聊一聊原子设计,对页面造成的影响
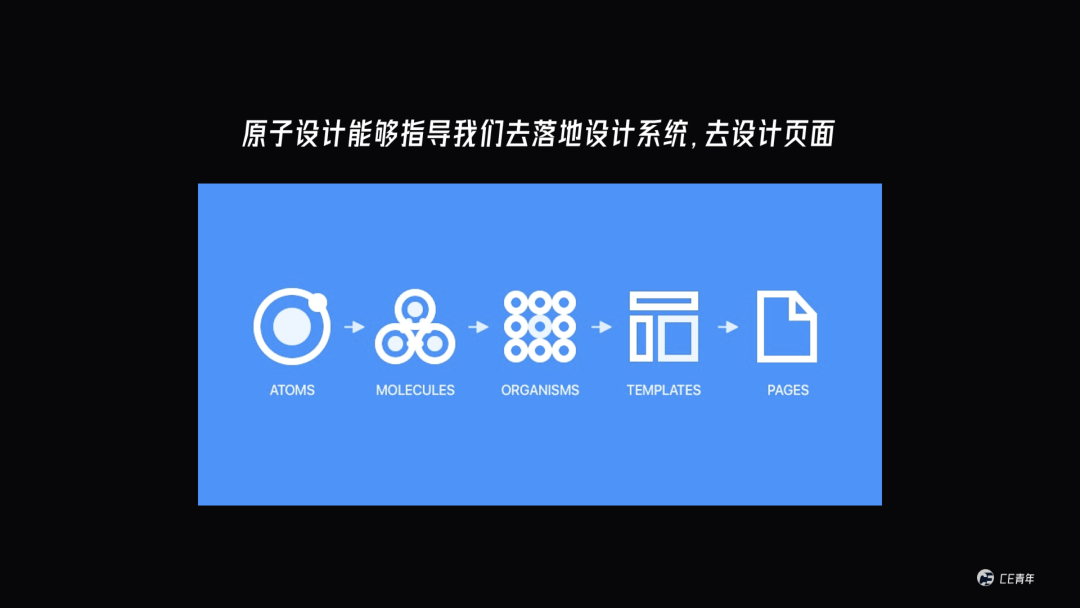
原子设计能够指导我们去落地设计系统,去设计页面。本篇文章,作者解释了原子设计定理中物种类型的具体定义,以及说明了原子设计为什么在B端设计当中如此重要,还有原子对于页面设计造成的影响。相信看完文章后,你会对原子设计有了新的理解。

原子设计,我们在平时的评审过程当中,经常用到说:“你这个页面没有遵守原子设计理论”
因此会有很多好伙伴很好奇,原子设计理论到底是什么,对于我们设计师又会造成什么影响?今天我们就来一起聊聊 “圆子”。
Phase 1 什么是原子设计丨理解原子设计的背景
原子设计其实是一个非常早的设计理念,最早是由国外设计师 Brad Frost 提出来的,创建它的起因是 Brad Frost 在做网页设计的过程中,发现整个页面可以将其按照不同维度进行拆分。同时在化学当中的元素特性寻找到灵感,进而将网页页面当中层层嵌套的结构关系 与化学当中的原子、分子进行类比,进而形成了原子设计理论。
在原子设计理论当中,我们主要有 原子、分子、组织、模块、页面,这五种不同的类型,它们的关系由大到小,层层嵌套,而这种关系,就如同我们去分析问题[1],希望能够通过一层一层的分析,去寻找设计当中的灵感。

我们先来了解一下这五种类型的具体定义:
01. 原子丨页面当中的基础元素
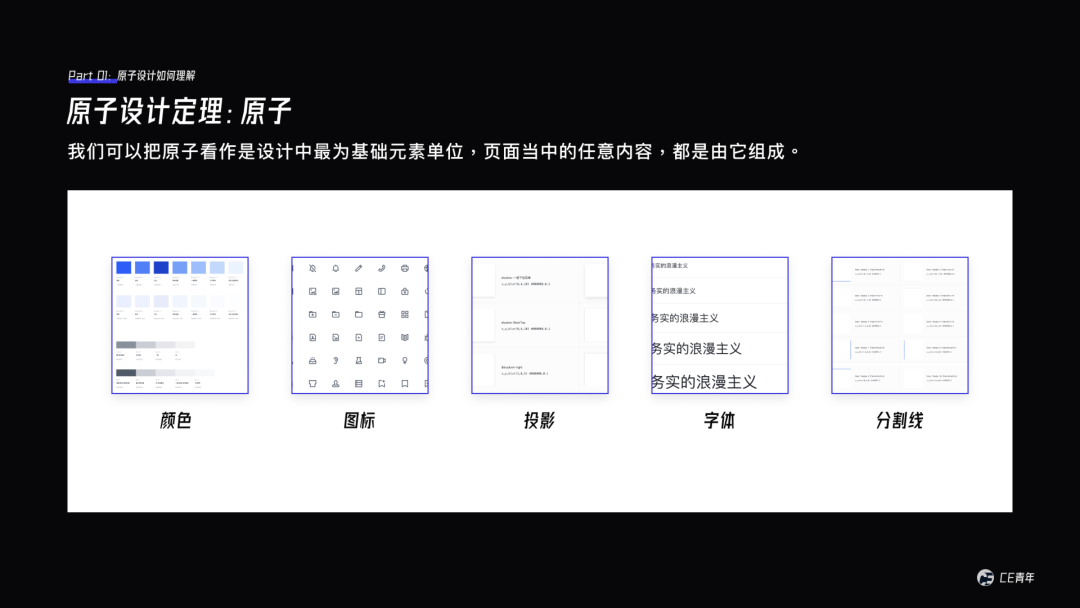
在整个页面设计当中,我们把原子看作是设计页面中最为基础的元素单位。可以理解为页面当中的任意内容,都是由它组成。
在实际使用原子设计的理论过程中,我们可以将页面当中的:颜色、文字、图标、投影、按钮、分割线、容器,看作为我们的原子。

(这里没有将按钮等小型组件归纳在内,是因为为了后续与 Figma 当中 Style 保持一致,理念层面的东西,不用过于纠结 : )
也正是因为它是我们页面当中的基础,导致我们在制作项目的初期,只要开始动手绘制页面,我们就需要将页面当中的原子进行设定,这样才能能够保证风格统一。
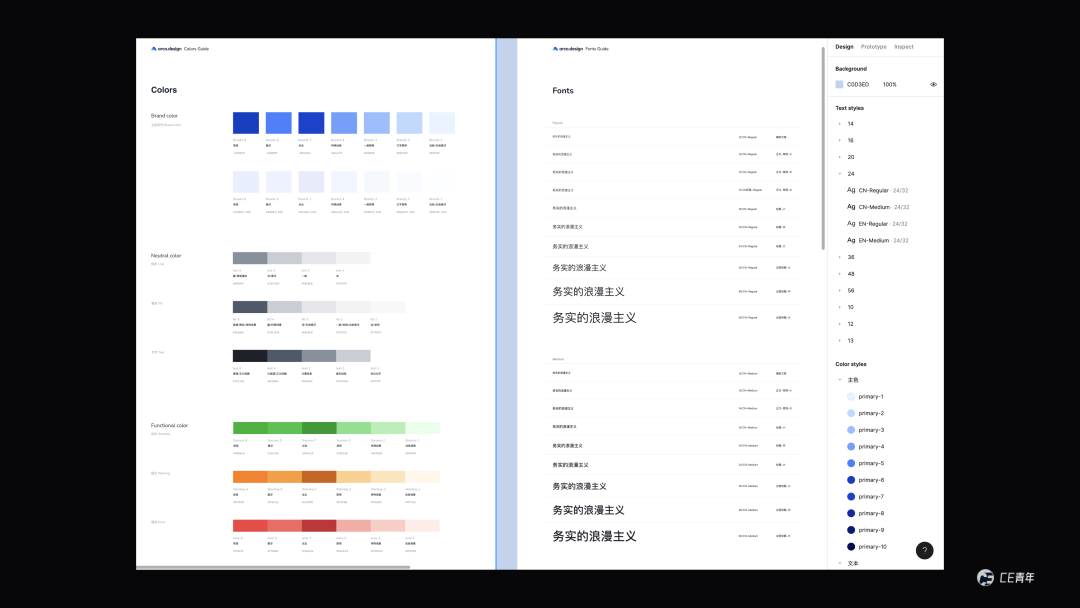
原子设计在 Figma 当中也会有体现,因为页面设计会有很多基础样式,因此我们可以通过设定它的基础 Style ,进而去限制页面当中的原子内容。

其中包含:颜色、文字、投影、分割线 都能够在里面进行设定,因此这里对于 Figma 的赞美,我们就尽量克制,总之对于 原子的限制,主要就是我们在页面当中,所有元素都要包含有原子的 Style 才行。
02. 分子丨多个原子的组合
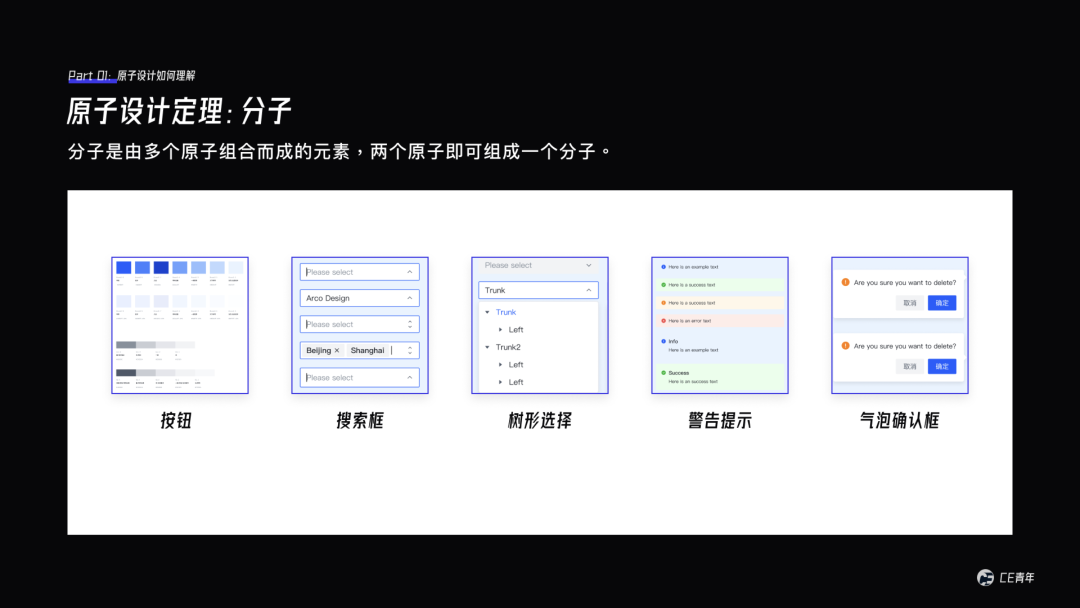
分子是由多个原子组合而成,两个原子即可组成一个分子。其实就是将原子,按照不同的组件需求进行搭建,进而形成一个个分子。在我们对分子的理解当中,可以把按钮、输入框、下拉菜单、Tooltips、Popover、Popoverconfirm… 理解为是我们的分子。

它们的特点是:
- 首先内容不会过大,导致占据太多页面;
- 组件较为独立,就是一个简单的传入输入再传出,不会特别复杂。
其实分子就可以和大多数基础组件进行对应,因此也就意味着我们在建立好 Figma Style 过后就需要去定义不同的组件内容。
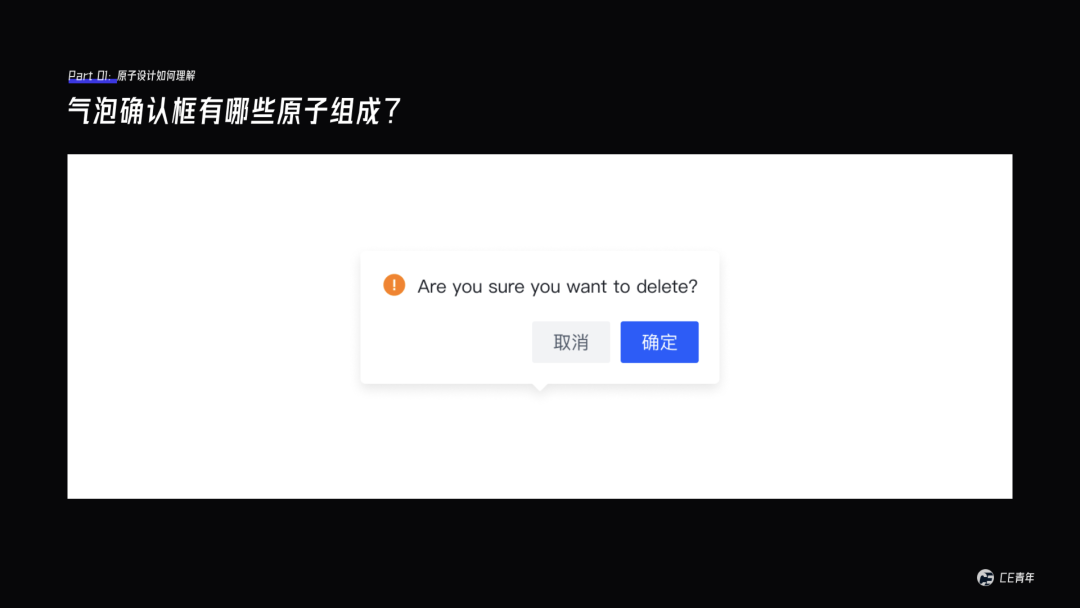
当我们有了这样一个思路过后,我们在分析一个组件时,你能够快速知道我究竟要设计什么内容。比如现在我们需要设计一个Popoverconfirm 气泡确认框,可以思考一下一共包含有哪些原子?[2]

03. 组织丨复杂的界面组件
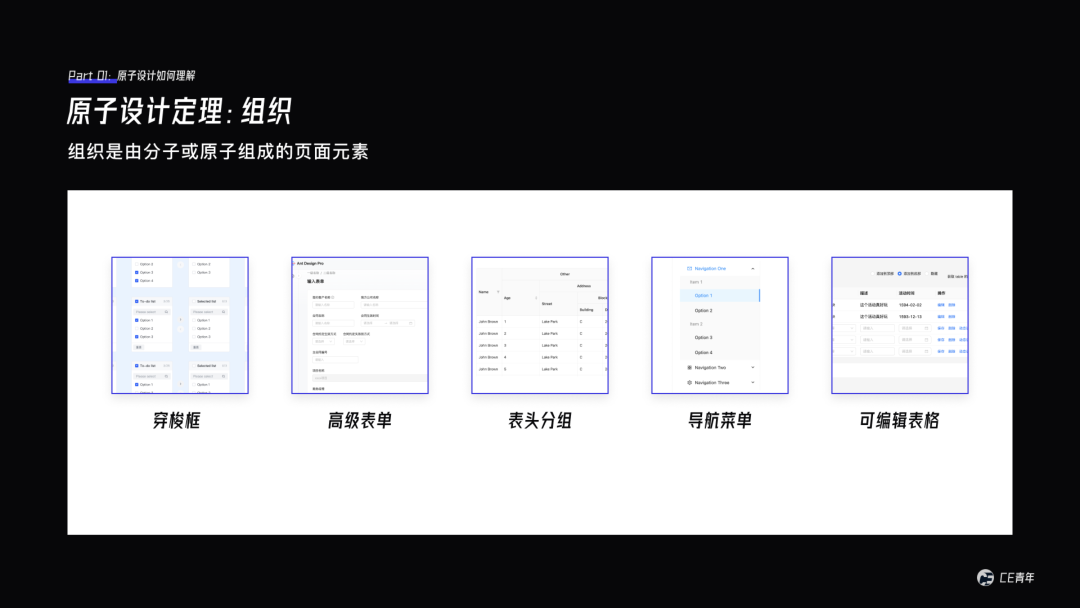
组织是界面当中相对复杂的部件,因为需要在各个页面进行复用,将其抽象为组织,来进行使用。比如常见的:高级表单、穿梭框、表头分组、导航菜单……

在实际的工作当中,组织与分子容易混淆,但我们可以这样来理解:分子通常是较小的元素单位;组织是页面复杂,同时逻辑复杂的较大元素单位。

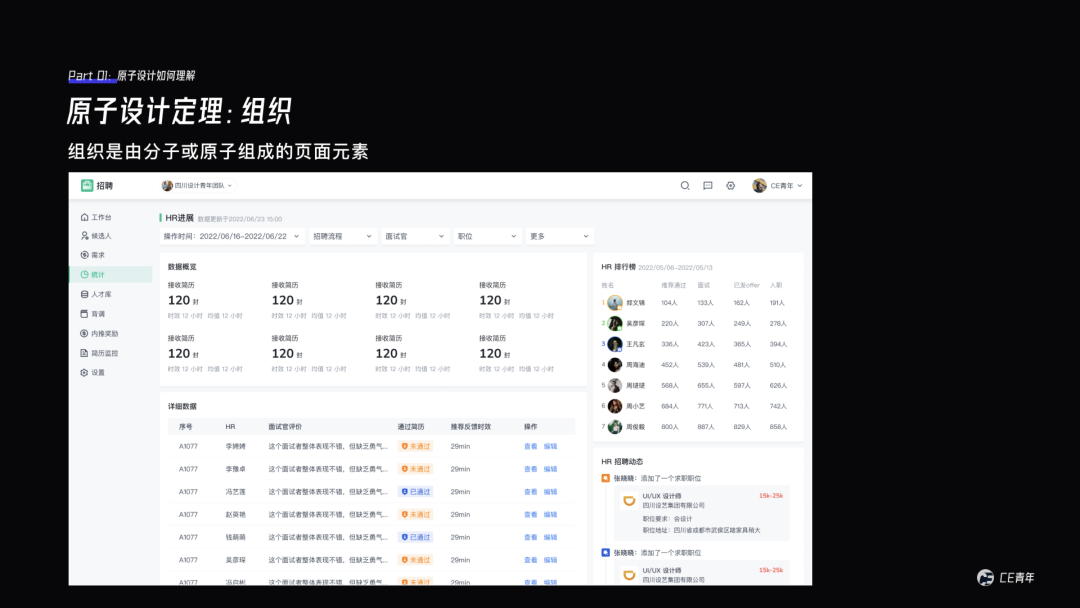
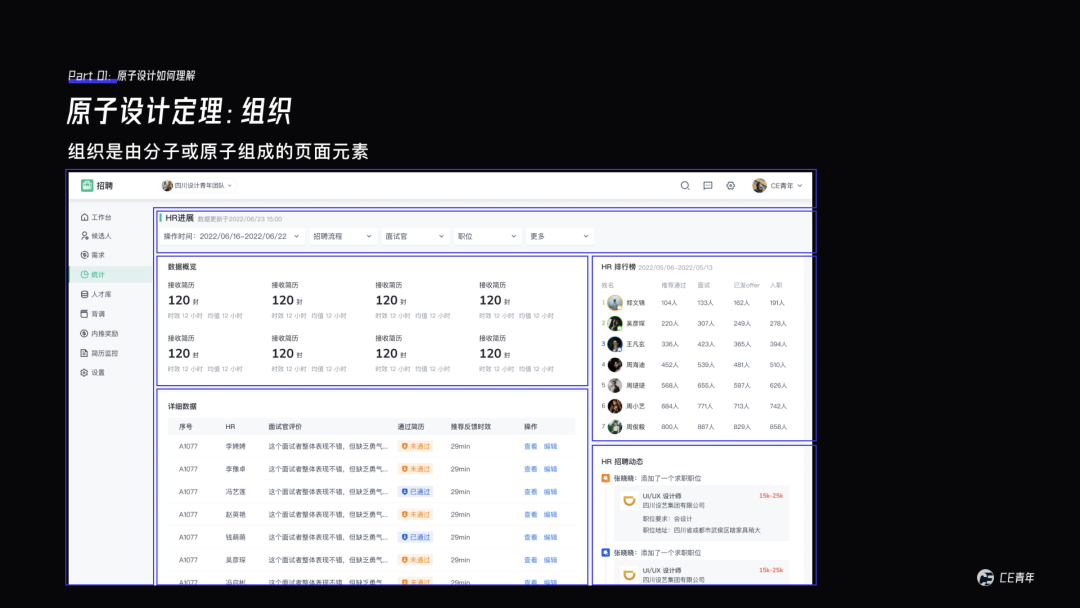
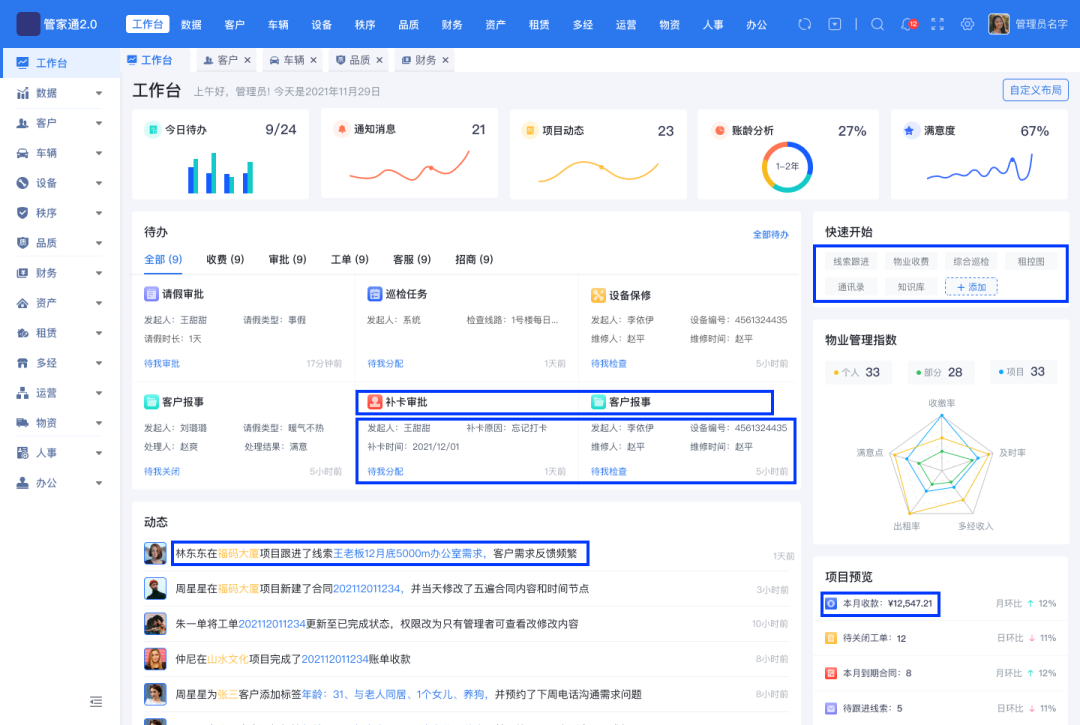
比如以这个页面为例,你可以发现页面当中每一个模块,我们都可以将其归纳为一个组织来进行设计,正是有了一个一个的组织,我们的页面规则才会变得更加规整,也通过这样,就能够将多个组织进行复用,从而快速设计复用性的页面。

04. 模板丨页面当中固定
模板是将分子、组织放置在页面当中,通过固定页面的结构与设计模式,最终形成模板。通常这类结构与模式,都可以为页面的原型,它的意义在于复用,设计师通过专注页面的布局结构,找到系统当中能够快速复用的结构形式,同时模板的存在,也能够帮助团队内部进行高效沟通,这样能保证方案能够又快又好的实现。
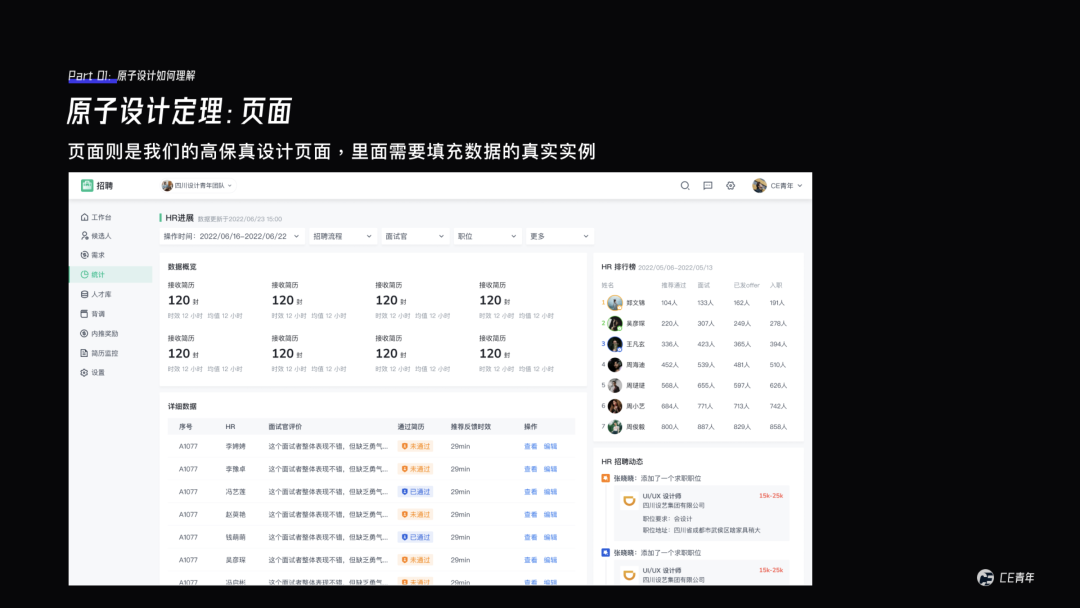
05. 页面丨页面的最终产出
页面其实是模板的“高保真”,它填充了页面当中真实的数据内容,重点是将原型信息替换为有代表性的真实内容,让页面能被用户快速感知。

在页面阶段主要是以视觉出发,目的也是通过你的页面,能够让所有人快速知道最终实现出来的效果究竟如何,并且了解真实内容填充以后,我们的模板、组织、分子 能否应对目前的内容量。
在页面当中,我们还需要限制具体的内容量,比如在下方的页面当中,我们就需要分析内容的具体数值,进而去书写设计备注,让我们设计页面时,知道究竟有哪些局限。
Phase 2 优点丨原子设计为什么如此重要
我们了解完原子设计的定理过后再来分析一下:原子设计为什么在B端设计当中如此重要?
01. 构建设计系统的基础
因为随着 B 端行业当中产品的火爆,越来越多的企业产品线扩大,开始需要设计系统来提升开发与设计的工作效率(理论上),因此想通过设计系统对产品设计规范。而制作设计师系统就必须要了解原子设计理论,因为它能够帮助我们一步一步的去搭建整个系统,这样能够避免当你在开始搭建系统时,造成的各种问题:
- 页面不统一,设计系统之间的页面差距过大,因此没办法查看对应的页面信息
- 过于相似,很多企业的设计系统总给人似曾相识的感觉,这种情况,我们能够在 定义原子与分子的时候尽可能避免
因此了解它的基础构成后,能够有一套核心理论指导你们进行实操。
02. 帮助我们分析页面
很多同学拿到一个页面,通常会被视觉元素所干扰:比如这张图片好不好看?这个图标画得怎么样?让我们没办法聚焦到某一个维度分析。
而原子设计理论当中,我们便可以从五个维度进行整理,比如以下图为例,在去分析的时候给人的感觉是,页面很丑,但具体丑在哪里,我们只能够抽象的去说出 1-2 点,不能够将其涵盖完整。

那我们通过原子设计理论分析,就可以得出:
a.原子:在原子层面,页面的所有的元素风格没有统一,查看对应的颜色画板当中发现,在整个页面里面一共用到 XX 种颜色,很明显不符合我们页面的设计思想。

b.分子:在一个 图例当中,出现了两种完全不同大小的字体,没办法将其统一呈现,因此在图表的模块当中,显然不太合理。

c.组织:页面不同的模块之间,差距过大,导致组织与组织之间,整体设计不太协调。

d.模板:在同一个区域当中,出现 4 个工作台 字段,明显在原型设计的过程当中缺乏规划,没有经过思考。

e.页面:页面高保真视觉…… emmm~ 一言难尽~
03. 快速产品迭代
原子设计能够帮助产品进行快速迭代,无论是交互还是视觉,我们都可以通过原子实现页面的快速调整,进而让产品快速迭代。在日常的 B 端工作当中,主要有两类迭代需求:换肤、视觉提升。
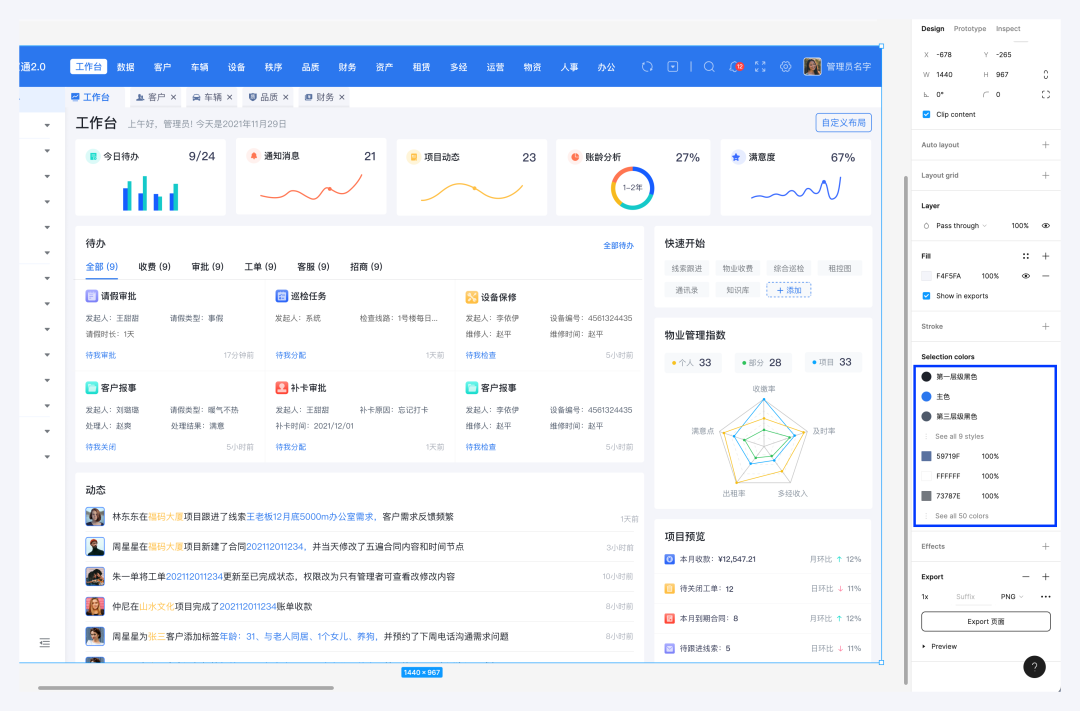
换肤可以完全基于 Figma 当中的 Style 快速完成,这其实就是在调整原子设计理论当中的 颜色原子 来快速实现。
视觉提升则主要针对 颜色、图标、圆角、投影 等多个视觉元素的调整,进而实现页面的整体提升。
Phase 3 缺点丨原子对于页面设计造成的影响
这里谈影响,主要是去聊聊关于原子设计这个理论,究竟会有哪些缺点?
01. 限制过多,镣铐跳舞
我常说 B 端设计就是带着镣铐跳舞,其实同样严格的原子设计理论也会有两面性,一方面它是能够保证我们的设计下限会更高,同样的它也局限了我们的设计上限。
在一个页面,设计规范当中已经对于这里的信息有了明确的规定,所以我们再去做设计的时候,考虑的只能够将这些信息,按照已有的规定来进行实现。
因此在对创意型设计的时候,他确实会限制我们的,思想活跃度。
举一个例子,比如在一个业务组件当中,本身已经就有了 很多通用的组件,那我还需要业务组件吗?这就是一个典型的弊端,这也就导致所有的页面总是由统一的这些内容构成,看起来更加的模板、不好用。
关于原子,大家不用过于神秘化,其实就是一个将复杂的事物分析简单的一种方式,只不过我们在设计的过程当中会经常用到罢了。
[2] 气泡确认框一共包含有 5 个原子,分别是 图标、文字、按钮、容器、投影
专栏作家
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













