动效设计中的节奏魔力
关于动效节奏的问题,有什么好的方法可以提供?这算一个常见疑问,我总结收到的问题反馈,基本都是「动画节奏应该怎么做呀」「做完的动效一卡一卡的感觉不流畅怎么整」,索性借着今天的契机,我整理了这样一篇主题文章,分享我对于动效节奏的一点经验与思考,仅代表个人观点,欢迎交流探讨~

在当今数字时代,动效设计已然成为了产品和服务中不可或缺的一部分。
无论是手机APP、网页界面还是智能设备,动效设计或是引导用户操作的微小提示,或是增强用户体验的交互反馈,又或是塑造品牌形象的视觉元素,它们都以其独特的方式,为用户带来更加直观、生动的互动体验,因此流畅的观感体验很重要。

提到流畅度,那动效节奏的重要性不言而喻。
动效节奏,简单来说是动态呈现中各个元素动作的速度和时长安排,它决定了动效的快慢、强弱、起伏和变化,从而影响着用户的感知和情绪。
一个优秀的动效设计,不仅要考虑单个元素的动效表现,更要考虑整个界面的动效节奏,使界面动效更加自然、流畅,也更加符合用户的心理预期,从而提升用户体验。

所以,想入门动效领域并深耕,我认为深入理解动效节奏是尤为重要的,学会如何运用动效节奏来提升用户体验,让用户在享受科技带来便捷的同时,也能感受到艺术的魅力。
一、动效设计基础认知
1. 动效设计在用户体验中的价值
动效可以增强界面的可理解性,例如下图中广告推送,有一个手机图标的旋转动态示例,

以及多多视频模块中的上滑操作指引等,帮助用户更好地理解界面功能和操作方式,从而更有效地去使用应用。

动效可以提升界面的可用性,例如上传文件的操作,通过提供及时的反馈和指引,降低用户的学习成本和操作难度。

动效还可以增加界面的吸引力,例如购物软件中模拟实际鞋盒开箱的形式,展现鞋品,通过生动有趣的动效表现,提升用户的使用欲望和满意度。

2. 简述动效设计的基本原理与最佳实践
提到动效设计,了解其背后的基本概念和原则,才是赋予动效灵魂和意义的关键。
这里要提到三个关键词:
1)首先是时间
时间在动效设计中扮演着至关重要的角色。它决定了动画的快慢、停顿和节奏,从而影响用户的情感体验。

例如,一个缓慢渐入的动画可能传达出优雅、稳重的感觉;

而一个迅速闪现的动画则可能带来刺激、紧张的感受。
2)其次是空间
空间是指动画发生和存在的虚拟环境。在动效设计中,空间的布局、层次和透视关系都至关重要。
它们不仅影响动画的可视性和可读性,还影响用户的认知和行为。

例如,合理的空间布局可以使用户更容易理解和操作界面元素,而不合理的布局则可能导致用户的困惑和误操作。
3)最后是构图
构图是指动画元素的排列组合和视觉平衡。
一个良好的构图可以突出重点、引导视线,并营造出和谐、统一的视觉效果。
相反,一个糟糕的构图可能会分散用户的注意力,甚至引发视觉疲劳。
动效设计的目标不仅仅是实现技术上的可能性,更是为了创造出让用户愉悦、满意且易于使用的体验,在美感和技术要求之间寻找平衡点,是我认为需要不断练习,积累总结经验的。
二、关键要素:动效节奏
在动效设计中,能让静态元素动起来形成生动流畅的动态效果,需要用到两大元素:关键帧与动效节奏。
1. 关键帧
关键帧代表了在特定时间点上某个参数的值。在动效制作过程中,通过设置关键帧,可以控制对象在不同时间点的状态,从而形成连续的动作。

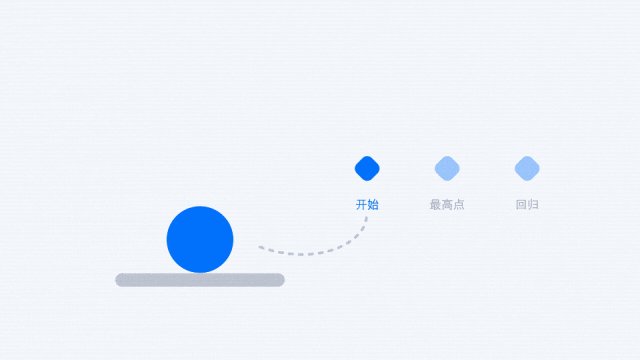
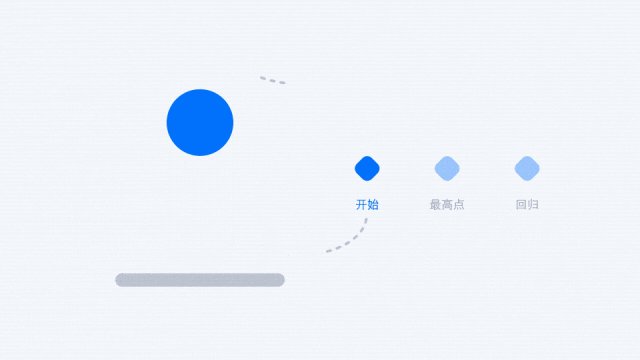
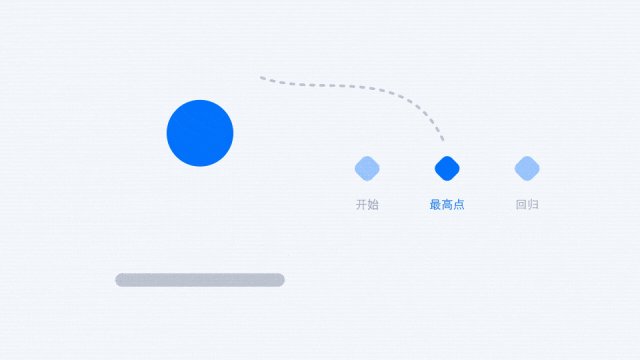
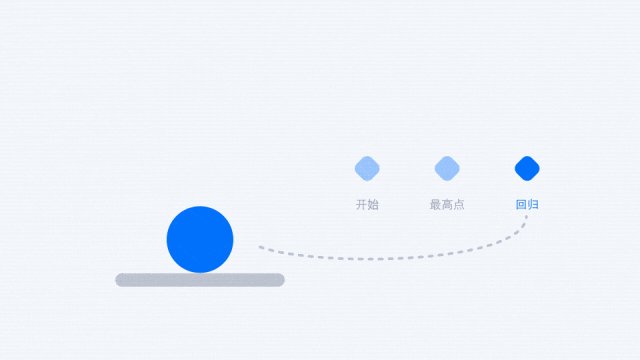
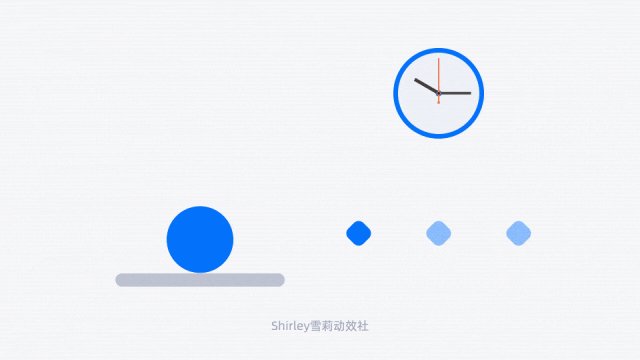
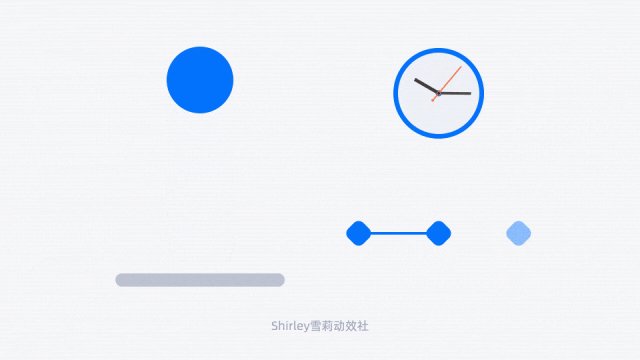
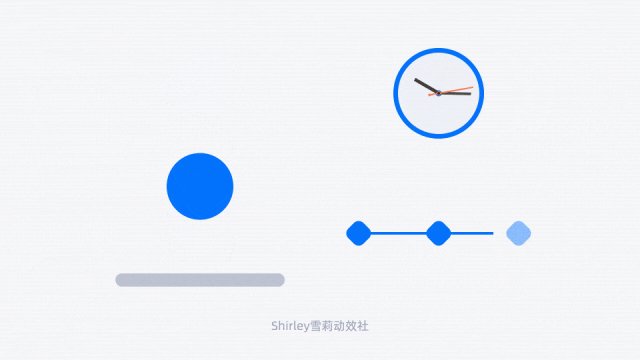
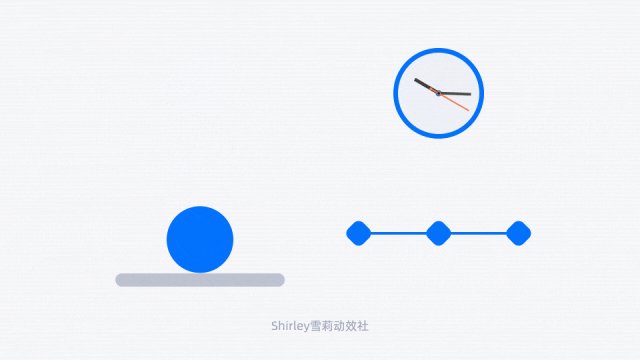
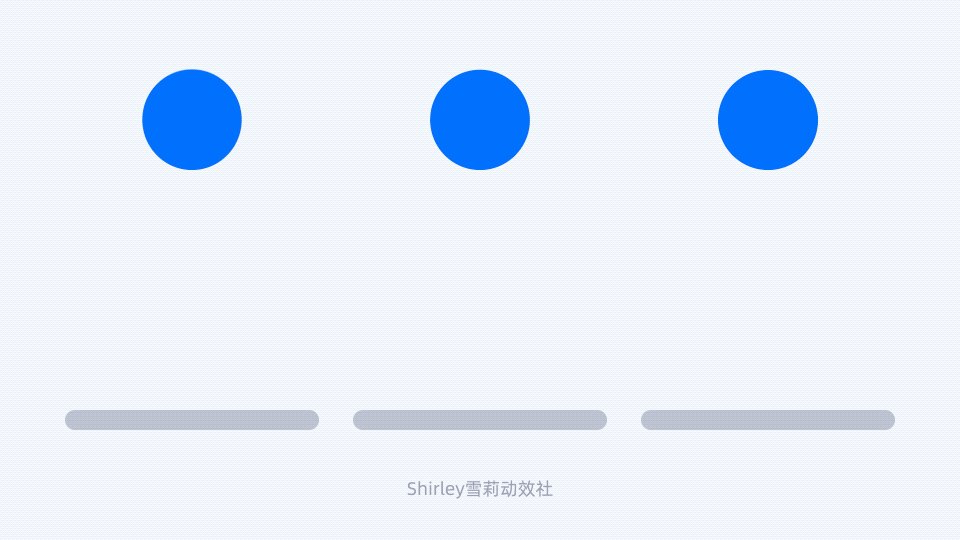
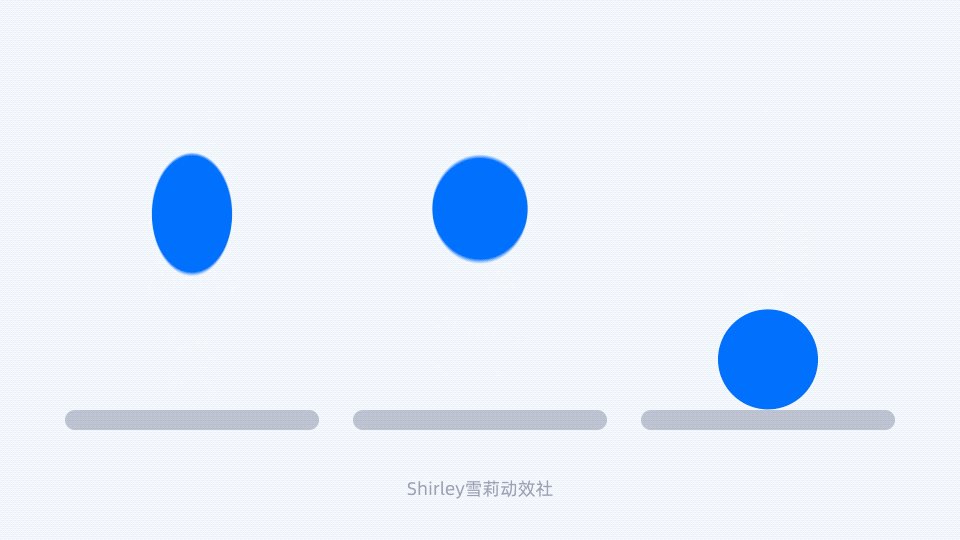
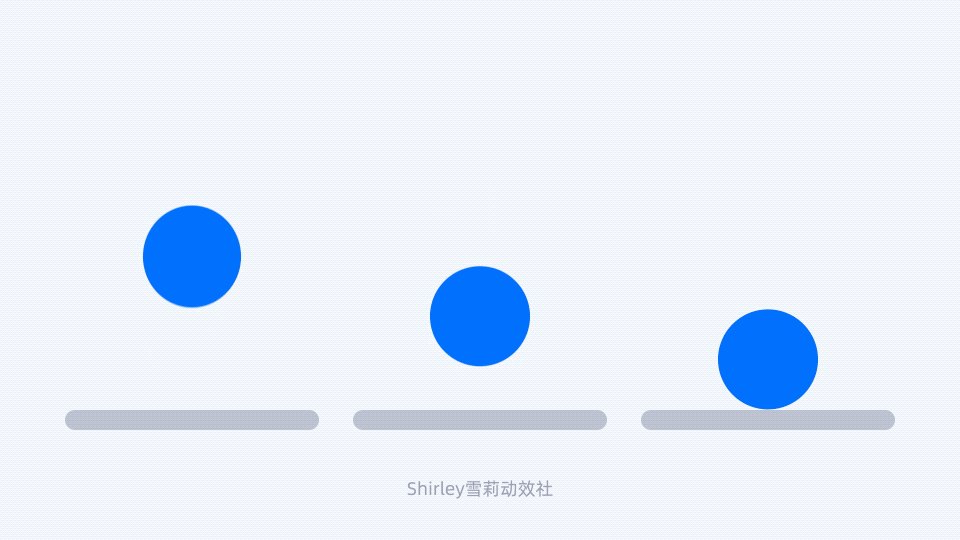
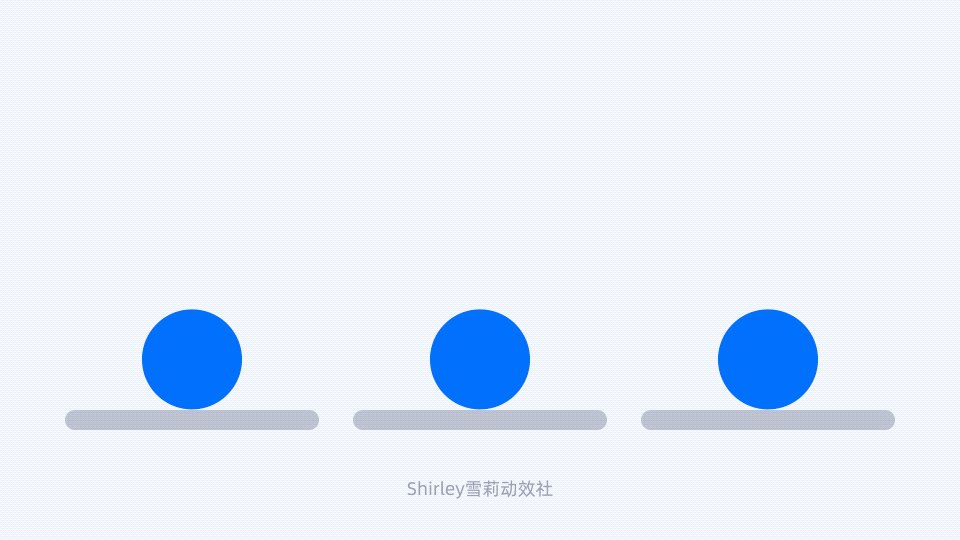
关键帧就像是动效世界里的路标,它标记了在动效呈现中某些重要时刻物体的样子。比如说,我想让一个球跳起来,那我就得告诉电脑,在开始的时候球在地上,然后在某个瞬间球在空中最高点,最后又回到地面;这些重要的时刻就是关键帧。
关键帧之间的变化可以是线性的,也可以是曲线的,后者可以创造出更为自然和复杂的动态效果。
2. 常见的四种动效节奏形式
线性或曲线变化,统称动效节奏,是指在一定时间内,通过一系列有规律的动效元素的组合和排列所产生的节奏感。
常见的四种动效节奏形式有 匀速、缓入、缓出、缓动。

1)匀速(Linear)
匀速运动指的是物体在动画过程中速度保持不变的运动方式。这种节奏简单直接,没有加速或减速的过程。

上面的小球弹跳呈现的效果,就是匀速运动,有些机械,缺乏实际场景中的动感。
在AE中,默认的菱形关键帧之间就是匀速运动,例如生活中常见的时钟,上图中钟表秒针旋转是平稳、机械的,这就是一个典型的匀速运动。
2)缓入(Ease In)
缓入是指物体在动画开始时速度较慢,随着时间的推移逐渐加速到最大速度的运动方式。

一般元素离开画面或者物体加速阶段使用,例如上图中摩托车驶出画面的部分、进度条加载缓慢到快速的节奏等,它可以增加动画的真实感和生动性。
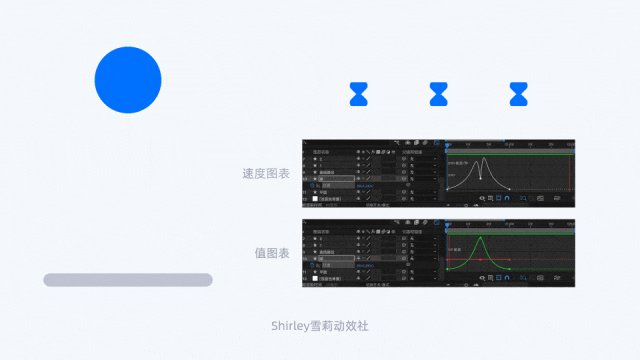
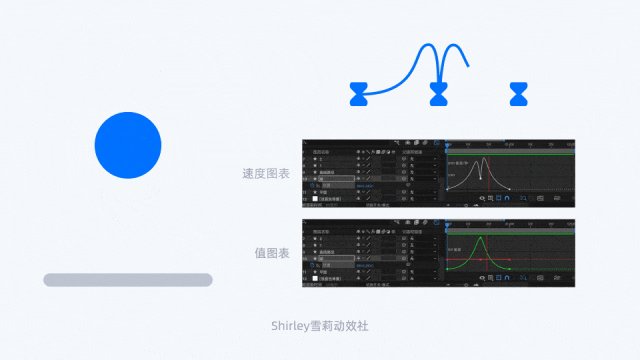
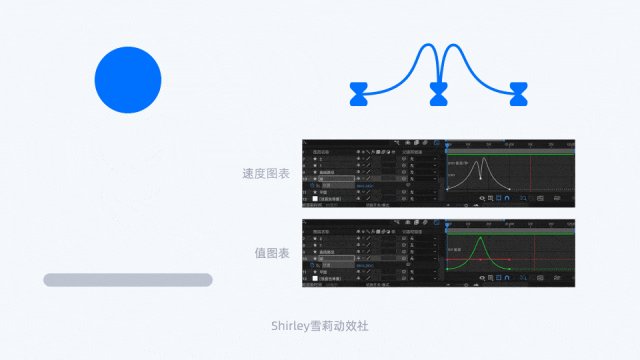
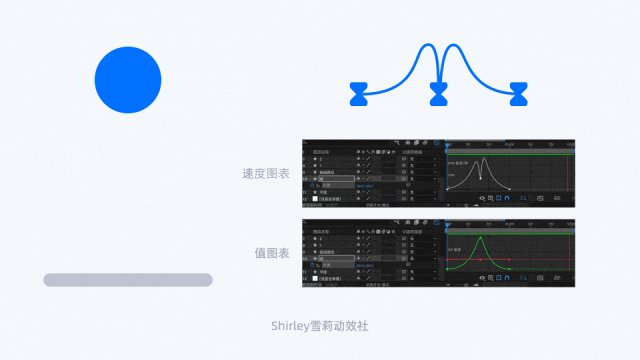
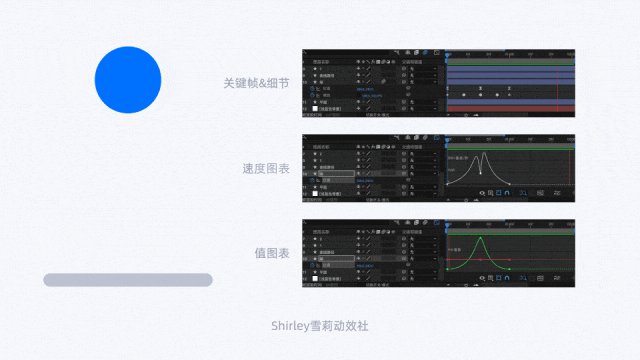
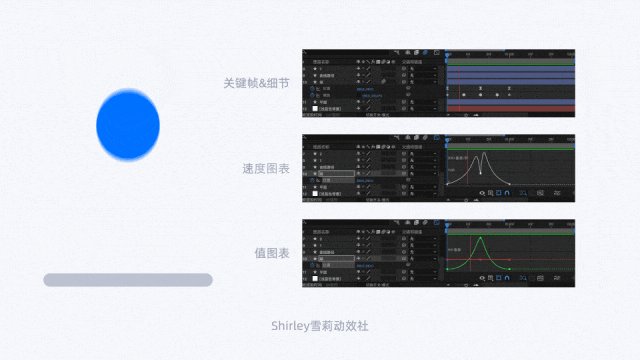
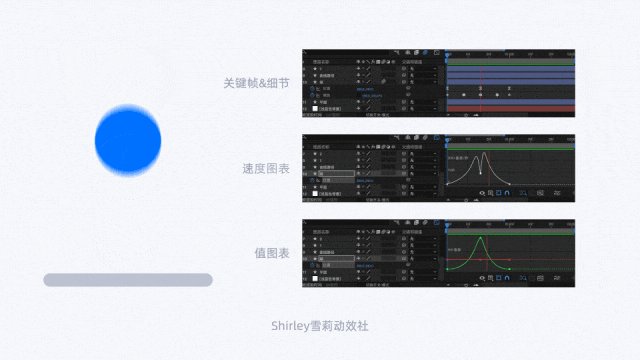
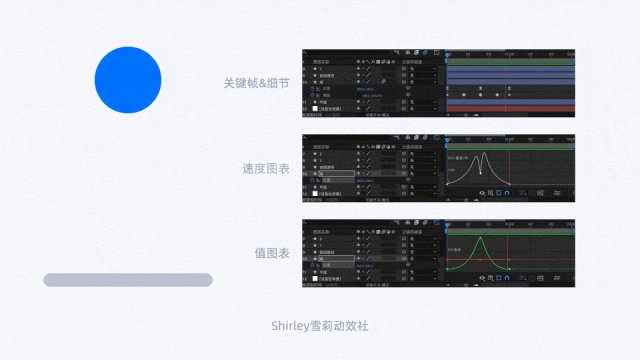
在AE中,以圆球为例,从空中下落的过程,就可以使用缓入的加速曲线;

调出图表编辑器,调节曲线弧度如图「速度图表」所示,使曲线开始时平缓,越靠近出点速度逐渐上升,完成加速运动,此时结尾有些生硬。
加一个小知识点:曲线调节有两种形式,一种为速度图表,一种为值图表;
速度图表顾名思义,看曲线的弧度,图中球的开始入点曲线弧度较缓,结尾出点曲线斜度较大,则代表加速度节奏变化;
值图表分别代表X,Y轴曲线变化,如图中球的Y轴位置发生变化,因此对应绿色线条的曲度变化是球体的动效节奏变化,下落过程中加速,则区别于前半段的直线,入点平滑,出点更陡峭。
3)缓出(Ease Out)

缓出与缓入相反,是指物体在动画结束时速度逐渐减慢直至停止的运动方式,如元素入画、人物行走至停下等,它能给人一种平滑和自然的结束感,是先快后慢的减速运动。

同样以圆球为例,球落地后反弹的过程,就可以使用缓出的减速曲线;
调出图表编辑器,调节曲线弧度如图「速度图表」所示,使曲线结束时平缓,调节出点的手柄杆,完成减速运动。
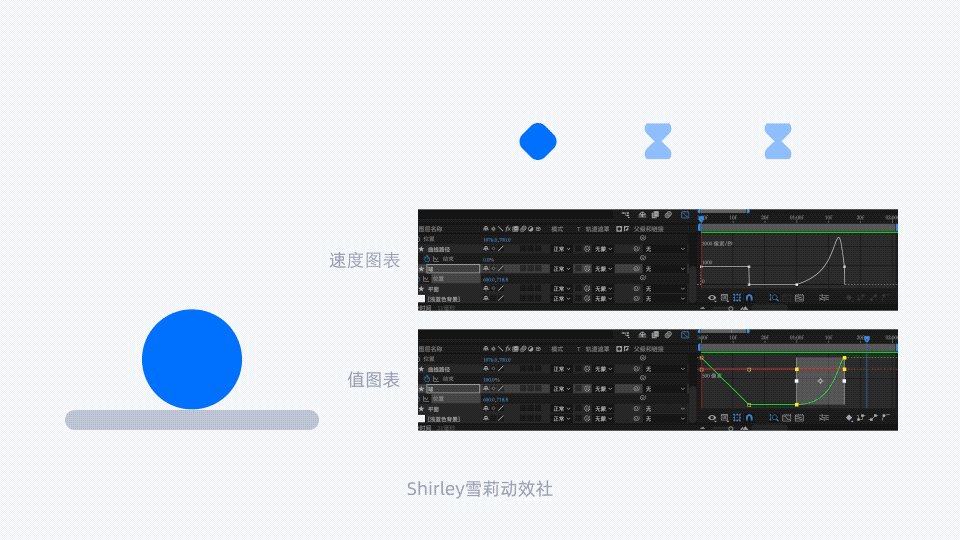
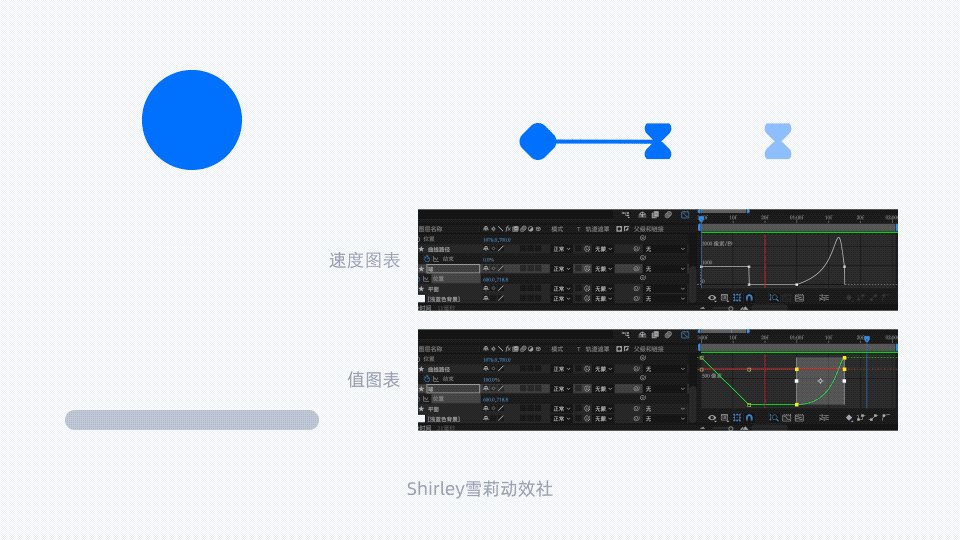
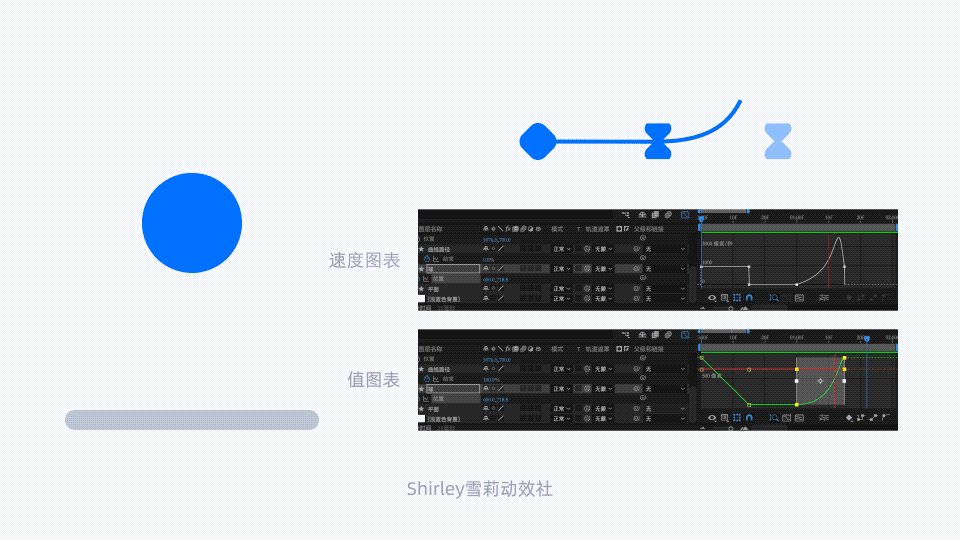
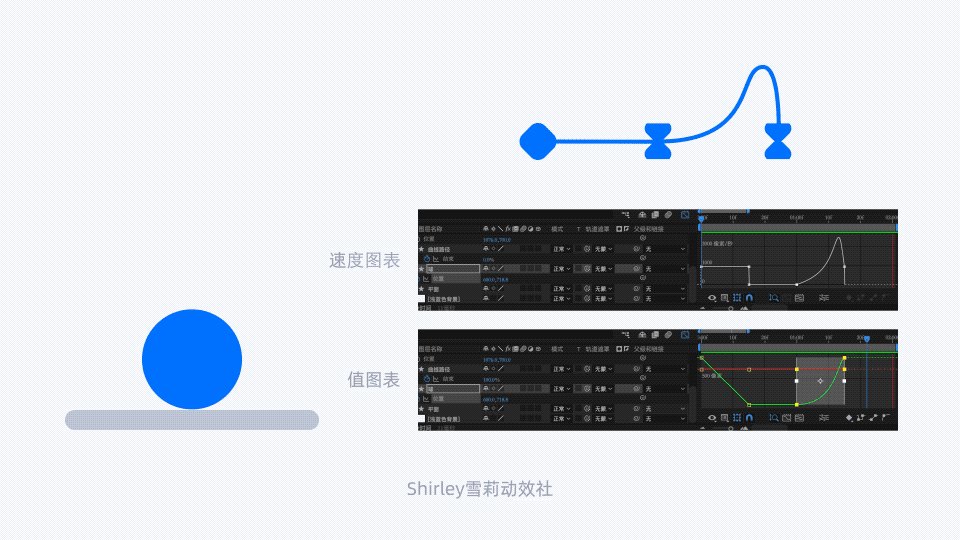
4)缓动(Ease In Ease Out)
缓动是最接近真实世界物体运动规律的一种方式,适用于大多数动态场景,尤其是那些需要表现自然、流畅动作的画面呈现。
缓动曲线结合了缓入和缓出的特点,物体在动画开始时速度缓慢上升,中间达到最高速度,最后在结束时速度逐渐降低。

示例继续完善小球的曲线节奏,我想让它看起来更顺滑、更有弹跳感觉,通过球的大小比例(缩放)的变化,增加模糊变化的细节,这样球跳起来的动作就会像真实世界里那样,既有起跳的冲劲,又有落地的缓冲,整个过程更加生动有趣。

在AE中,缓动曲线没有具体的数值,多数时候需要结合不同场景表达,去尝试不同的曲度形式,通过反复预览检验,找到自己满意、适合画面感呈现的形式。
3. 刻意练习-节奏感积累
日常积累动效节奏,我会分析电影或MG动画中的经典镜头,比如角色走路、跑步的动作呈现,元素的出入场变化,以及自然界中的运动现象,如树叶飘落等。

多做分镜脚本的拆分练习,多临摹实践,就可以逐渐掌握常见的运动规律,自己在做设计内容时,也可以更清晰知道怎样的节奏更适合当下场景呈现。
三、结论
总的来说,创造流畅体验对于动效设计来说还是很重要的,而要实现这一目标,掌握并灵活运用好动效节奏则是必不可少的手段之一。
万变不离其宗,多看、多思考、多练习,通过实践去总结复盘规律、梳理SOP流程,整理出一套适合自己记忆、使用的方法论与行动标准,提高自己对动态的感知,以及节奏力的把控,也能有效提升工作效率。
「想不如做,知行合一」,想让学到的知识和技巧,生长到自身,唯一要做的就是立马行动!在做的过程中解决一个个卡点,迭代出更适合自己的方法。
作者:Shirley_雪
微信公众号:雪莉设计成长图
本文由 @Shirley_雪 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







