微交互:细节决定成败
在产品设计中,细节设计是不可忽略的一个层面,而在细节层面更注重用户交互体验的产品,也往往更能留下用户。而这类细节层的设计,可以体现在“微交互”里。那么如何理解“微交互”的存在与应用?本篇文章里,作者就进行了一定总结,一起来看一下吧。

微交互这个概念在设计文章中并不少见,但是本文从交互模型开始梳理微交互的结构和设计点。通过大量案例很好的展示了微交互的核心设计方法和微交互让人喜欢或者讨厌的原因。
正如题目所说:细节决定成败,微交互就是利用细节提升产品体验和设立品牌标志。
一、摘要
直到今天,人机交互已经有很长时间的发展。从例如烤面包机的简单产品到银行应用程序类的复杂数字产品,我们每天进行上百次的交互。这些交互转化为产品的可用性,最终转化成用户满意度、信任度和产品整体体验。
在过去的二十年里,设计师们一直在关注这些交互(按钮、滚动、长按等)。从电脑大屏幕到移动设备、智能手表以及现在的可折叠设备,交互也在不断地发展。本文研究了微交互的结构及其与交互模型的关系,审美体验的不同驱动力,以及我们如何通过改变微交互的元素来优化体验。最后,我们讨论了自下而上的产品构建方法。
二、简介
自灯泡、收音机、门铃等电气设备出现以来,微交互一直存在于我们的生活。微交互和技术共同出现、发展。在我们的日常生活中充满了与周围物体的微交互,例如使用烤面包机、解锁手机、将手机切换到静音模式、控制音量等。
从简单的按下按钮到摇动手腕激活智能手表,微交互随着技术的进步而不断发展。像复制文本或移动文件这类我们如今习以为常的、无形之中的微交互,都曾是新颖的微交互。观察微交互有助于设计师改进产品。
有趣的是,设计师将现实生活场景投射到产品来建立微交互,如剪切-粘贴、放大-缩小等。这些细节不仅提高了产品的可用性,也通过直观的互动降低用户学习难度。

我们如何准确定义什么是微交互,什么是交互?
论文《开启移动微交互》(Ashbrook,2010)将微交互定义为“接触设备开始到完成的时间不超过4秒的互动”。而《微交互》一书(Saffer,2013)将其定义为:“微交互是围绕着单个用例的产品使用场景——它们有一个主要任务。”整个应用程序或产品可能只是一个微交互,例如,天气应用程序(图1.1)或烤面包机,因为它们只关注一件事。
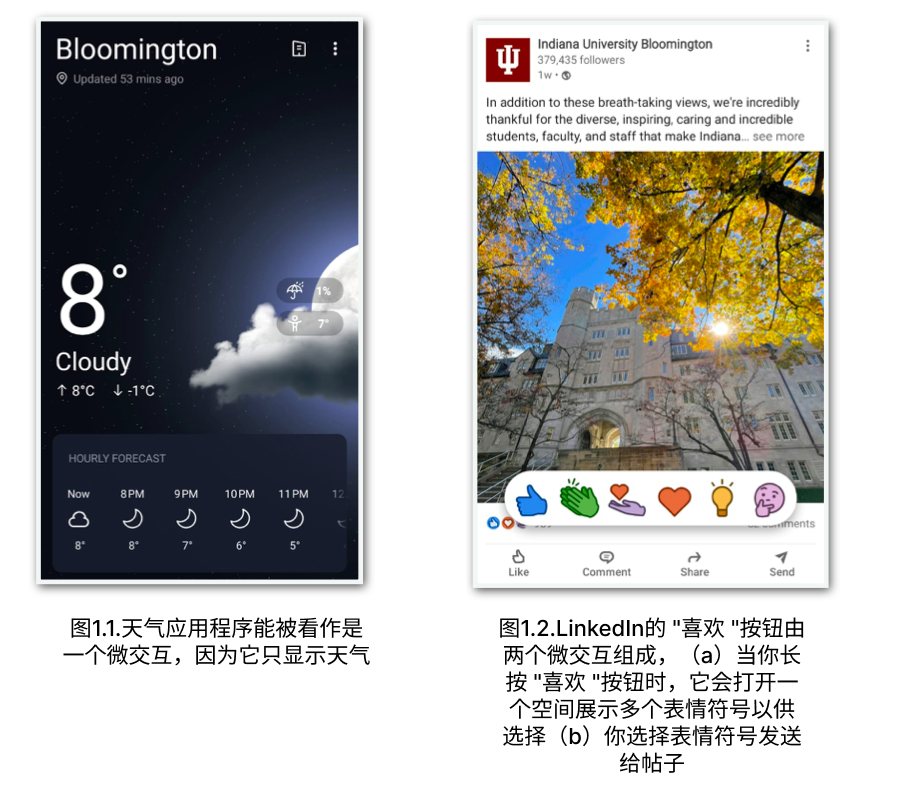
图1.1 天气应用程序能被看作是一个微交互,因为它只显示天气。
图1.2 LinkedIn 的“喜欢”按钮由两个微交互组成,(a)当你长按“喜欢”按钮时,它会打开一个空间展示多个表情符号以供选择(b)你选择表情符号发送给帖子。
一个功能可以由多个微交互构成,例如LinkedIn的“喜欢”按钮(图1.2),人们可以对帖子发送不同的表情符号。因此,微交互是一个功能模块,或者是整个产品。与产品互动时,微交互也许能帮助用户了解做什么,如何做,后续是怎样。精心设计的微交互使产品变得直观,优化了产品的用户体验。
当微交互打造了与品牌产生共鸣的特殊体验时,它化身为了品牌标志。专业术语称之为“标志性时刻——产品或服务中给人留下持久而难忘印象的突出互动”(Janhagen, Leitch & Judelson, 2020)。
Facebook的“喜欢”按钮是它的标志性时刻。微交互并不仅仅局限于视觉,它们可以是声音、触觉、实体硬件或手势交互。Snapchat的通知作为产品的标志性时刻是因其独特的声音。同样地,iPhone有一个中心按钮作为苹果的标志,它有多个微交互方式。
微交互通常首选(Narvhus, J.M. 2016):
- 沟通反馈。
- 开启和关闭某项功能,如将手机静音。
- 实现一个单一的任务,如喜欢一个Facebook上的帖子。
- 控制一个正在进行的进程:显示更改或系统状态,如加载条或状态图标。
- 改变一个设置。
- 防止人为错误。
- 查看或制作内容。
我们将在之后的章节中研究一些微交互案例。
三、交互模型与微交互结构
1. 人类处理器模型
在进入交互模型之前,我们将尝试研究心智和心智表征,以更好地理解人类如何与世界上的物体互动。(Newell & Card, 1985)文章谈到了三个不同的处理器:感知处理器、认知处理器和运动处理器是如何工作以理解周围世界。
认知处理器与长期记忆和工作记忆一起工作,从现有的知识中提取物体、感觉、行动等的表征,以理解来自知觉处理器的输入。一旦认知处理器完成处理,它就会向运动处理器发出信号,以特定方式对特定情况采取行动。心智表征是现实世界中事物如何运作的心智模型或理解。
2. 诺曼交互模型
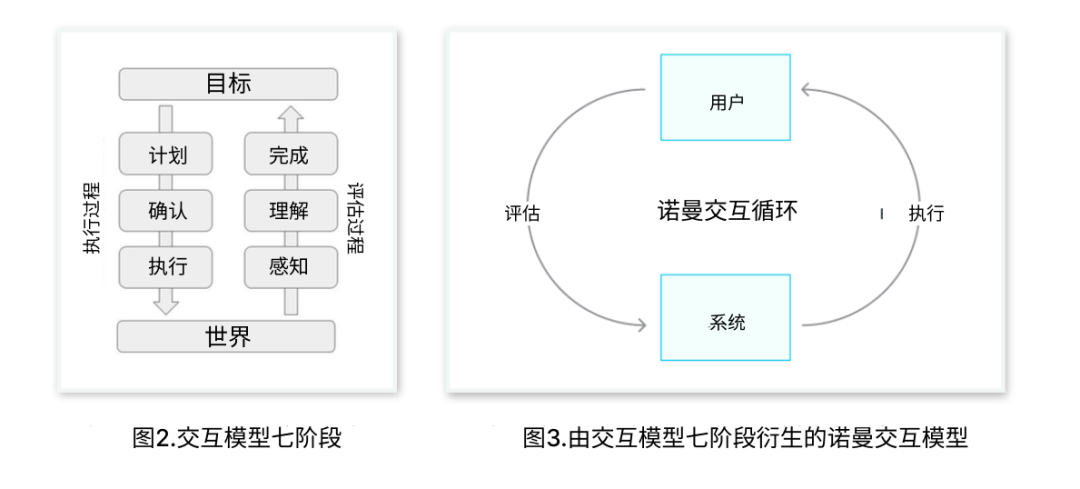
唐-诺曼的七个行为阶段(诺曼,2013)(图2)是一种更清晰的心智学形式,解释了人类如何与物体互动以实现目标。目标可能是打开一盏灯或在移动应用程序上进行在线交易。让我们把手机解锁的简单目标分解成七个行动阶段。
- 目标是手机解锁。
- 我如何解锁手机?输入密码或扫描手指指纹。
- 选择哪个方式?如果我选择输入密码,那么就在屏幕上按顺序点击密码。
- 一旦我有了行动规范,就可以执行任务。
- 点击回车键后,将看到后续发生的事情。
- 我看到我已经到达了主界面。
- 我根据以往经验判断是否已经完成了目标。

在这个循环的每个阶段,都有一个输入->处理->输出的过程。在宏观层面上,我们也在遵循同样的过程来达到我们的目标。我们可以从行动模型的七个阶段推导出互动周期(Norman, 2013)(图3)。
交互周期包括执行过程和评估过程,前者是行动所需信息差,后者是行动发生时各类情况所需理解的信息差。整体用户体验取决于交互过程中互动周期的每个部分。微交互的目标是消除差距,使产品变得直观。现在让我们看看微交互的基础结构,了解它们如何帮助消除信息差。
3. 微交互的结构
微交互之所以强大,不仅仅是因为它们的细微交互差别或迷你尺寸,还因为它们构建的方式。微交互的结构包括四个部分(图4)(Saffer,2013):开启微交互的触发器,决定微交互如何运作的规则,以及影响微互动的元规则——阐明规则、循环和模式的反馈。
触发器可以由用户触发,例如点击图标、填写表格等,触发器也可以由系统产生,例如低电量提示框,通知用户电池电量不足。

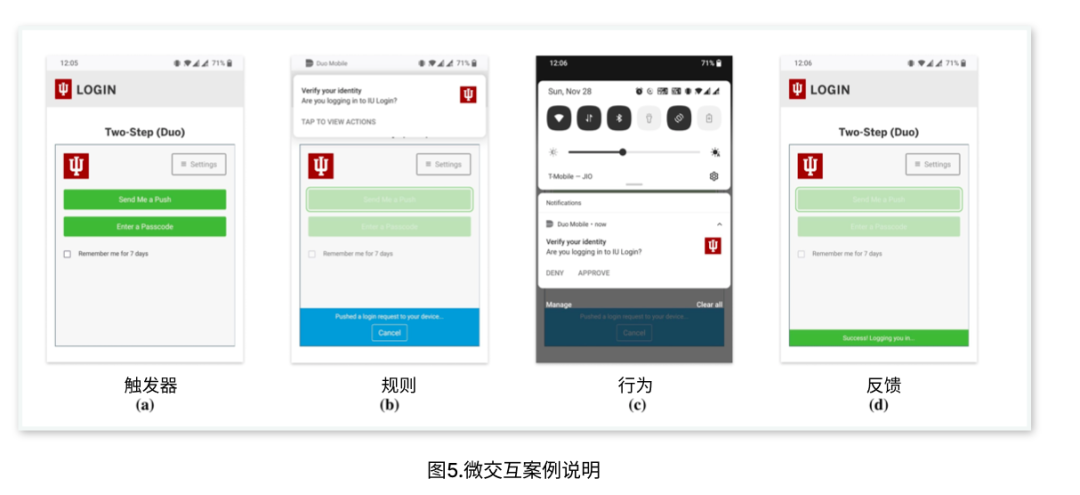
让我们以Duo应用中验证用户的微交互为例。
- 触发器:向我发一个推送通知是微交互的触发器(图5(a))。
- 规则:它将发送带有两个动作的通知(图5(b))。用户必须点击这两个动作中的一个(图5.(c))。
- 反馈:一旦用户点击批准,它将显示带有“登陆”的绿色提示。(图5.(d))
- 循环和模式:如果你选择了在7天内记住本次登陆,下次登录时它将直接显示绿色提示,而不是向你发送推送通知。

现在当我们解构微交互并理解其结构时,微交互的结构支持行动七阶段理论,最终帮助消除执行和评估之间的鸿沟。精心设计的触发器便于用户进行计划->指定->执行行动,精心设计的规则和反馈便于用户进行感知->解释->对比结果确认完成目标。我们将在下一节中谈论触发器、规则和反馈的设计,以了解微交互如何有效构建所需的用户体验。
我们回看心智部分,认知处理器不仅包含了不同事物如何工作的心智模型,并且随着我们在日常生活中对新物体的体验而不断地发展。从这些心智模型中,设计师可以创建概念模型。作为关于产品和功能运作的高级计划,概念模型一旦被建立就能被转化为行动模型的七个阶段,从而帮助我们创建对用户来说很直观的微交互。这是一种自下而上的方法,用于建立交互 -> 功能 -> 产品。
四、审美与微交互
在上一节中,我们谈到了交互模型和微交互的结构,并探讨了它们如何携手使产品变得直观好用。现在我们将关注动态审美体验,以及微交互如何在产品的微观层面建立体验。
审美体验的韵律之舞有一个内在的、动态的结构。杜威指出了体验建立的相关过程,如累积、保存、紧张张力和预期,来指称体验的内部动态(McCarthy & Wright, 2004)。
完整的用户体验是这些动态的集合,它可以根据用户过往经验和知识认知而变化。过往经验和任何审美经验都取决于上下文:用户的过往和能力,人工制品的技术,以及互动发生的任一物理、社会空间(Petersen, Iversen, Krogh, & Ludvigsen, 2004)。当我们与物体/产品互动时,触觉、嗅觉、视觉和听觉都会唤起体验。
在过去的几十年里,设计师们一直在关注这些触发奇迹的交互。交互不应该仅仅是传达内容和完成任务,它应该引人思考,并鼓励人们以不同的方式思考变化。我们将展示一些唤起了不同审美体验的动态微交互案例。

1)积累:指伴随着体验时间展开的积聚。我认为谷歌支付作为微交互建立了用户体验,并包含非常优秀的展开界面和支付完成音效。
这个之所以判定为其微交互,是因为它只专注于一件事,而且建立了非常充实的体验。这个交互开始于点击支付端->选择银行卡->加载->支付完成(图6)。动画和音效带来了一步步徐徐展开的体验感受。
2)留存:指保留一些过往事物的趋势,不论体验还是内容。文本或信息的保存对优秀用户体验来说确实是必要的,毕竟这样能减少认知负担。在网站和应用程序上填写表格时,许多微交互都保留了之前的填写信息。
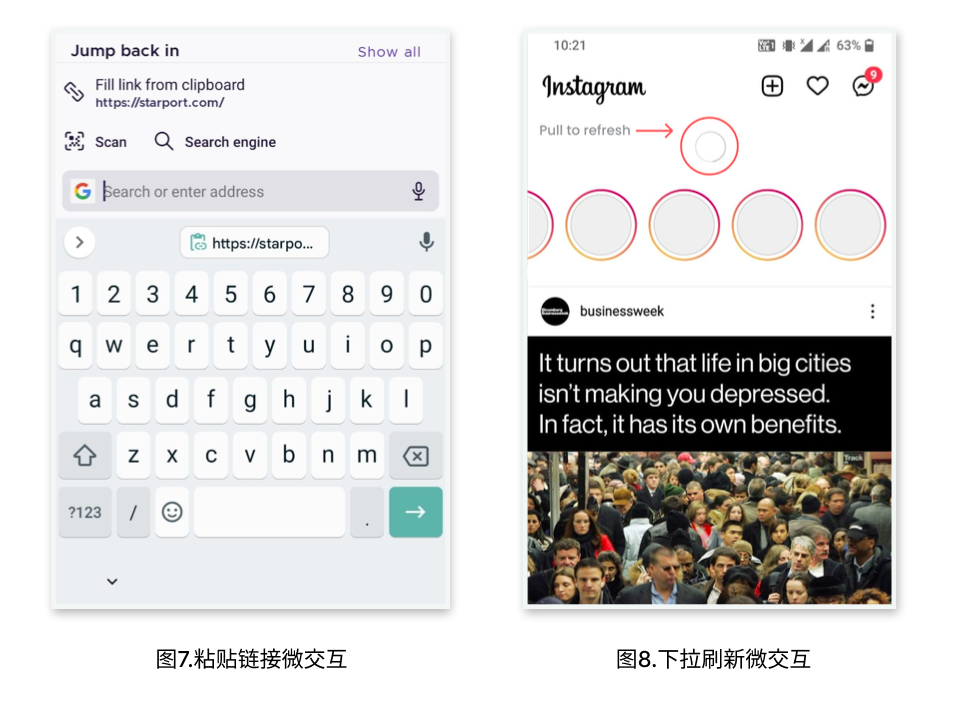
这类微交互的一个非常简单的例子是,当你复制一个链接并试图将其输入网络浏览器时,浏览器会显示直接粘贴链接的选项,甚至显示你复制的内容(图7)。我们在这此观察到与微交互的结构不同的是重点更多地放在了交互的反馈上,它传达的状态是:你复制的内容已保存,并可以用来搜索网页浏览器。这是一个展示了我们如何调整微交互侧重点来优化体验的优秀案例。
3)张力:指体验内和参与体验的人之间的关联。这是社交媒体和流媒体平台使用的一种技术,当用户期待在短时间内快速阅览内容时,用户不断下滑来反复触发刷新的微交互(图8.) 。微交互带给用户参与感以牢牢抓住其注意力。它带来的延迟满足,让用户在想快速浏览内容时耐心等待。
这个特殊的微交互的重点是方式:即在内容加载之前显示一个加载器。

4)预期:它包含两个时间阶段。第一阶段是用户在交互中开始期待,第二阶段是用户从交互中得到期望反馈。我想到的微交互是Google Pay India的刮刮卡奖励(图9)。
这个特殊的微交互为它在印度带来了巨大的成功。人们喜欢期待好事发生,即使期望没有发生。若是期望发生,那期待就是值得的。支付完成后,用户进入刮刮卡奖励界面,对刮奖产生期待,点击卡片进行刮奖。刮奖微交互的重点是动作的触发上,兼具有趣性和参与感,触发本来可以只是一个点击按钮,但他们设计了一个刮擦动作作为触发。
上文提到的各种例子可看出:通过调整微交互的元素来优化体验。微交互小而强的原因在于:它们是产品的差异化细节。好的微交互能让产品提升一个等级。
五、微交互会引人讨厌吗?
我们认识了精心设计的微交互在创造美好体验方面的力量,现在让我们来探讨一下,如果糟糕的微交互可能会引发什么问题。
我想到的案例是手机通知。并不是说通知很糟糕,而是它设计得如此之好,以至于它有违用户的意愿。通知是由系统发起的触发器,它仅显示部分信息来吸引用户点击。
每个人都会遇到这样的情况:明明只是想看看时间,但在看到通知时点击进入信息,无声无息之中半个小时就耗费了。这不仅仅耗费了时间,更严重的是人们在驾驶时也会分心看通知。
另一个案例是 Facebook 的著名的“喜欢”按钮。这个精心设计的微互动,是 Facebook 的标志,但没有人意识到一个微互动可以对人们的生活产生如此大的影响。近期 Instagram 停止显示帖子上的点赞数,因为它对用户行为产生了负面影响。上面的例子也显示出:小事情可以产生大影响。

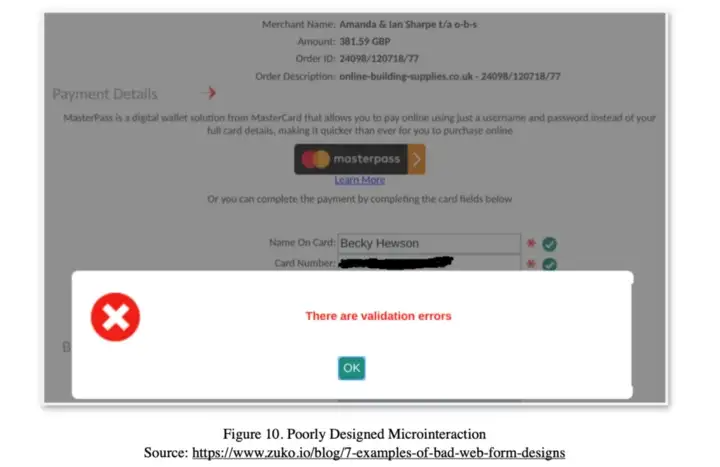
微交互也会令人讨厌,例如,在填写表单最后点击提交时,弹出一个对话框(图10),说表单填写中存在错误。这里的触发器是提交按钮,规则是显示一个对话框,反馈是静态文本——“有填写有误”。
这里的微交互形式是错误的,如果填写有误,提示应该在出错点附近。而且这里的反馈是糟糕的静态文本,对用户没有任何用处,因为它没有说明出错的位置和类型。因此,微交互的使用和场景真的很重要。
六、结论
纵观全文,我们探讨了什么是微交互,以及如何创建符合交互模型的微交互来消除执行和评估之间的差距。接下来,我们研究了动态审美体验,以及我们如何在产品的微观层面上用微交互创造美好体验。
设计师有几种方法来创建微交互,方法一是自下而上思考,把一切都想得越小越好后,再建立功能。另一种方法是把整个产品看成是一个微交互,如果你想增加另一个功能,那么就把它看成是另一个只包含一个微交互的产品。
我相信谷歌支付是以这种方式创建的,因为它是从支付开始,且只专注于支付,后来才引入了奖励和其他内容。
微交互有助于建立一个品牌标志和提升用户体验。我们喜欢或者讨厌产品的根源正是细节。细节是向用户展示你以用户为中心并为用户着想的方法。这就是微小的事情会带来巨大差异的原因。
参考文献
[1] Saffer, D. (2013). 微交互:细节设计. Sebastol: O’Reilly Media, Inc.
[2] Daniel Lee Ashbrook (May 2010) 开启移动微交互博士论文, Georgia Institute of Technology
[3] Janhagen, Leitch, Judelson (2020) 寻找标志性时刻 由Idean和Capgemini Invent出版。
[4] Narvhus, J.M. (2016). 微交互如何提升移动支付的信任度?
[5] Allen Newell & Stuart K. Card (1985) 人机交互中的心理科学展望, Human-Computer Interaction.
[6] McCarthy & Wright (2004) 将技术作为体验的实用方法。在McCarthy & Wright Technology as Experience (pp. 62-65) Cambridge, MA: 麻省理工学院出版社。
[7] Petersen, M.G., Iversen, O.S., Krogh, P.G., & Ludvigsen, M. (2004)。审美交互:一个实用主义者的交互系统美学. DIS ’04.
[8] Norman, D. A. (2013). 日常生活中的设计. 麻省理工学院出版社。
原文作者:yatrik raithatha(本文翻译已获得作者的正式授权)
原文标题:Microinteractions:Tiny things make a big difference
原文链接:https://medium.com/@yatrik12/microinteractions-5313c4468ffc
译者:曹竞羽;授权获取:刘倩茹;审核指导:王翎旭;微信公众号:三分设(ID:SFun-Share);用户体验设计师成长社区
本文由@三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







