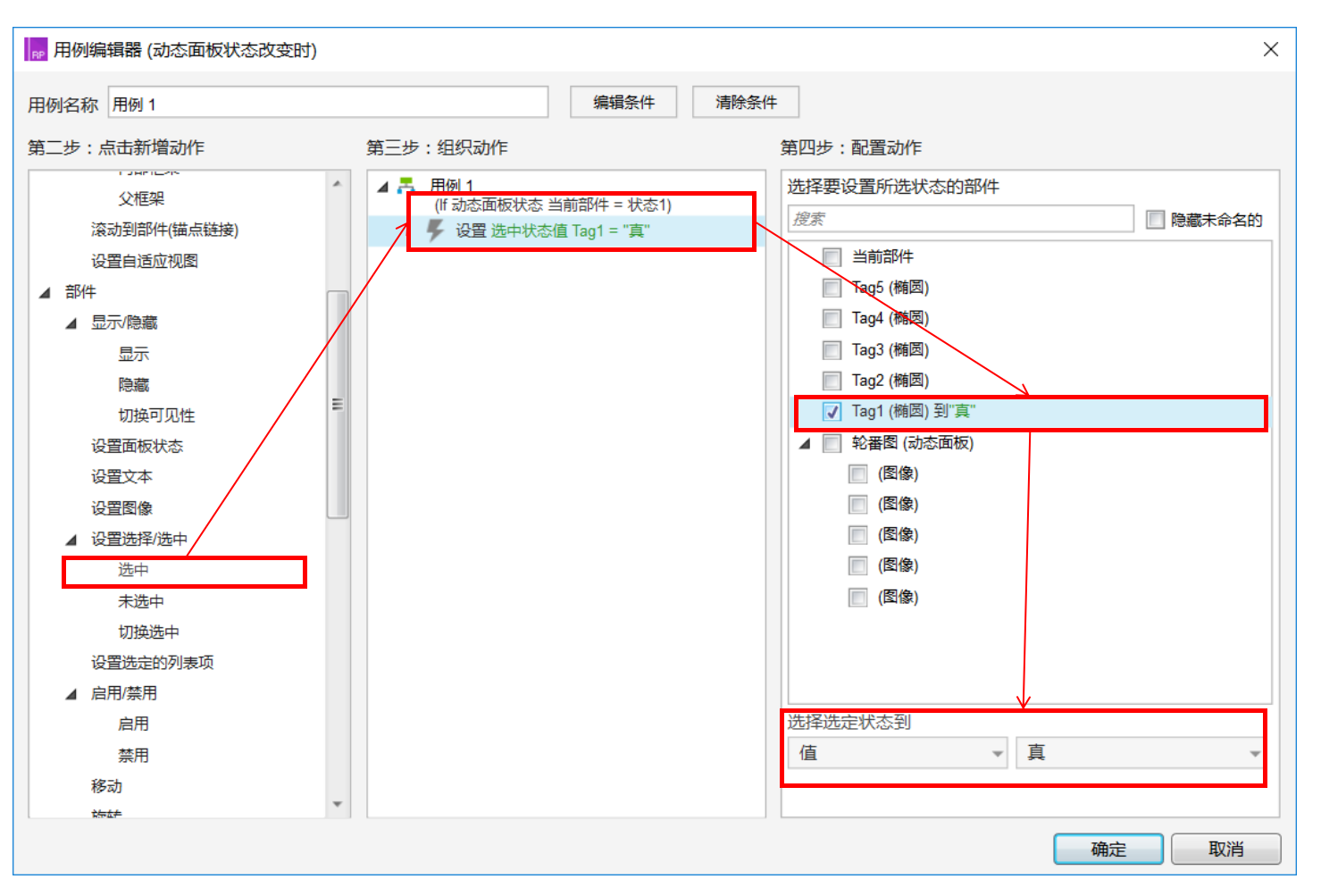
为用例添加判断,判断面板状态“轮番图”=状态1。

设置该条件下的动作应该为“选中”tag1为真。

10.其他用例按照和用例1相同的方式设置,只是每一个用例对应的状态和图形不一样,最后设置完毕应该为下图所示。

11.收工后预览效果如下图所示

本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益


















为什么我的下面的圆不会切换 就灰第一个 上面图片轮番播放下面的圆不动
找到问题了
滑动球写的不详细啊,小白只完成了动态图,滑动球跟着全黑了
哈哈哈哈我也是
为什么我的圈圈不跟着图片一起变啊
我的球球也不会动啊
大神 滑动球那没看懂 是设置一个组五个球就完事了是吗 还有 设置动态面板案列的时候是怎么设置的呢????