Axure RP 8 教程:指针函数之商品图片放大

本章介绍如何使用指针函数实现鼠标区域的商品的放大,广泛应用于商品细节展示。
案例简介
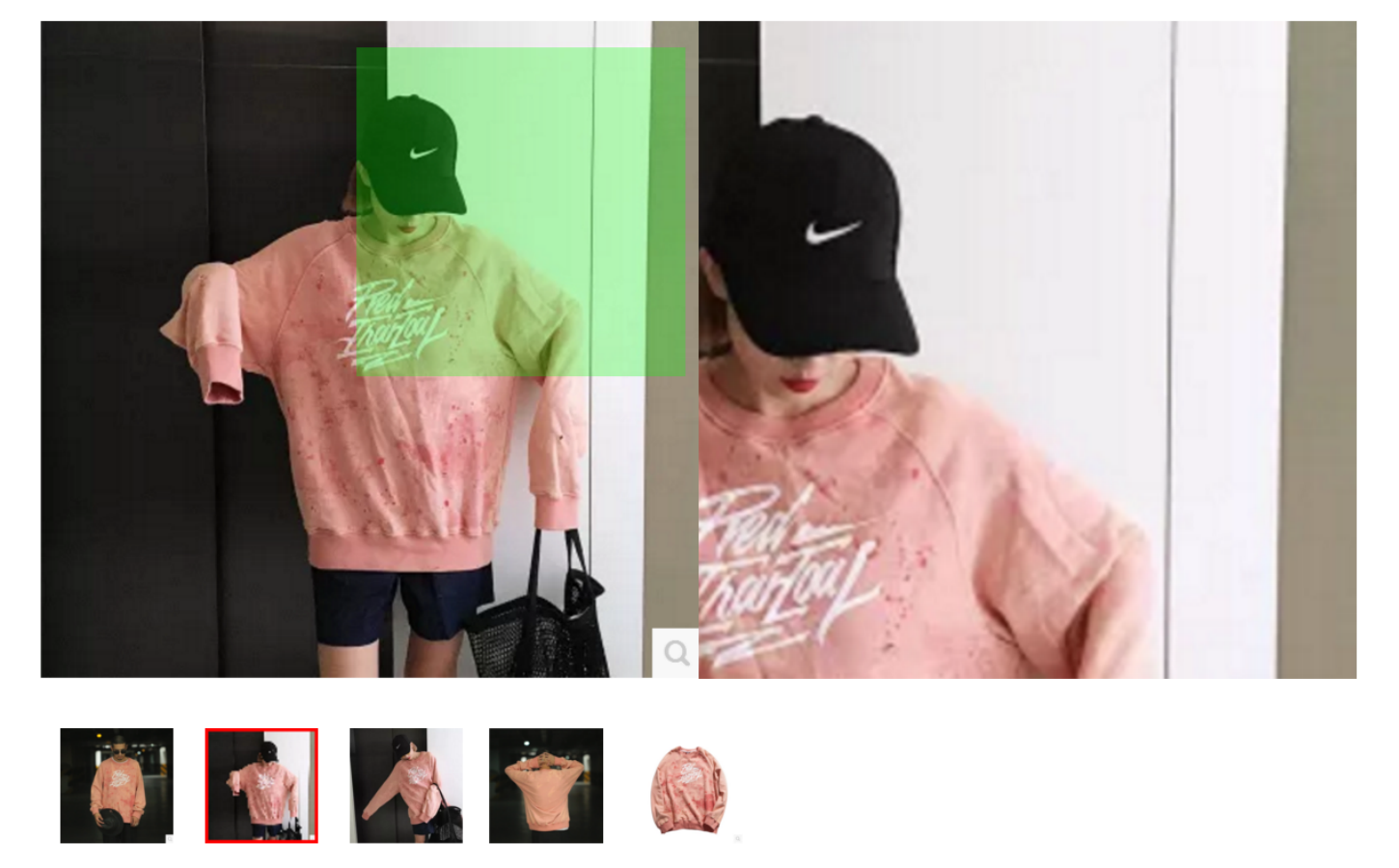
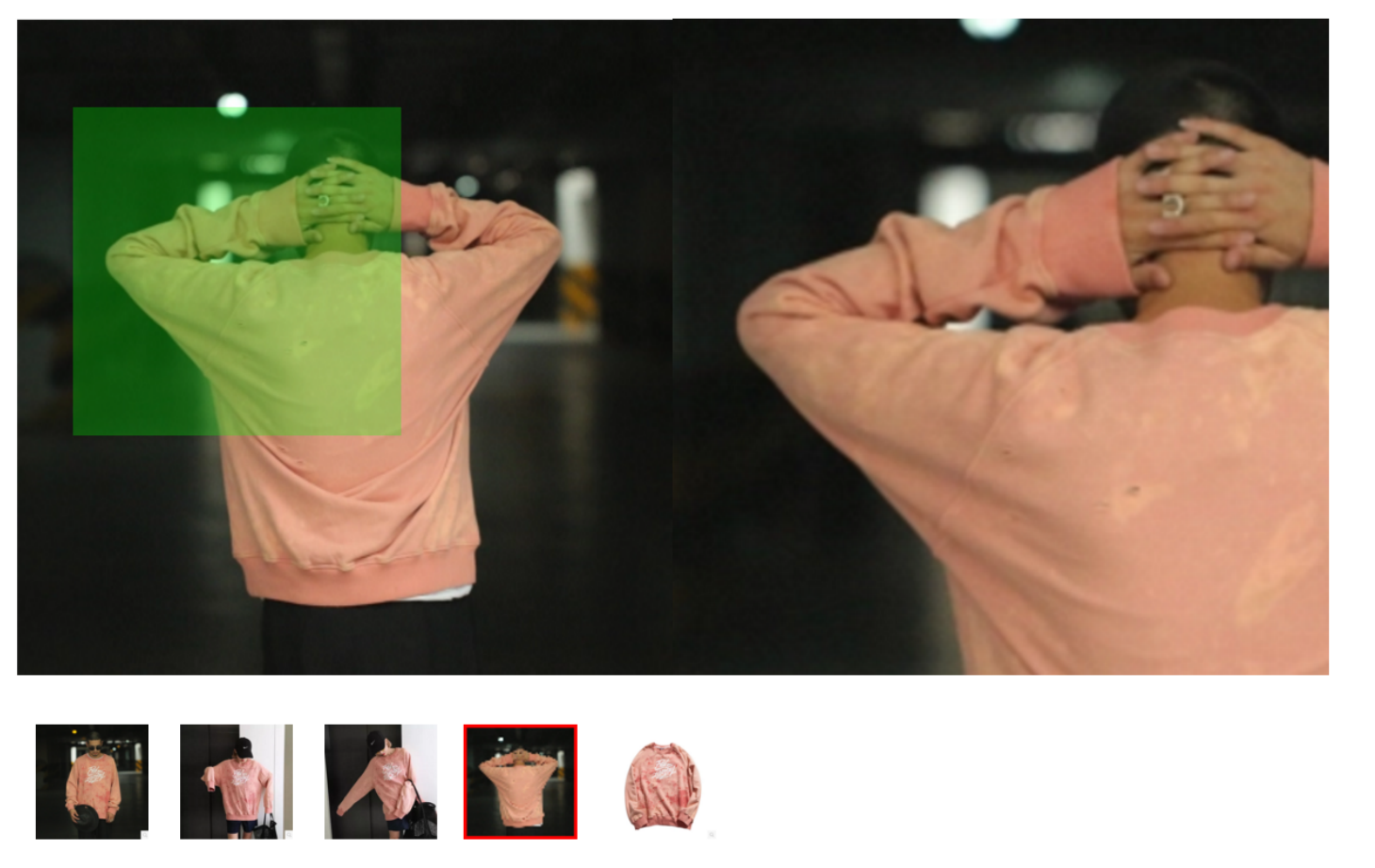
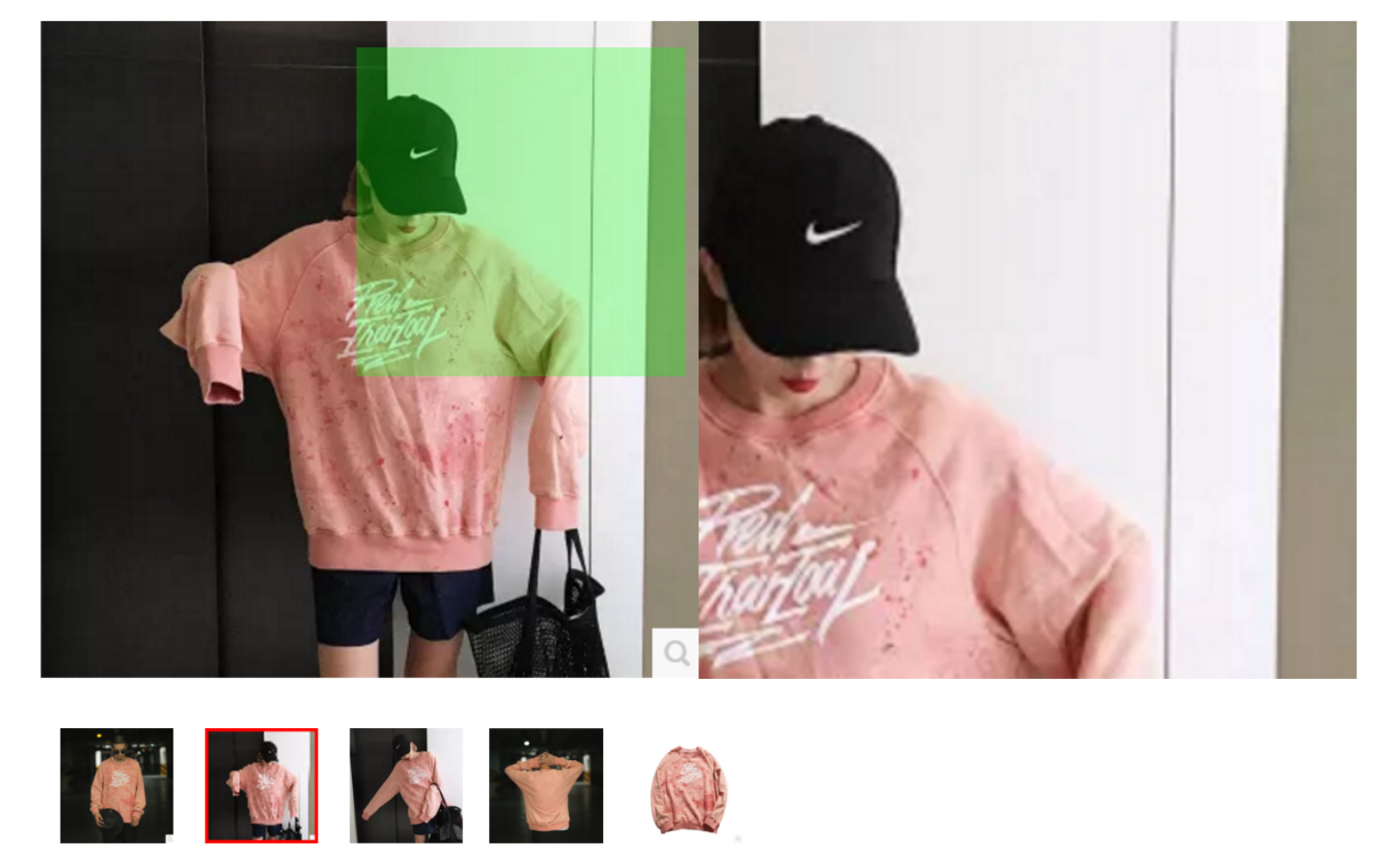
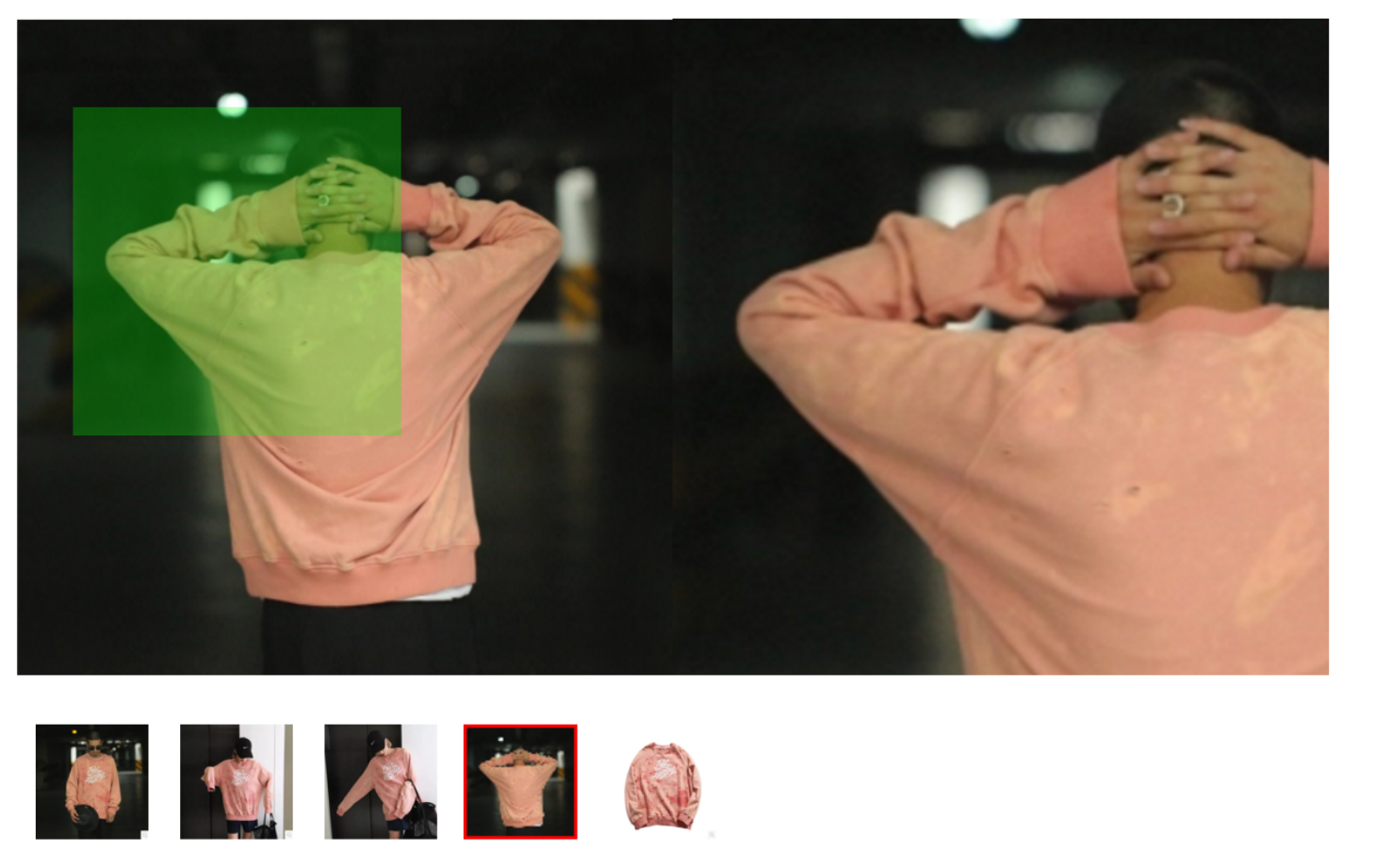
鼠标进入商品图标时,商品图标呈现选中状态,同时商品图片相应改变;鼠标进入商品图片时,有绿色半透明矩形跟随鼠标移动,但是不超出商品图片范围;同时,右侧出现绿色半透明矩形所覆盖区域的放大图片;鼠标离开图片时,绿色半透明矩形放大图片消失。
案例实际效果


原件命名:
- 图片(用于商品图片):GoodsImage
- 图片(用于放大图片):LargeImage
- 图片(用于商品图片):Areapanel
- 图片(用于商品图片):ZoomInPanel
以下是详细教程,请大家慢慢食用。
Axure RP 8 教程-指针函数之商品图片放大
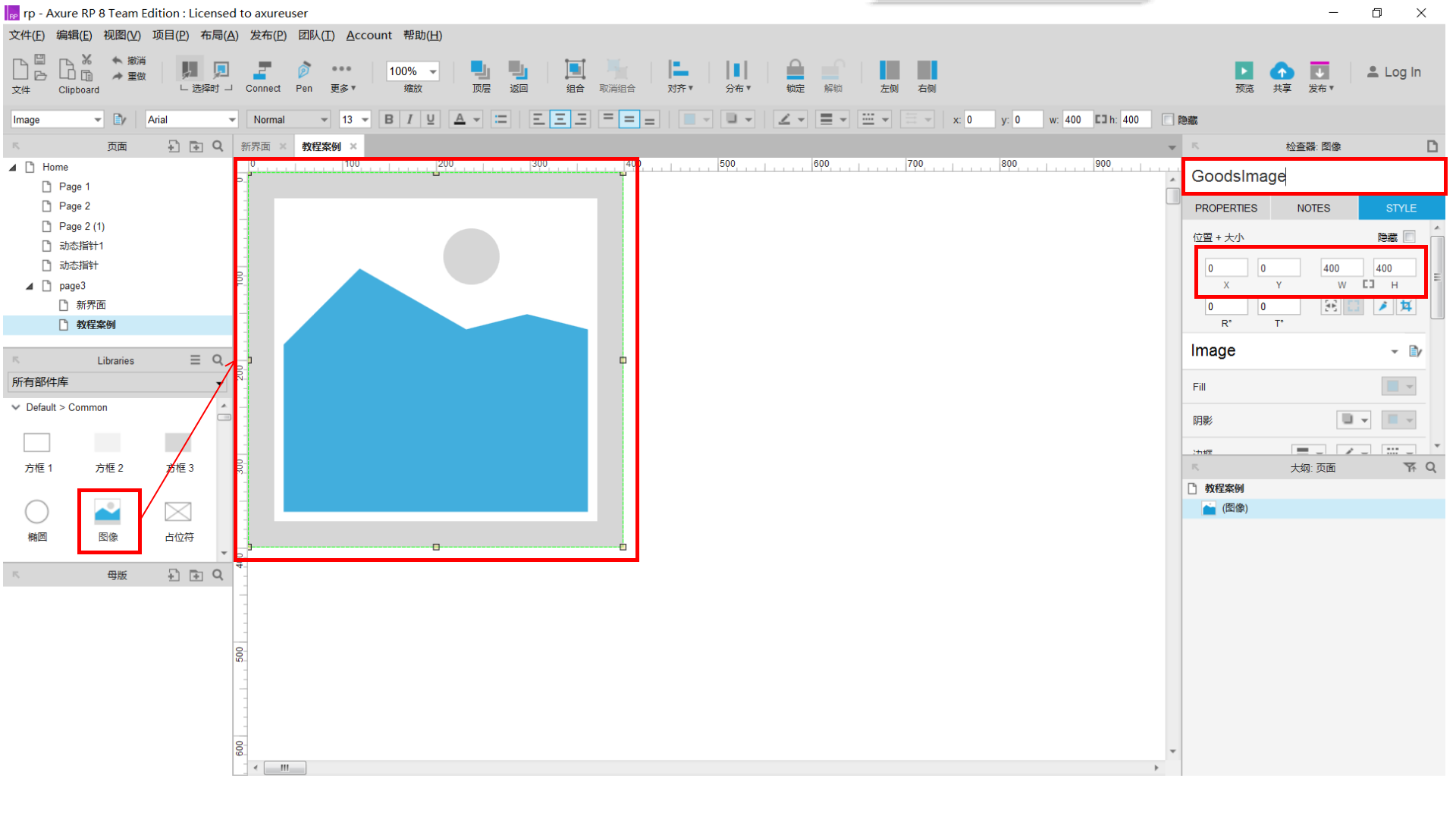
1. 将元件库的图像拖入到工作台,将其命名为GoodsImage,尺寸设定为(w:400 H:400)

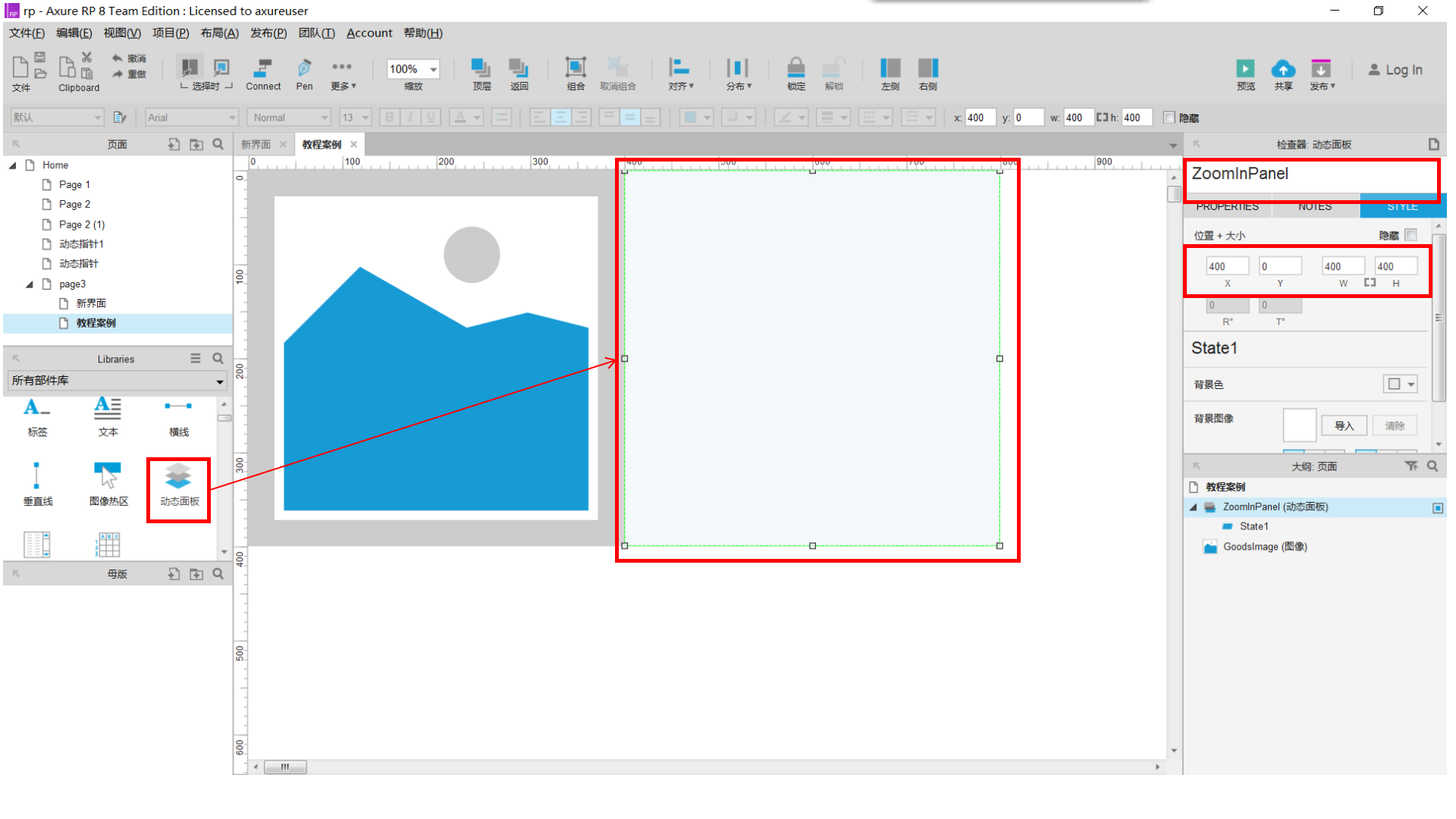
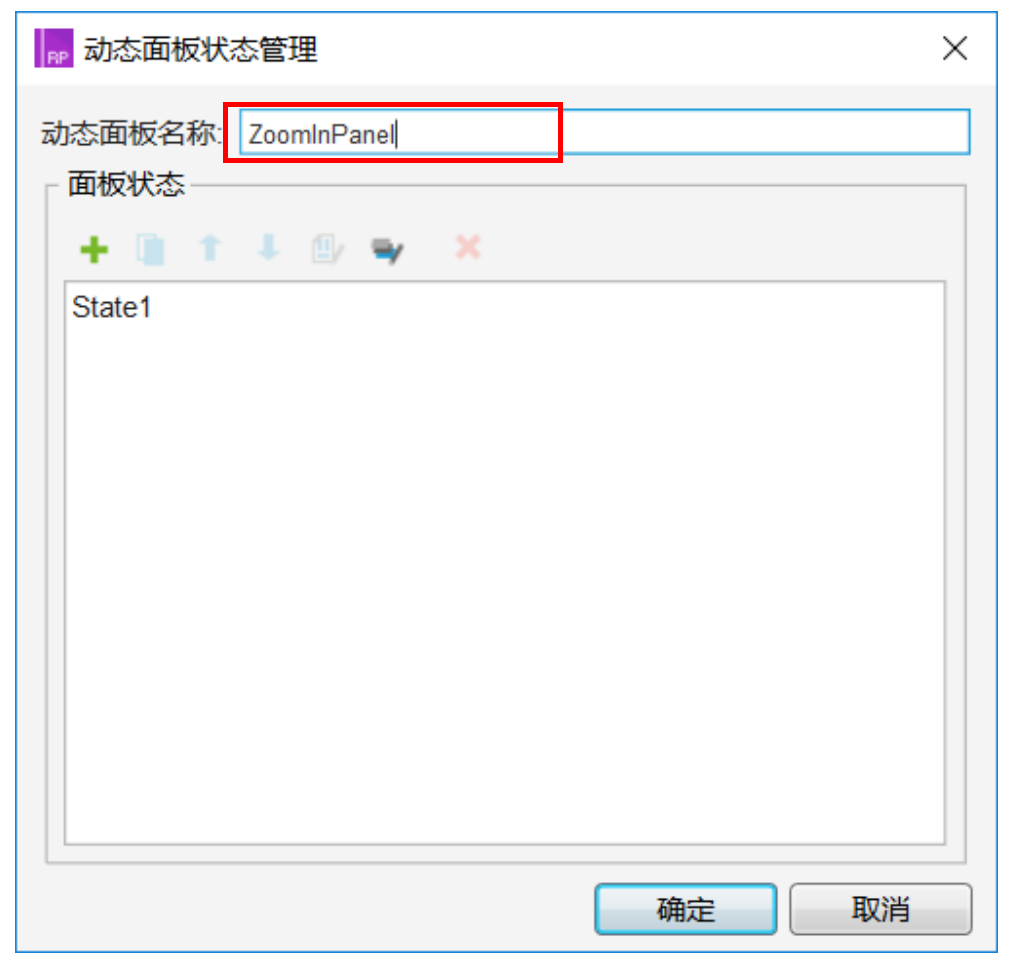
2. 拖入动态面板,将其命名为ZoomInPanel,尺寸设定为(w:400 H:400)。

双击此面板,布置内容

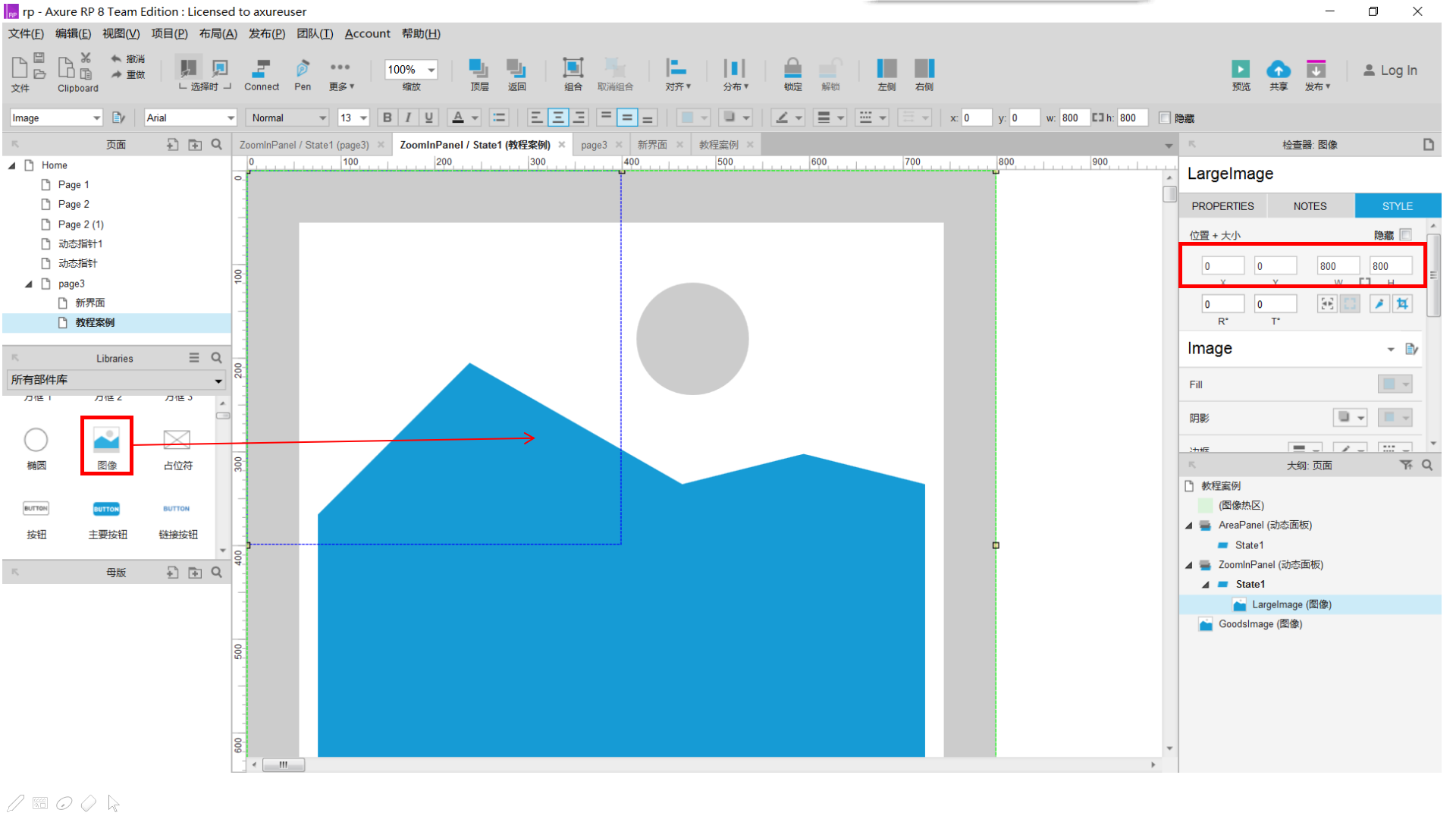
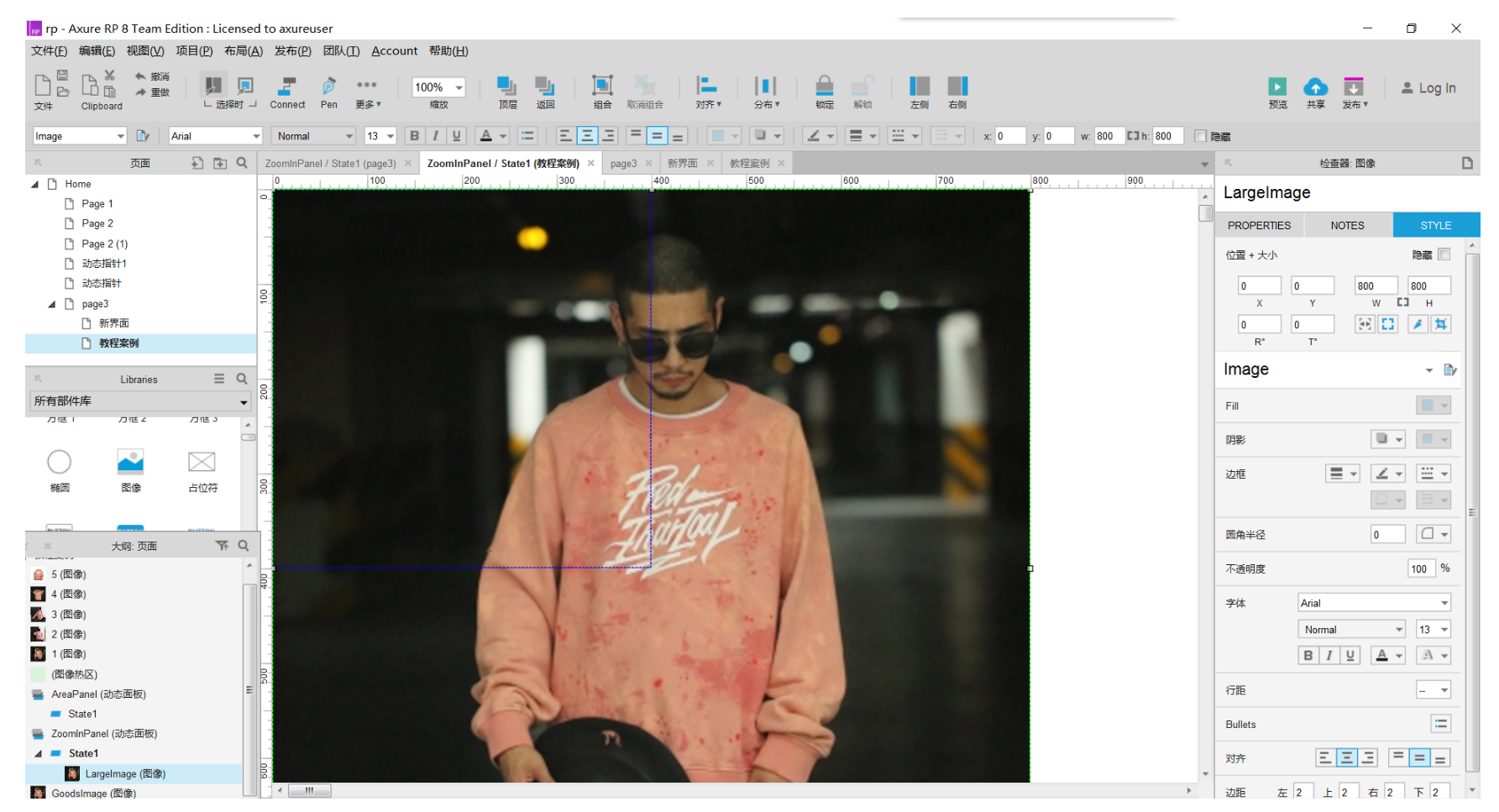
在state1中,拖入一个图像,将其命名为LargeImage,尺寸设定为(w:800 H:800)

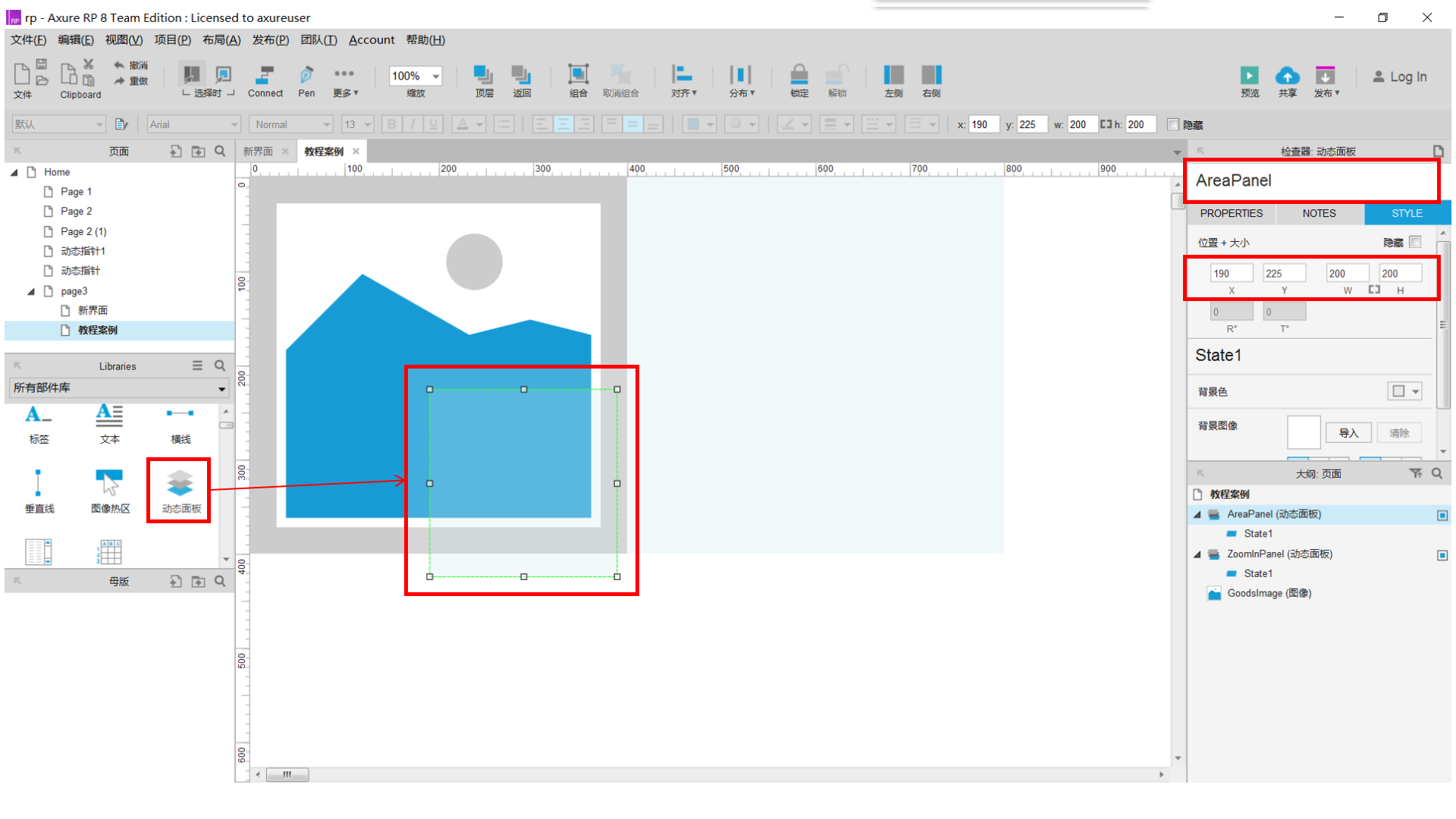
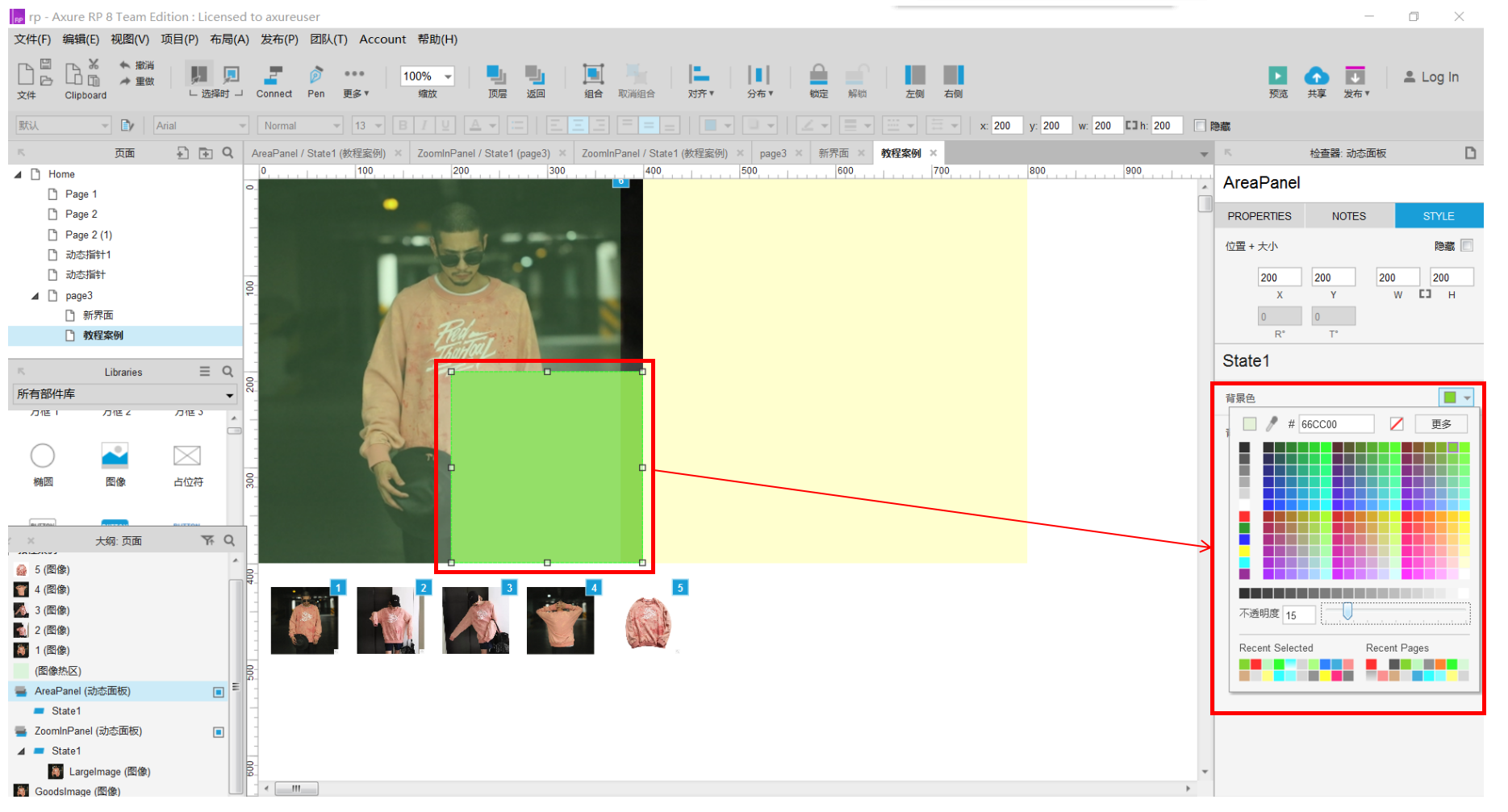
3. 拖入第二个动态面板,将其命名为Areapanel,尺寸设定为(w:200 H:200).

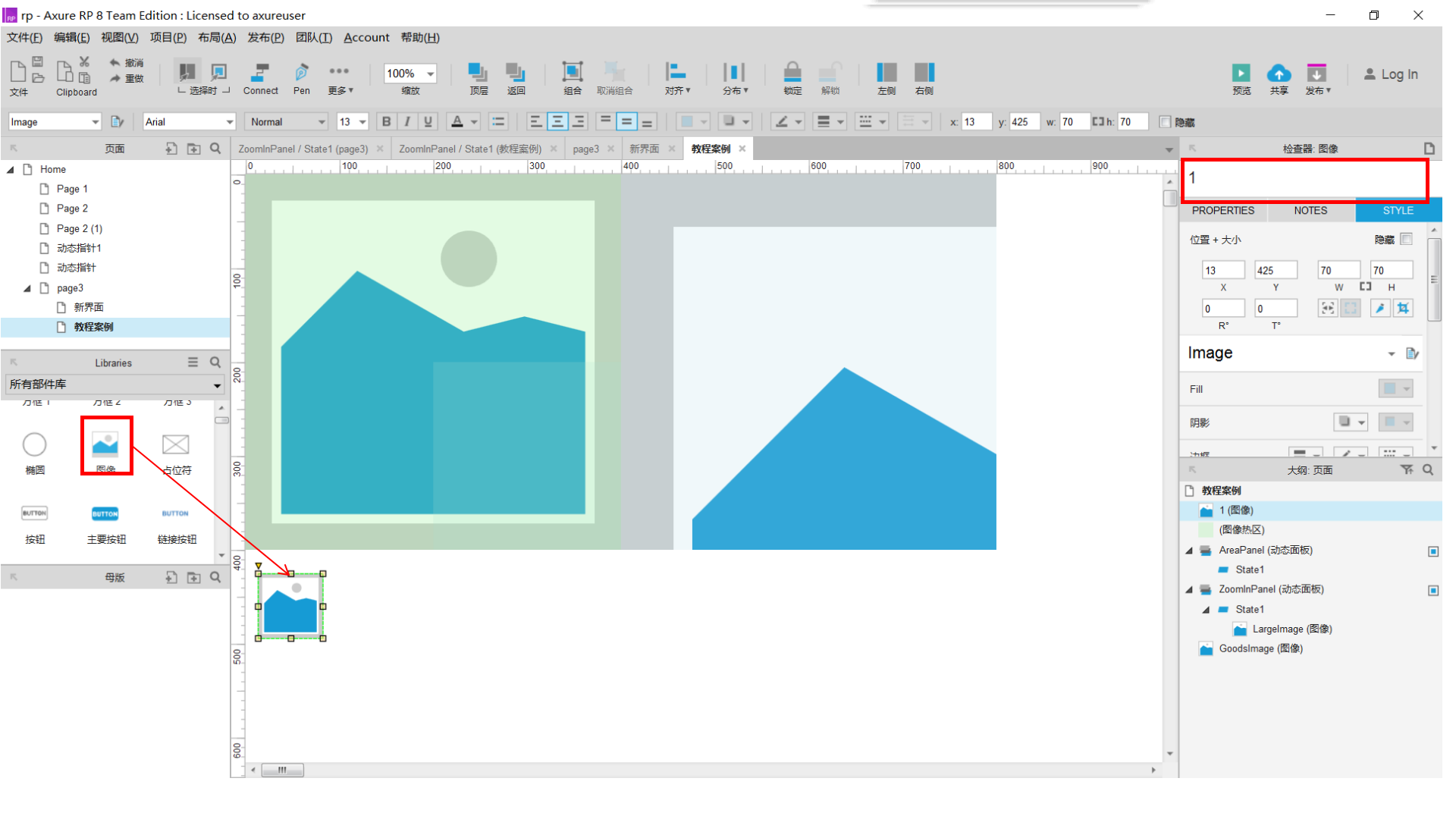
4. 拖入小矩形,编号命名为1,尺寸设定为(w:70 H:70)。

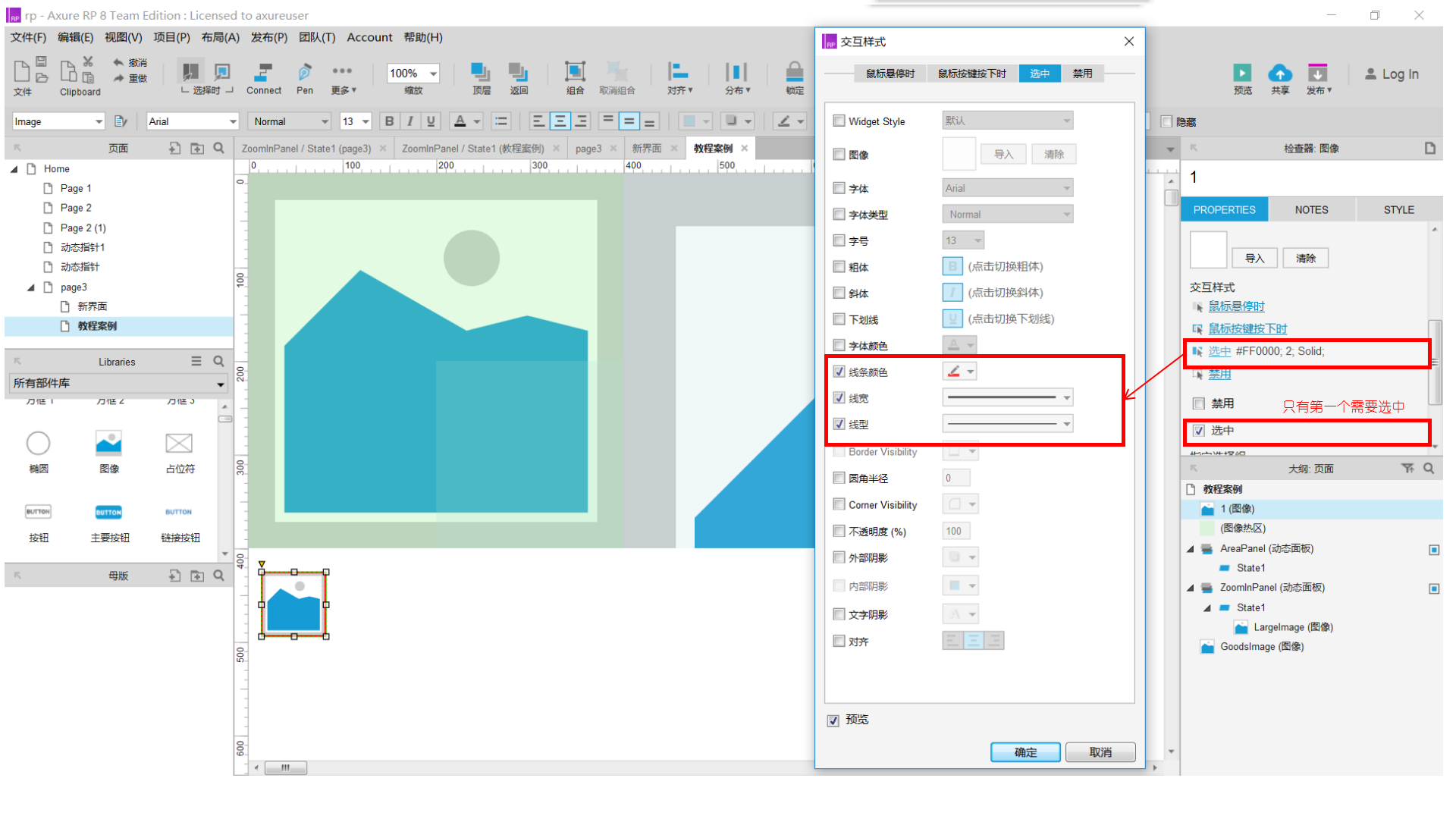
5. 设置1号矩形的选中状态,线条颜色为红,并且候选选中框(注意,只有编号1的矩形需要勾选,后面复制粘贴的时候后面四个取消勾选)

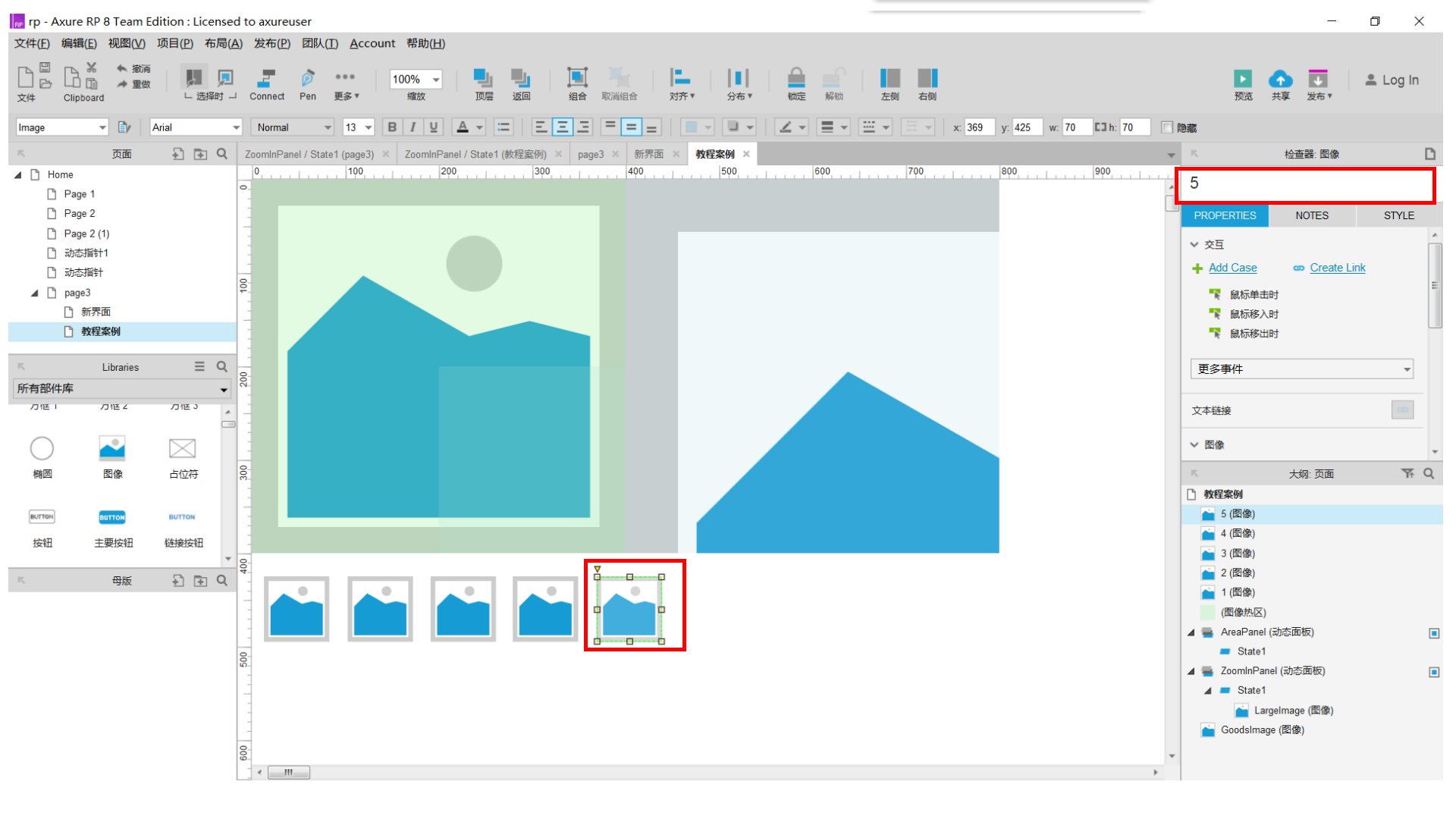
6. 复制粘贴五个矩形,注意后面四个矩形不勾选选中框,依次命名为“1”~“5”.

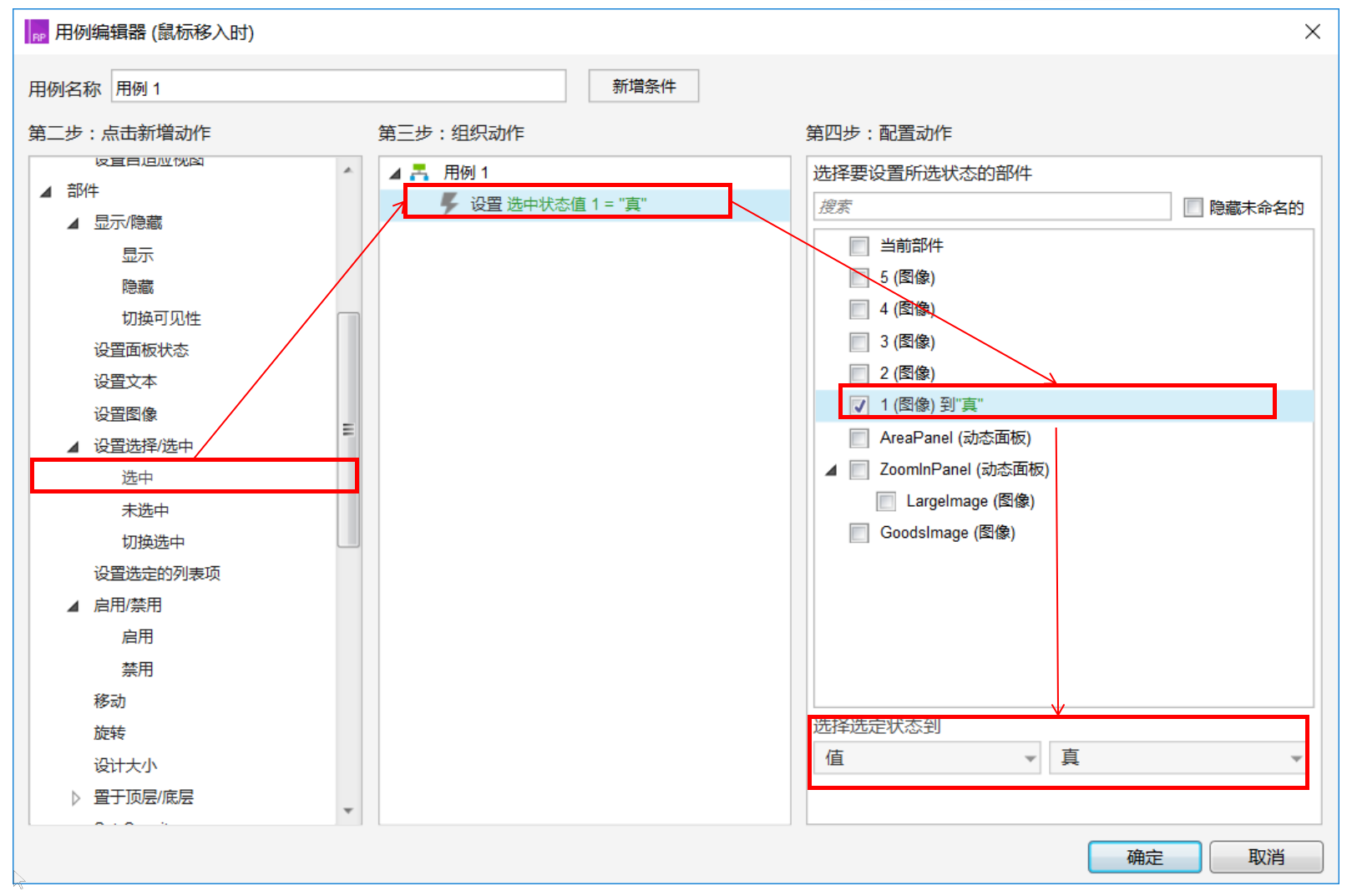
7. 为编号矩形“1”~“5”设置用例,先设置选中状态值到编号图像1值为真。

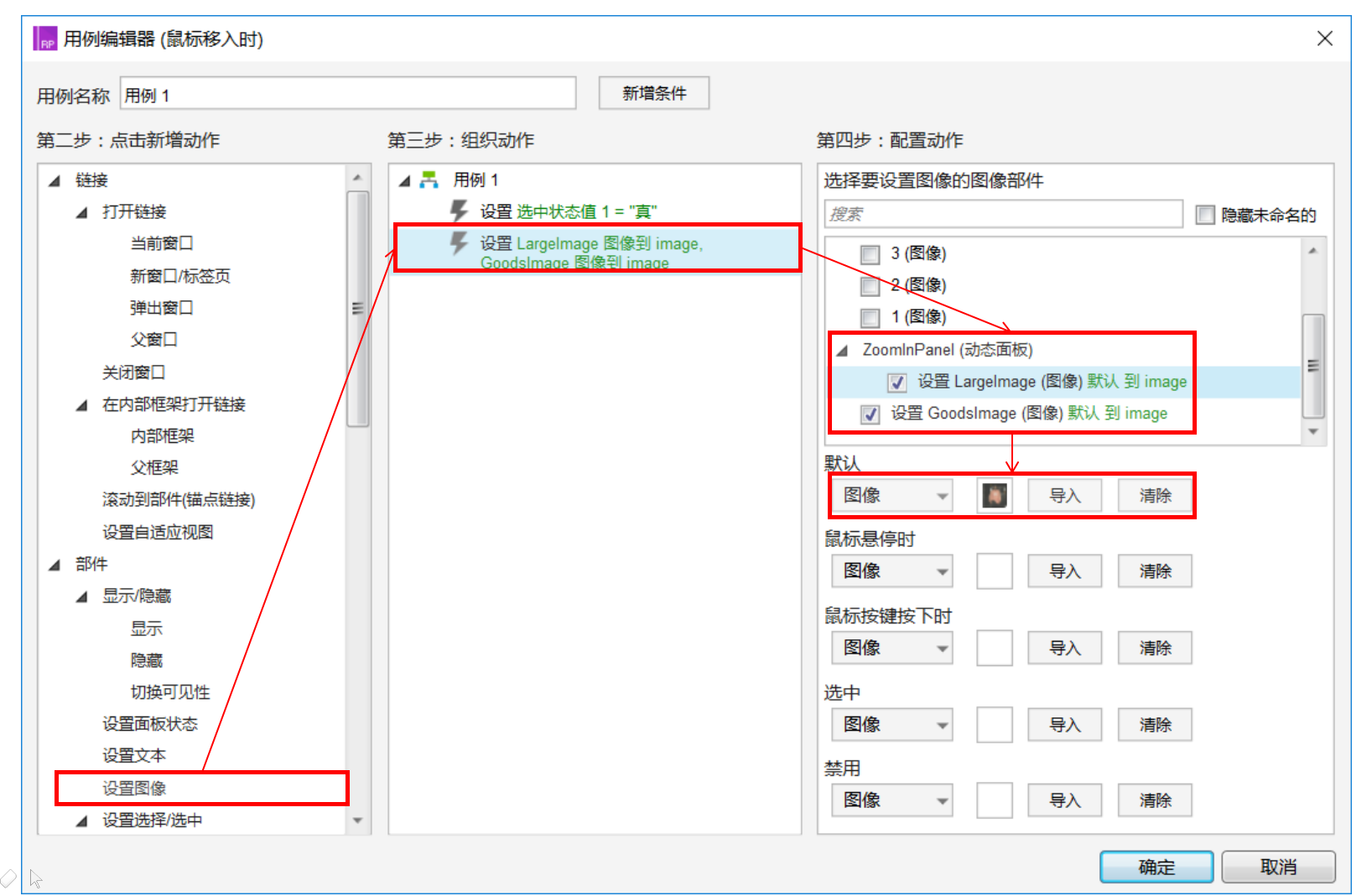
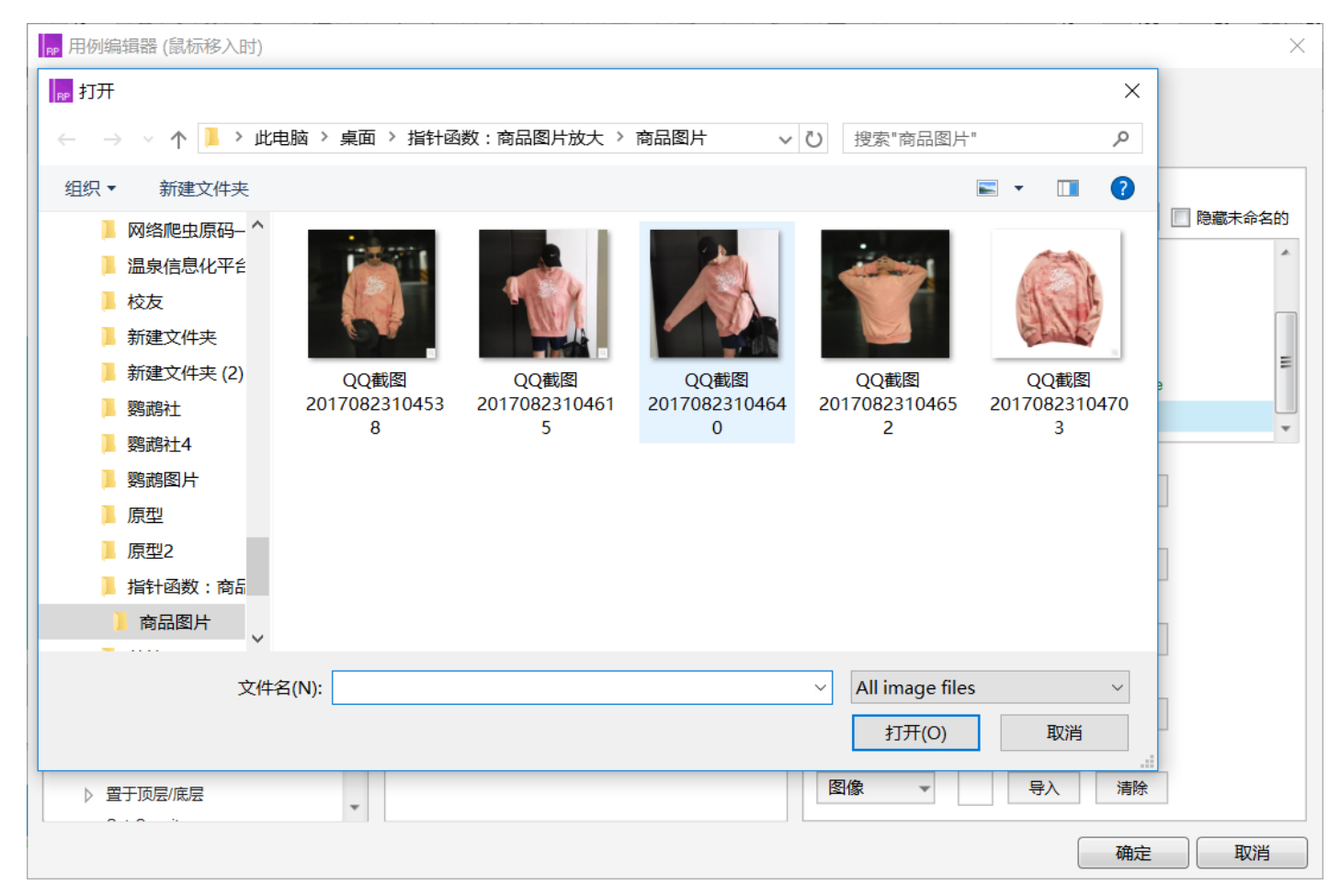
8. 再按照顺序,依次给五个图像导入图片(事先在本地准备好的五张商品图片)。


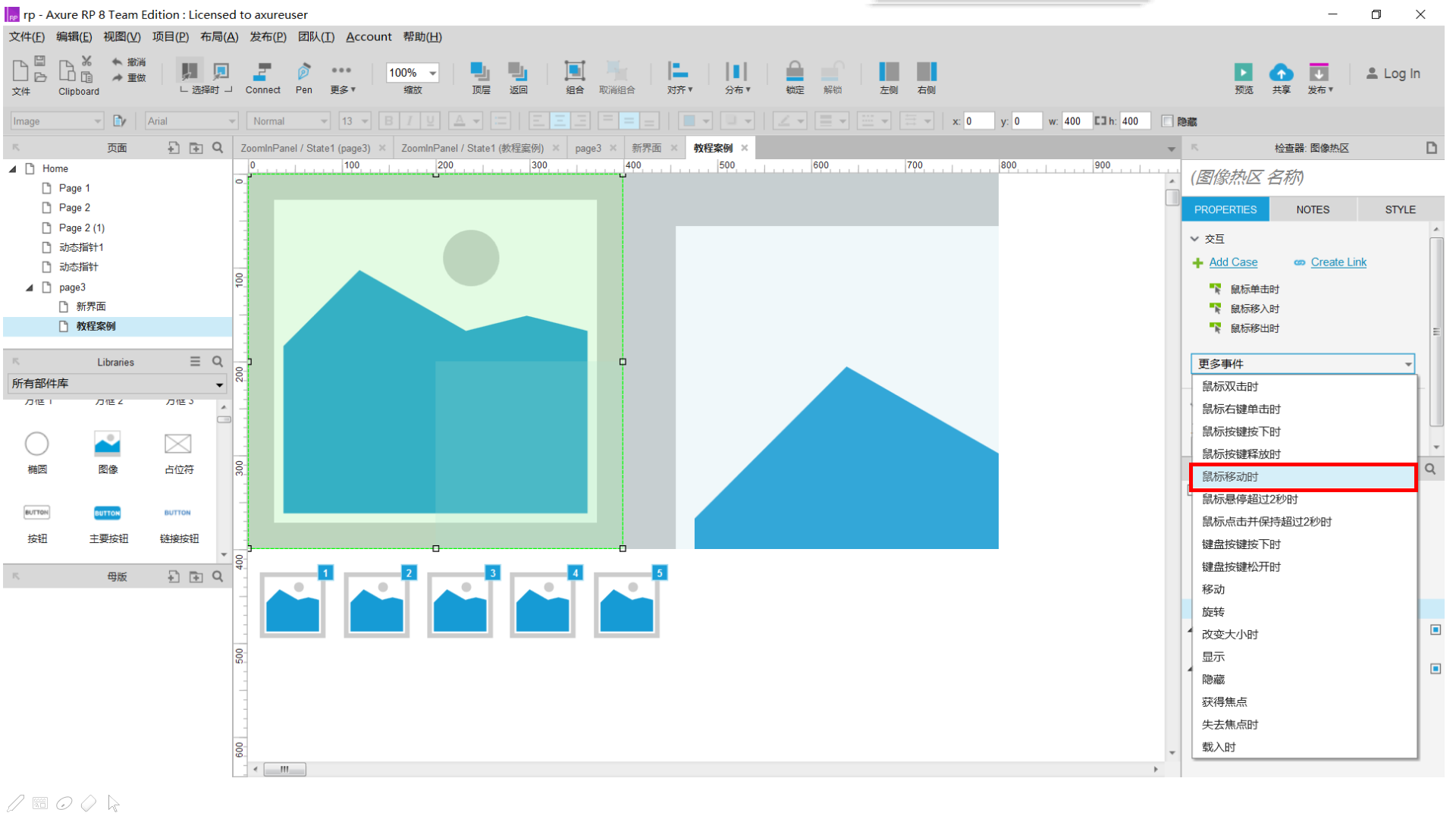
9. 编辑好五张编号图片之后,选中热区,点击更多事件选择鼠标移动时,为热区编辑用例。

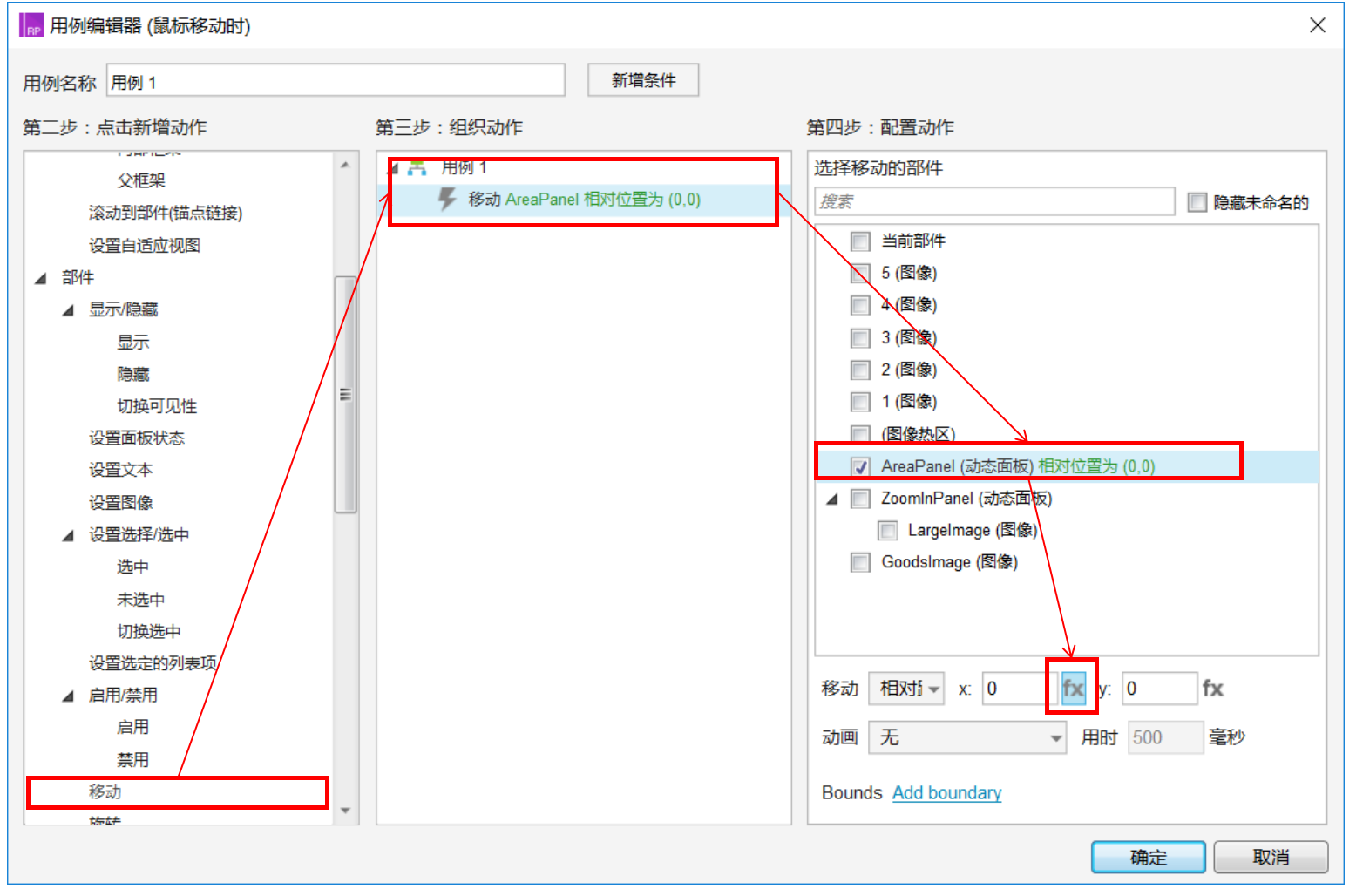
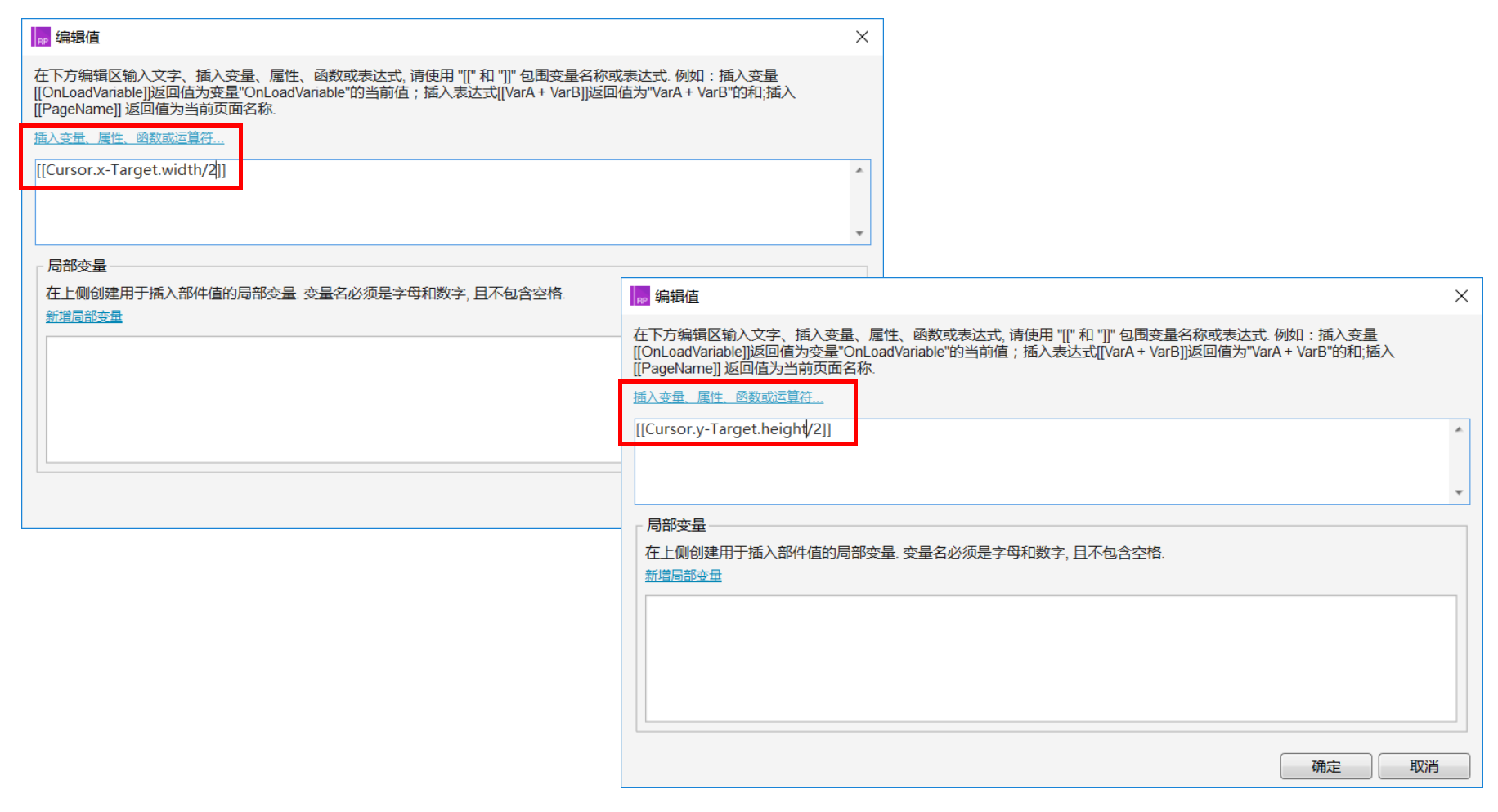
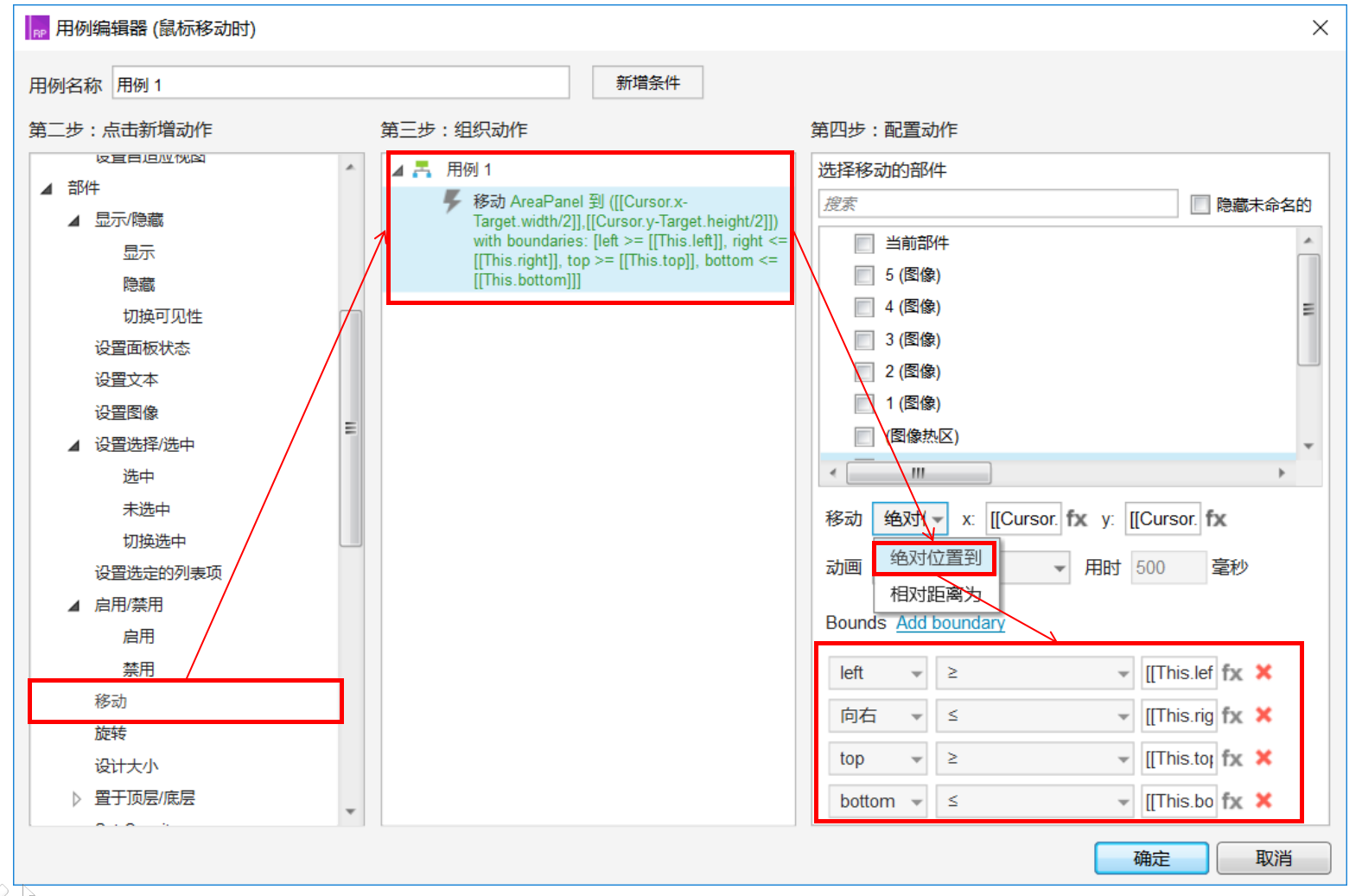
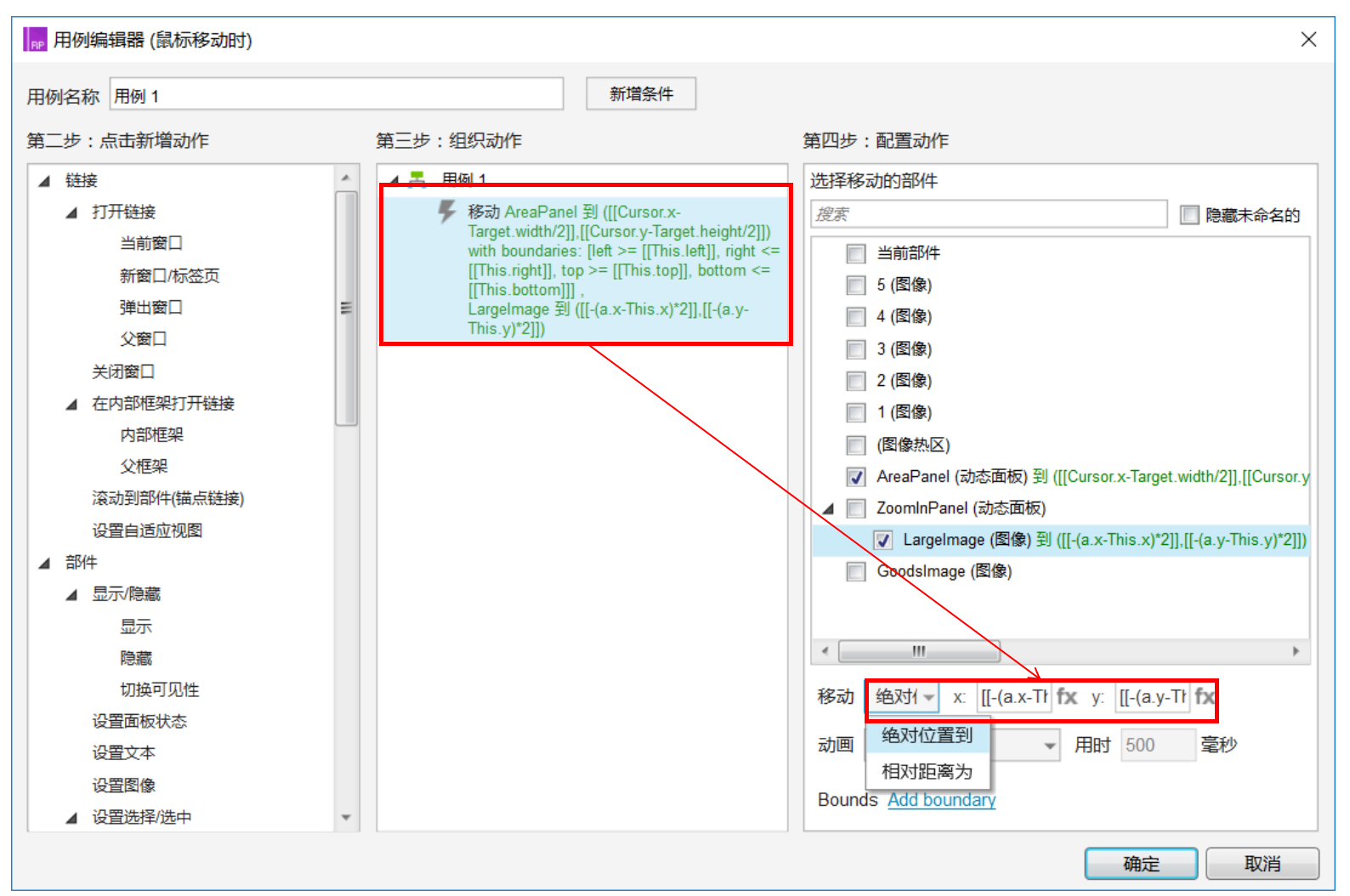
10. 为热区元件的“鼠标移动时”时间添加“用例1”,设置动作“移动”动态面板“AreaPanel”绝对位置到达 {x}[[Cursor.x-Target.width/2]] {y}[[Cursor.y-Target.height/2]]的位置;同时设置“左侧”边界“>=”[[This.right]],“右侧”边界“<=”[[This.left]],“上侧”边界“>=”[[This.top]],“下侧”边界“<=”[[This.bottom]].

设置动作“移动”动态面板“AreaPanel”绝对位置到达
- {x}[[Cursor.x-Target.width/2]]
- {y}[[Cursor.y-Target.height/2]]

同时设置
- “左侧”边界“>=”[[This.right]]
- “右侧”边界“<=”[[This.left]]
- “上侧”边界“>=”[[This.top]]
“下侧”边界“<=”[[This.bottom]]

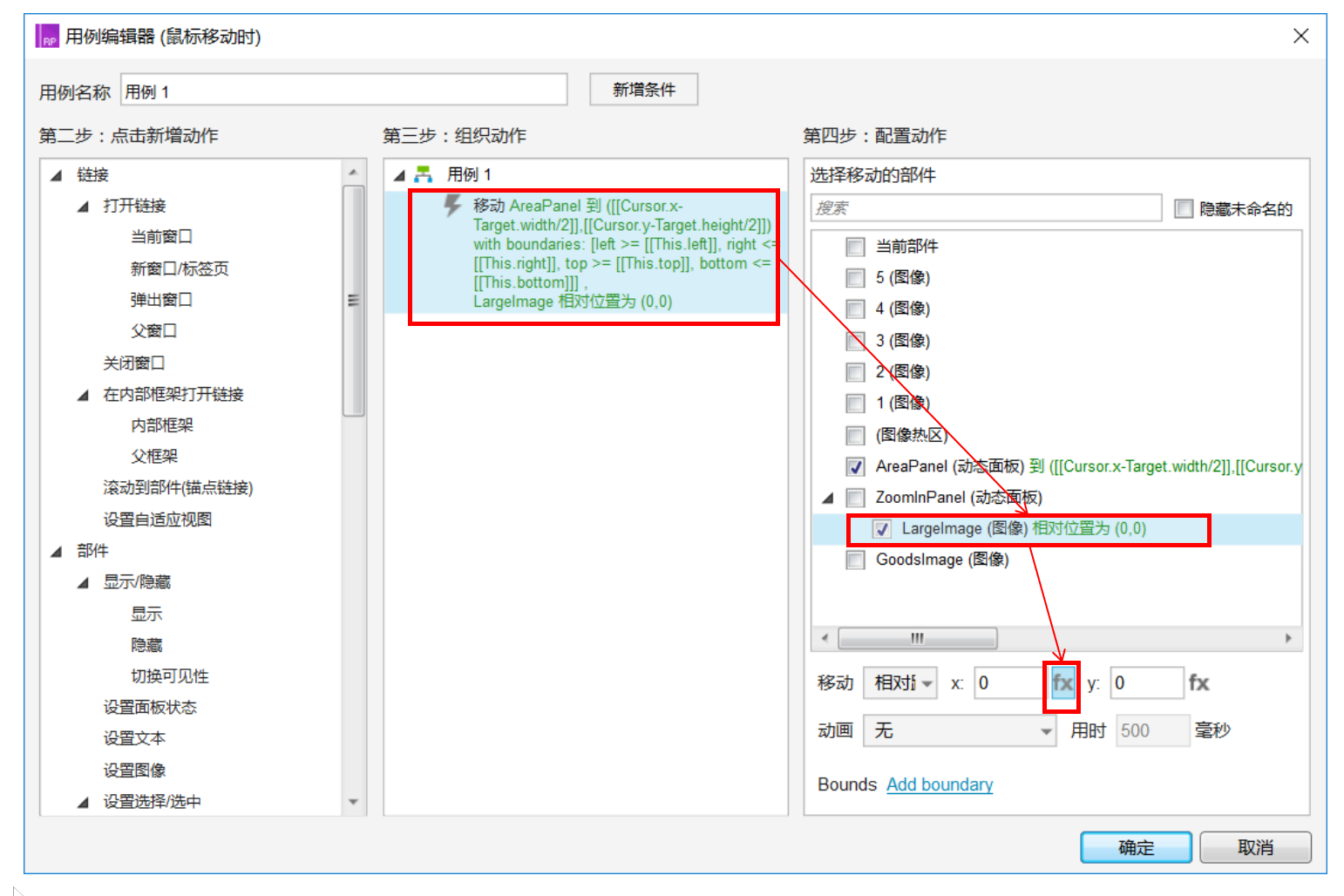
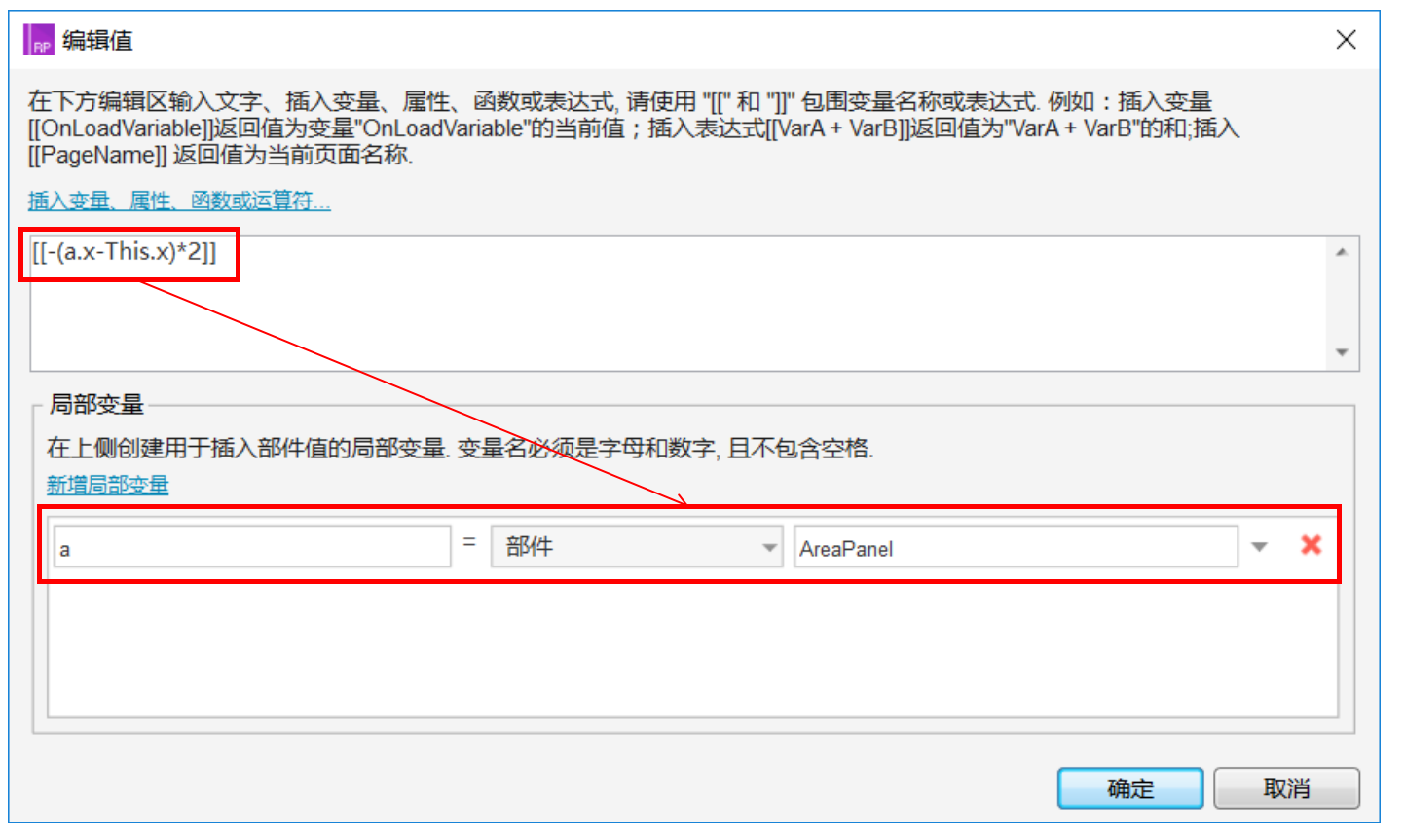
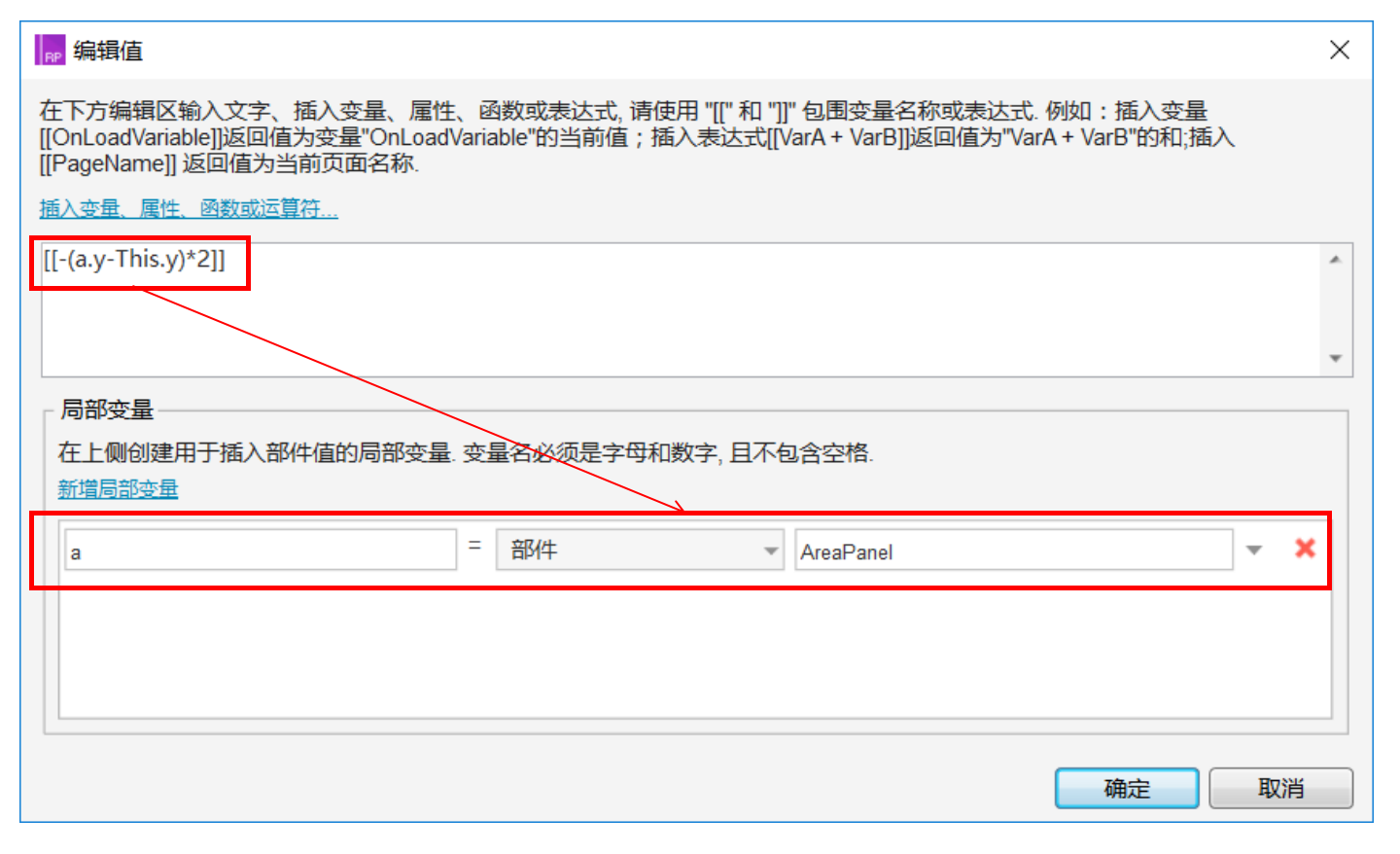
11. 继续上一步,在同一个动作列表选择元件“LargeImage”,设置该元件“绝对位置到达” {x}[[-(a.x-This.x)*2]] {y} [[-(a.y-This.y)*2]]的位置;“a”为局部变量的名称,其内容为动态面板“AreaPanel”。

设置该元件“绝对位置到达”
- {x}[[-(a.x-This.x)*2]]
- {y}[[-(a.y-This.y)*2]]


选择绝对位置到达。

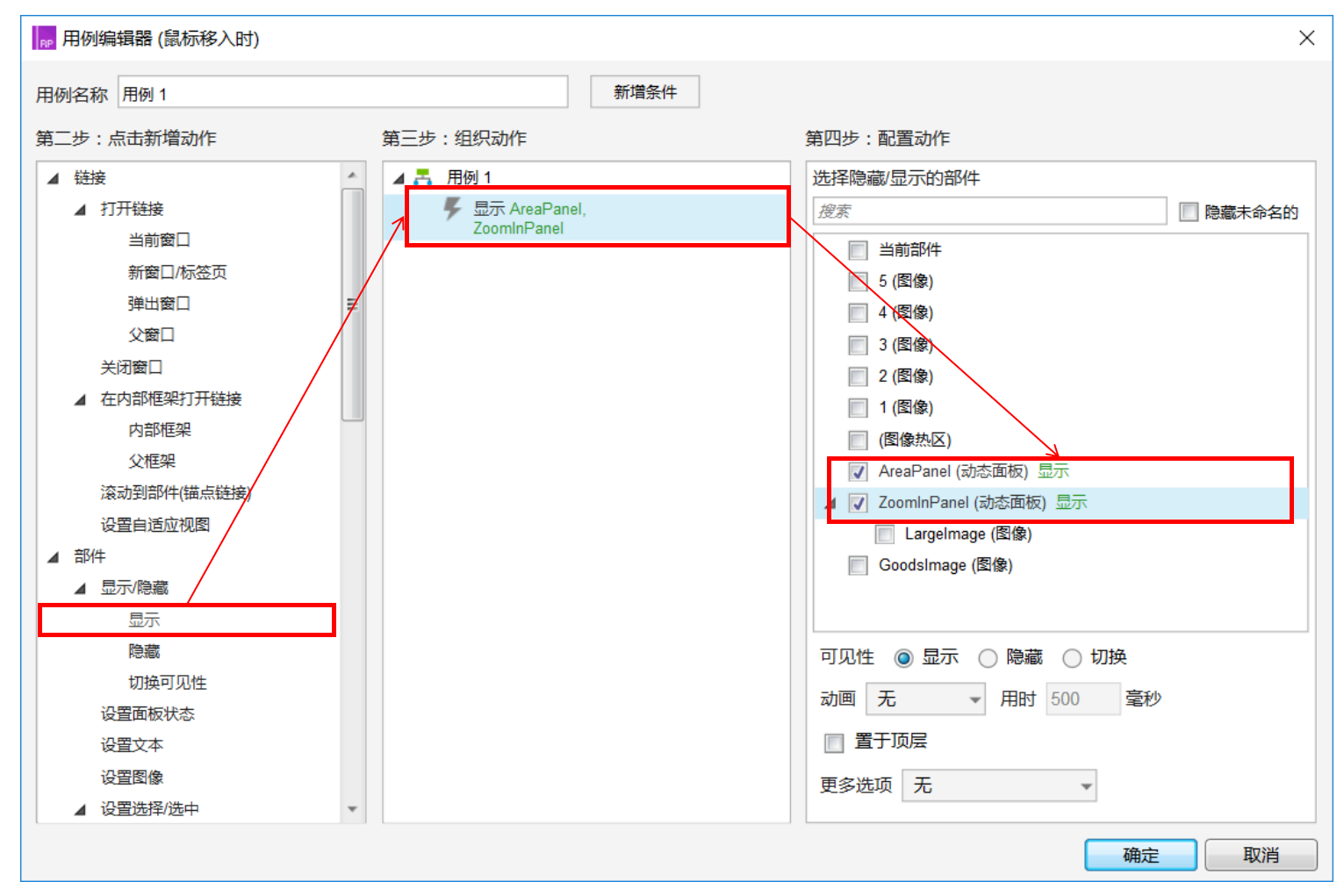
12. 继续为热区添加新的用例,选中新的动作“鼠标移入时”,编辑新的用例,显示两个动态面板。

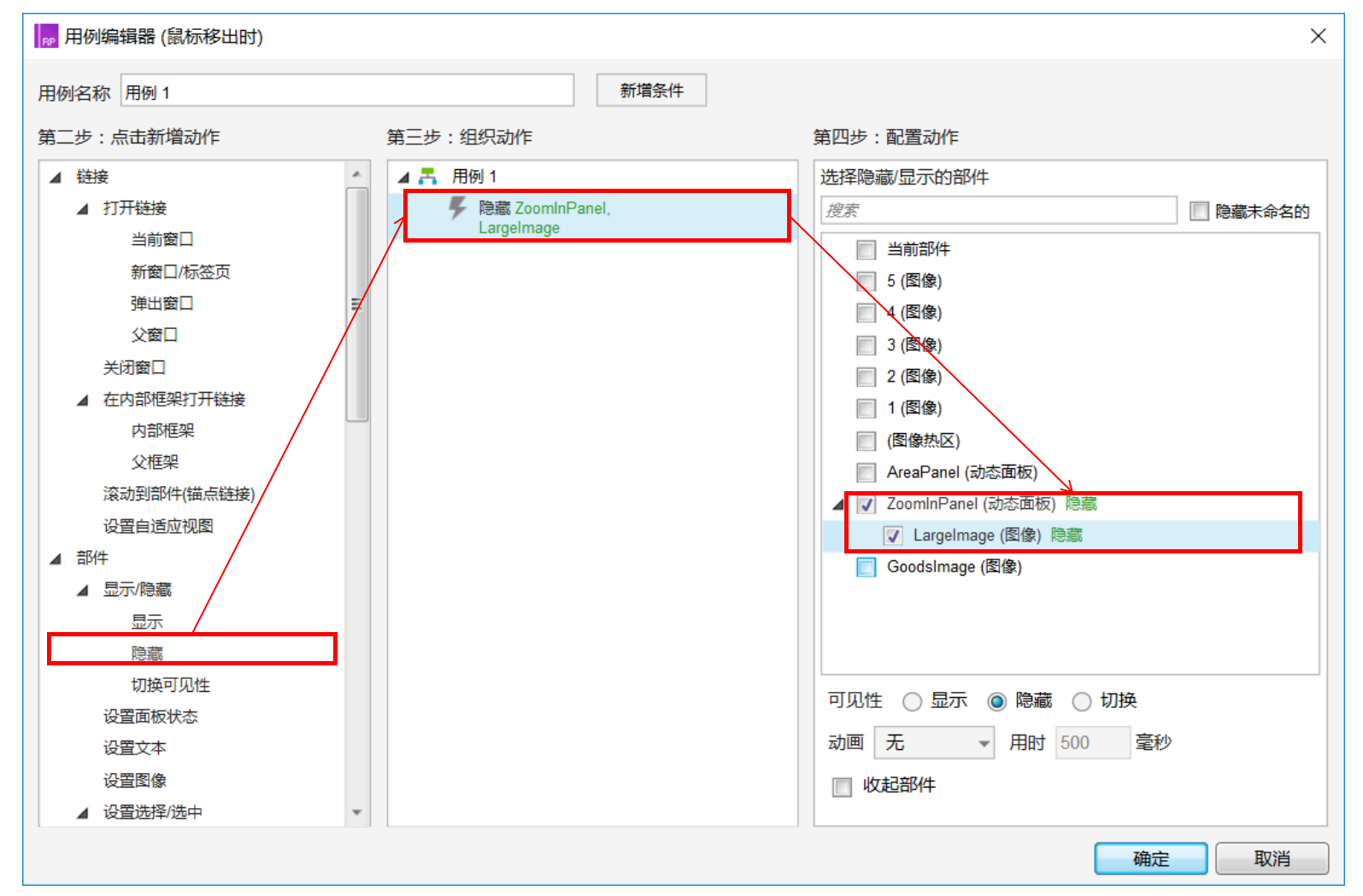
13. 继续为热区添加新的用例,选中新的动作“鼠标移出时”,编辑新的用例,隐藏两个动态面板。

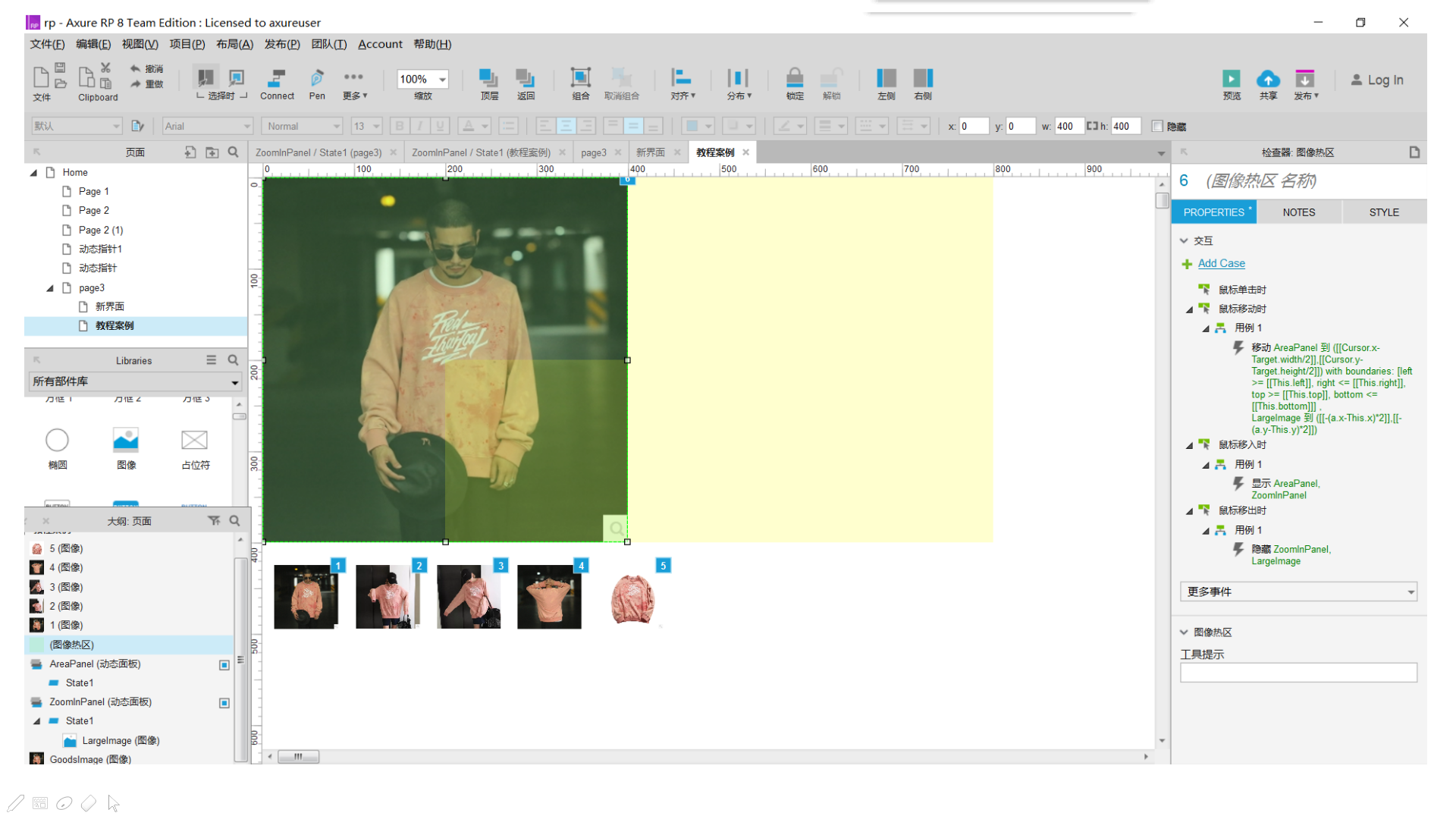
14. 完工后对比一下全部用例。

15. 添加图片,按照之前添加的次序添加以及准备好的图片。

LargeImage里的state1里的图片。

16. 设置动态面板AreaPanel为半透明绿色。

17. 收工,预览效果下。


本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















楼主 我依照步骤操作还是不行,有原图链接 或者可以指教一下吗?
楼主您好,我这边按照您说的步骤用例以及步骤之类的都对比过,其中绝对位置用到的函数也是直接复制您的,可是完成出来的效果鼠标移动热区zoomlnpanel面板的图片就不见了,而且Areapanel面板也小时了 ,12345个矩形点击是没有效果的,能否冒昧请问请教您我是哪个步骤出了问题了吗?感谢感谢 ~
楼主,下次能不能把你做的这个设计的原图片发一份链接,这样我们这些小白也能立马尝试一下,哈哈,自己找素材还是有难度的