ID设计建议,千万别用灯效的亮度来指示状态
阳光下看不清屏幕?夜里又被亮瞎眼?来,告诉你人眼感光的秘密,还有为啥别用灯效亮度来显示状态。本文将带你了解人眼感光的非线性特性及其对智能设备界面设计的影响。

这篇文章会完整的解答如下几个疑问:
- 为什么正午户外,手机亮度最高也看不清?
- 为什么深夜不开灯,手机亮度最低也觉得很刺眼?
- Gamma(伽马)是什么?
- 为什么不要用灯效的亮度来指示状态?
这几个问题都看似没有紧密的联系,却始终围绕同一个知识点,就是人眼的感光原理。作为设计师我们常常听到色相、色阶、饱和度、明度…但是很少有人研究光强对人眼的影响,本文将告诉你一只新的知识点,更适合对硬件交互设计有需求的同学阅读
一、人眼的烛光现象
想象一个画面,在一间完全密封的黑暗房间里,点燃一根蜡烛,不出意外,这根蜡烛会非常显眼,成为房间里的焦点如果你现在你面前已经有一百根蜡烛,整个房间已经很明亮,此时再点燃一根蜡烛,可能并不会决定房间亮度提升了多少。

同样,如果我们在深夜玩手机,即使亮度调节到最低,自然觉得很刺眼;但是在白天正午户外,手机亮度即使调节到最高,自然看不清屏幕内容(暂且不讨论屏幕反光的问题)
上面这2种现象,都是因为人眼的一个基础感光原理:人眼的感光都是非线性的,这是生物在数万年间进化出来非常优秀的特性。

这种感觉可以描述为,人眼的感光会随着光线的强度,对光的感觉越来越弱。人的感官中有很多非线性,比如听觉,嗅觉等。
人类学家猜测,这种特性可以让我们的祖先,在黑夜中发现可疑的猛兽,然后也不至于在白天不能忍受烈日的强光。可以让祖先在不同的环境下生存下去。
二、了解线性和非线性
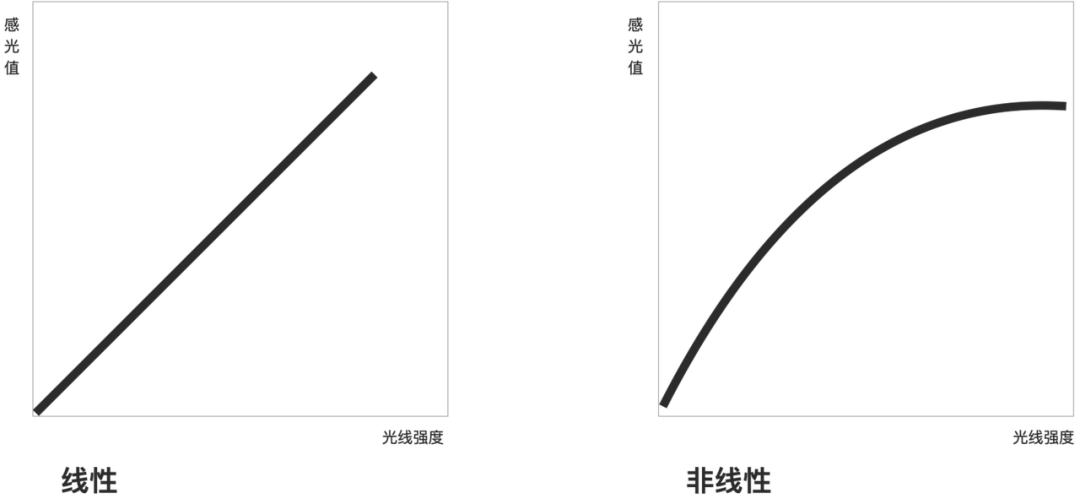
让我们来深入了解下线性和非线性。
我可以用单反相机来让大家更好的理解感光。相机是如何模拟人眼对光线的感知的:

光线经过镜头进入感光元件cmos,相当于光线经过人眼的晶状体进入我们的视网膜。
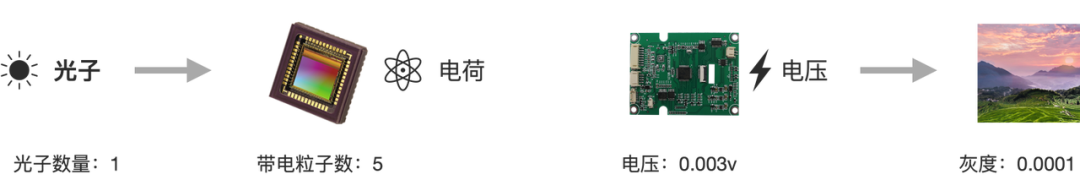
相机里的感光元件接受光子转换成带电粒子,然后累计成电压,最后对应成图像的灰度值。越多的光子,代表越高的亮度,他们是线形的关系。
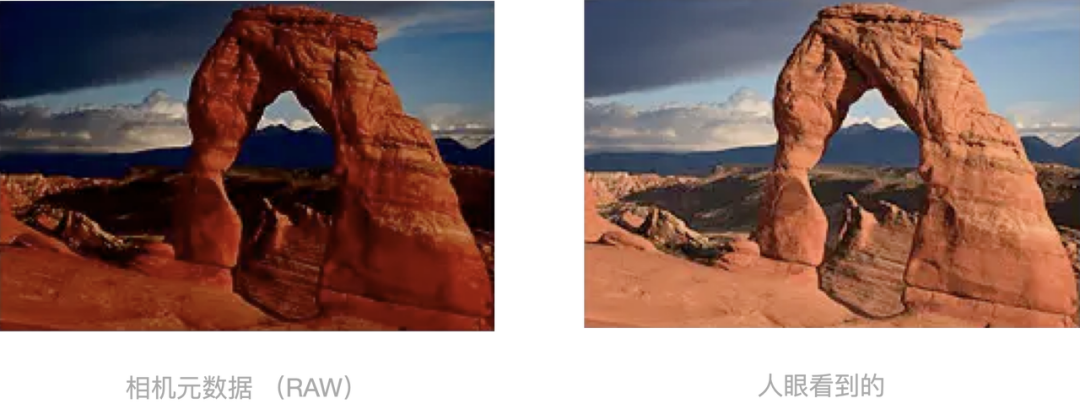
所以相机拍出来的原始数据是这样的,下左图,大家之所以没有见过,是因为相机为了让拍出来的照片更贴近人眼的感觉,加了一层处理,矫正成了右图的样子。同样人眼接受到的光线本也应该是左图这样,只不过漫长的进化让人类拥有了把线性感知转换成非线性感知。

人眼感光 = 光强 ^(1/x)
线性到非线性只需要做一次幂次方的计算,这里的x是一个变量,对于人眼来说,这个值为固定的2.2。
那这么一个矫正关系,也得成为gamma矫正,这个x就是我们可以调节的gamma值。

所以我们平时在图像、光学领域提到的伽马其实就是把那个直线 矫正成 曲线。
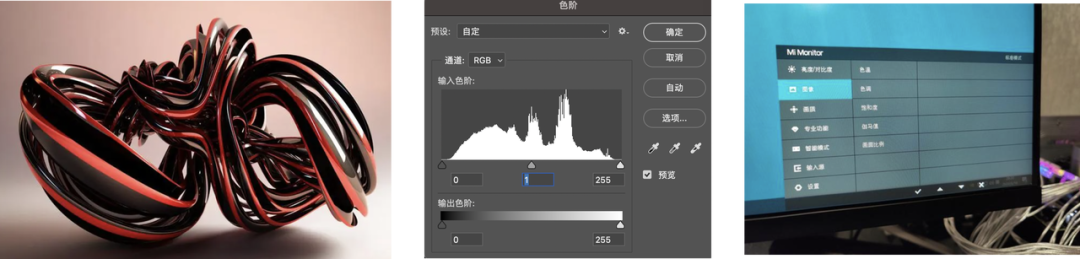
Gamma矫正在我们日常生活中运用非常广泛,比如刚才说的渲染调节,PS常用工具色阶、曲线,然后显示器调节 都是在调整gamma,都是在调整把线性转换成非线性的这种关系。
我们最后在看一下2个案例,来进一步的深刻大家对感光的理解。
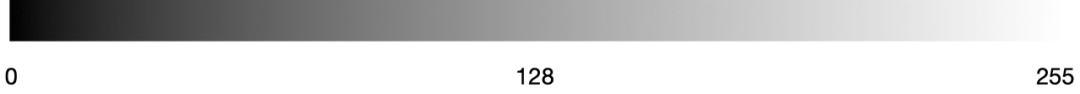
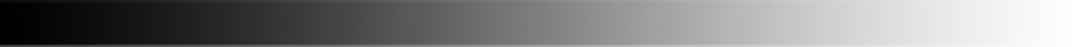
Photoshop中的灰度调节条的范围是0-255,如果用绝对准确的颜色来表达这个区间,显示是这样的:

这个调节条在视觉上并不均匀,那是因为这个调节条要保证绝对平均分布,因为我们视觉非线性的原因,所以视觉看上去才不均匀。均匀的渐变应该是这样的:

所以Photoshop实际上也是做了一次视觉优化,把计算机标准线性的表达优化成了人眼非线性的效果。
三、亲身经历

我买过一个煮锅,大概这样,他有2个档位,并且他用了这个灯的亮度来代表档位,底档的时候,灯暗一点,高档的时候,灯亮一点。
这个设计给我带来了很大的困扰,因为我有时候在晚上用的时候,即使开着抵挡,看着挺亮,白天用的时候,开着高档,仍然看不清楚。
所以我个人总结出来的一个原则就是,在灯效设计的时候应该要避免,在没有对比条件下直接用灯的亮度去传递信息的。
对于这种档位的功能,可以用图形、数量、或者色相去传递信息。

对于这种档位的功能,可以用图形、数量、或者色相去传递信息。
本文由@Kushim‘s 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







颜色、长度、数量,都能很好地表示不同的档位,怎么想到用亮度的啊(笑哭
对呀,所以我写了这篇文章,我是真实遇到有电器这么干的