AI创新设计:捏合总结的实践与思考
在数字化时代,我们的交互体验正变得日益丰富和多元。这篇文章深入探讨了多模态交互如何跨越传统感官界限,创造出更加直观、情境化和动态的用户体验。

随着AI技术的不断进步,用户对于信息获取的即时性、准确性及个性化程度均提出了更高的期望,而对于设计师的挑战则是如何利用设计思维和AI技术,帮助用户更高效地获取信息,同时打造出具有智能感知的新功能。
本文将结合百度APP近期上线的「捏合总结」功能,分享如何将AI能力与设计思维结合提升产品智能感知,从而优化用户体验,希望能为深耕AI方向的设计师们提供有价值的参考和启发。
背景现状
目前百度APP核心场景存在搜索结果选择多、长文阅读低效、视频获取信息慢等问题,导致用户获取信息效率低。为此,我们运用AI技术对内容进行总结提炼,构建了一个覆盖全场景的通用体验链路,即「捏合前引导→触发捏合→内容加载→结果展现」,以提高用户的信息获取效率。


设计协同业务团队围绕以下3个维度展开探索:
①亮点打造—搭建创新链路体验
②智能感知—打造AI智能化设计语言
③信息提效—结构化排版促信息获取
一、搭建创新链路体验
1.手势创新
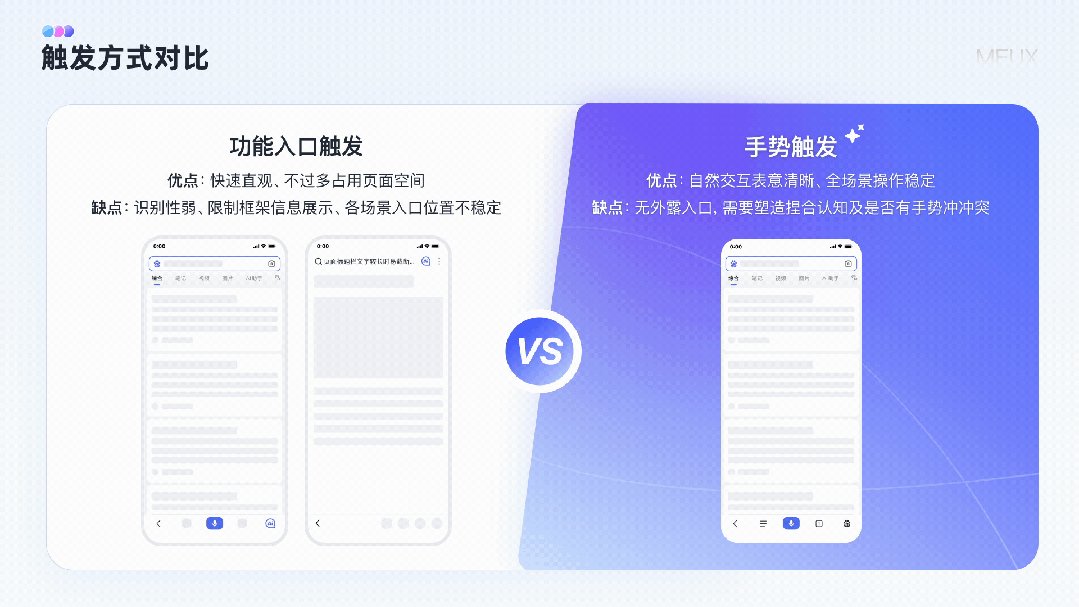
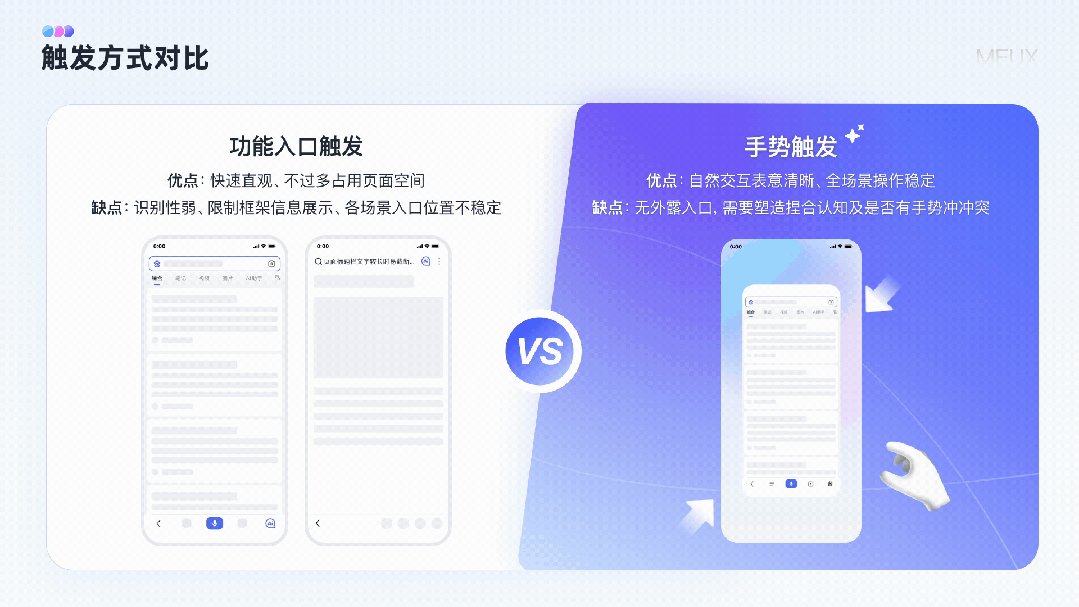
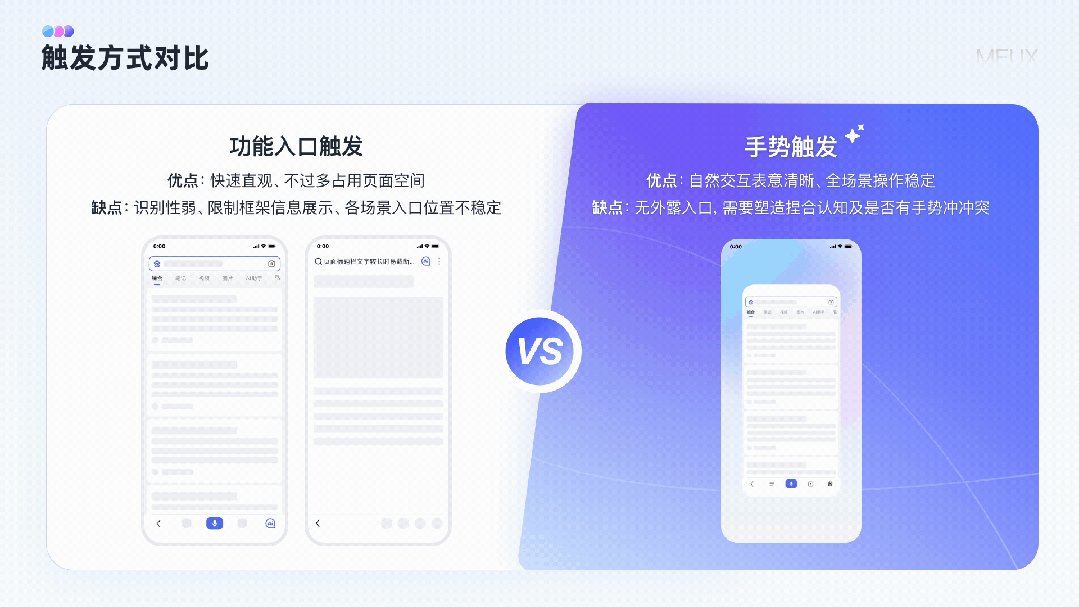
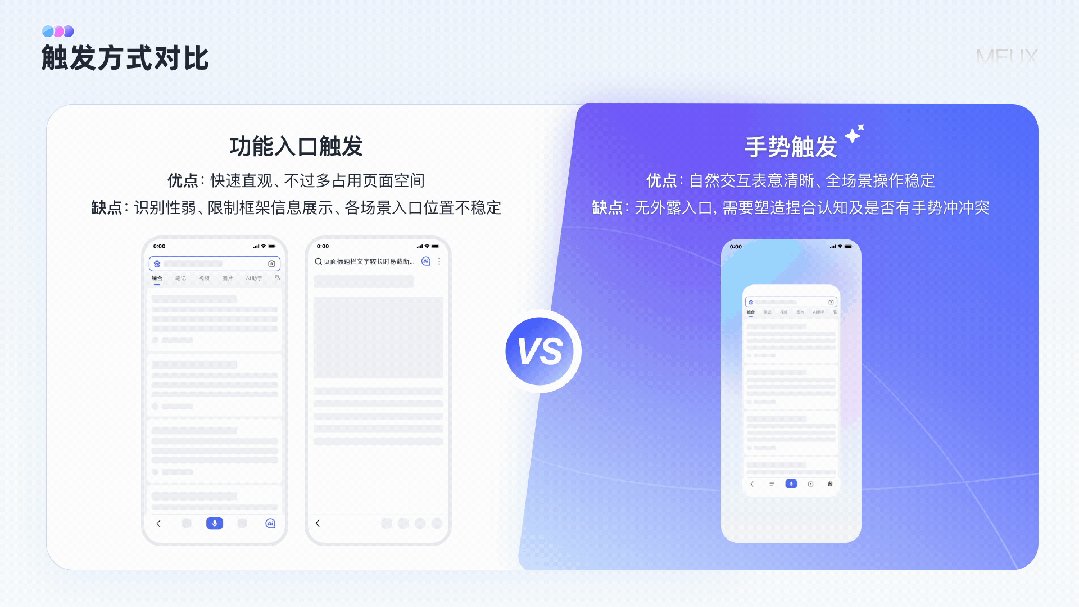
双指捏合触发方式以兼容百度APP全场景为目标,我们从「功能入口触发」「手势触发」两种方式进行深入对比探索:
- 功能入口触发:在通用框架上增加AI总结入口,直观清晰;
- 手势触发:在触发手势的选择上,从各系统/平台手势规范(iOS和主流机型)和当前手势是否与端内存在冲突两个方面进行深入分析,将目光锁定在“双指捏合”手势上。

通过实验验证,将AI入口嵌入通用框架的方式往往不够显眼,难以激发用户的兴趣,而采用双指捏合作为交互触发机制,不仅设计新颖,还在用户群体中获得了积极反响。
2. 精细化引导 建设用户捏合心智
在捏合功能缺乏明显入口的情况下,如何塑造用户捏合心智呢?
我们初步采用「全页面强阻断式引导」以强化用户对该功能的认知,但实验表明这种方法影响了用户获取信息的效率。因此,我们基于用户场景细化引导策略,针对“搜索结果、图文/动态、三方落地页、视频详情页和小程序页”5种页面类型,分别考虑捏合需求、内容可读性和AI文本质量来定制捏合前链路的引导策略。
数据分析显示,用户在搜索落地页和视频详情页的捏合需求最强烈。我们根据页面内容质量和可读性调整了引导强度,对质量低、可读性差的页面加强引导,而对高质量、易读的页面则减少引导。考虑到AI生成文本的质量差异,我们提高了生成文本质量高场景的引导权重。
具体总结为以下几点:
- 搜索和视频详情页:用户需求强烈且AI总结质量高,采取强引导方案;
- 三方落地页:页面可读性差而AI总结效果好,选择中引导,以提升用户认知、优化阅读体验;
- 图文/动态落地页和小程序页:内容质量较高且用户捏合需求适中或较低,采用弱引导,以保持浏览体验。

3. 全页面容器 打造沉浸式浏览体验
使用全页面容器展示总结内容,充分利用屏幕空间,优化展示效果,同时增强用户互动和沉浸体验,营造专注而愉悦的阅读氛围。
4. 动态反馈 丰富感受提升体验
用户执行双指捏合手势时,即时的震动反馈确认了操作的成功,此时用户还可以在界面上双指进行自由拖动,这不仅增加了互动乐趣,也让交互过程更加直观和丰富。

二、打造AI智能化设计语言
在塑造用户体验的初始阶段,视觉元素扮演着至关重要的角色。
我们的目标是打造一个智能且引人注目的用户界面,通过其新颖性来突出功能,同时提供一种创新的视觉体验,满足用户对人工智能和未来创新的期待。

我们着手从智能符号、渐变色彩、表意动效三方面进行深入细化探索。
1. 智能符号 增强识别度
为强化AI感知,在界面中融入轻盈的「AI」品牌标识和象征智慧与知识的「星星」符号,使用户能够快速识别相关AI功能。
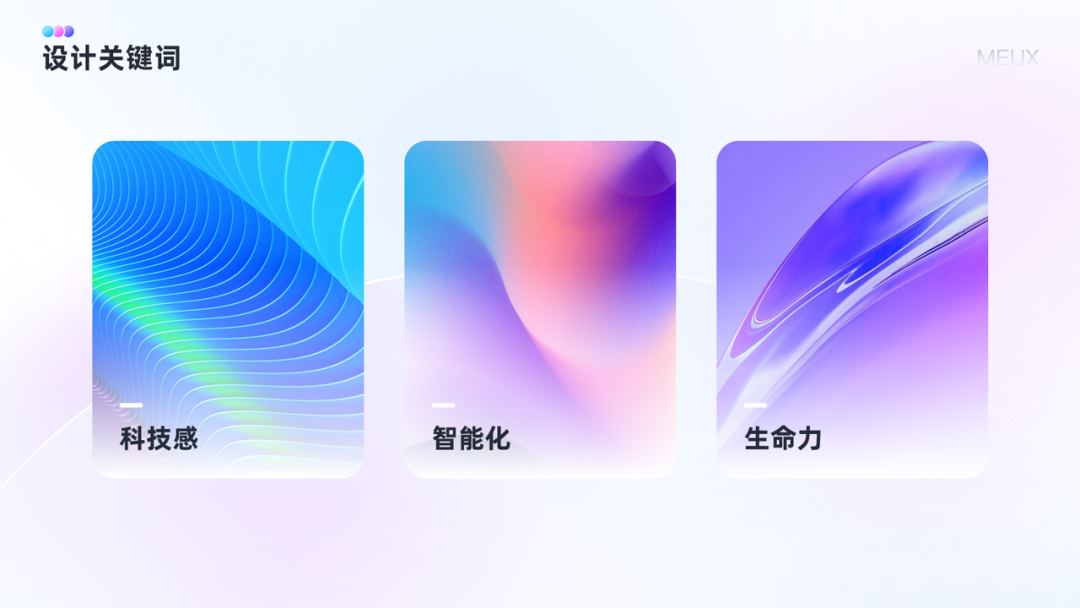
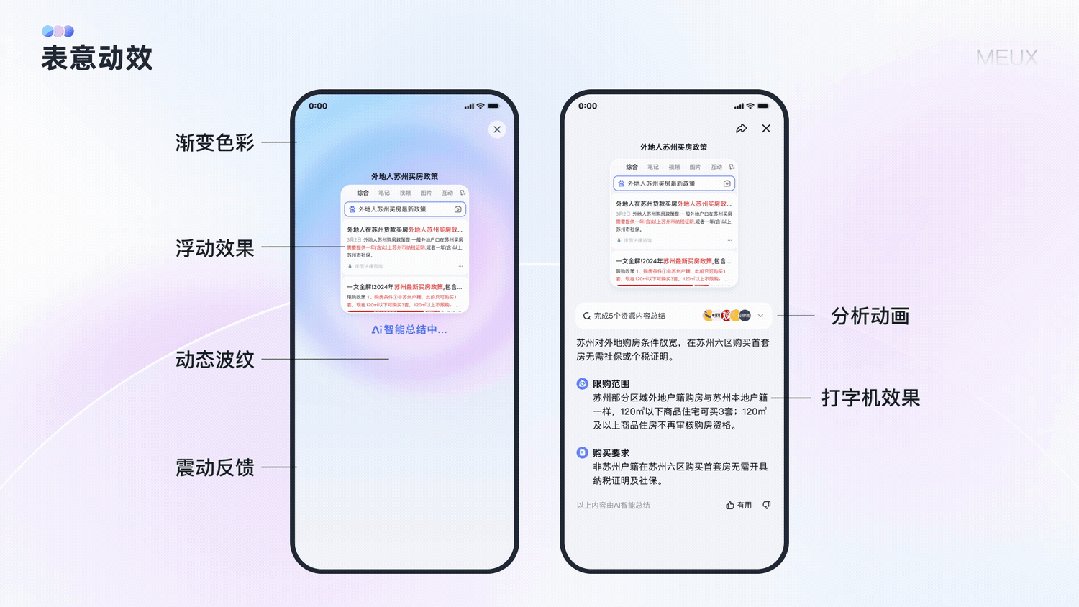
2. 渐变色彩 传递科技感知
通过前期情绪版的构思发现,紫色可以传递科技的智能感觉,我们与百度APP的主题蓝色进行了不同效果的组合尝试,最终确定了蓝粉色的渐变效果,创造出一种现代且具有科技感的视觉效果,同时还能传递出AI产品的亲和力和情感智能,进而在用户心中建立起积极的形象。

3. 表意动效 传递AI抽象概念
动效在UI设计中扮演着至关重要的角色,它不仅能够丰富用户界面的视觉效果,还能极大地提升用户体验。在捏合功能的设计中,我们利用动画来丝滑地呈现「触发捏合→内容加载」的过渡,从而保证
①有效传递产品的智能感;
②减少加载等待过程中用户的跳出率。
用户触发捏合功能后会经历「捏合松手后的容器转场」「AI内容的加载」两个关键阶段:
1)符合操作预期的容器转场效果
考虑到用户双指捏合的操作行为,采取当前页面跟随手指收缩的转场效果,更符合操作预期。
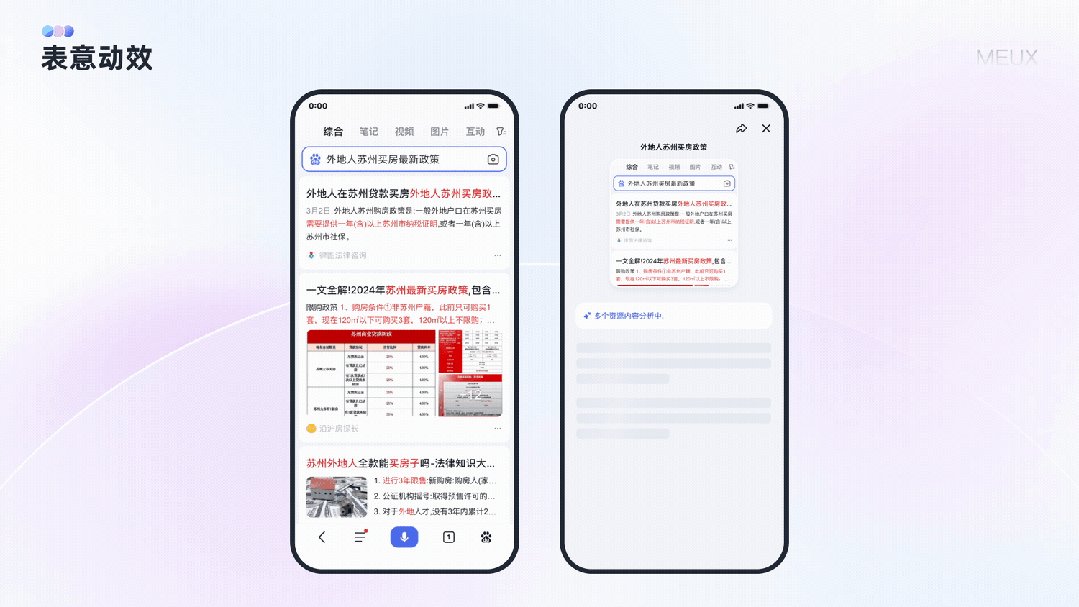
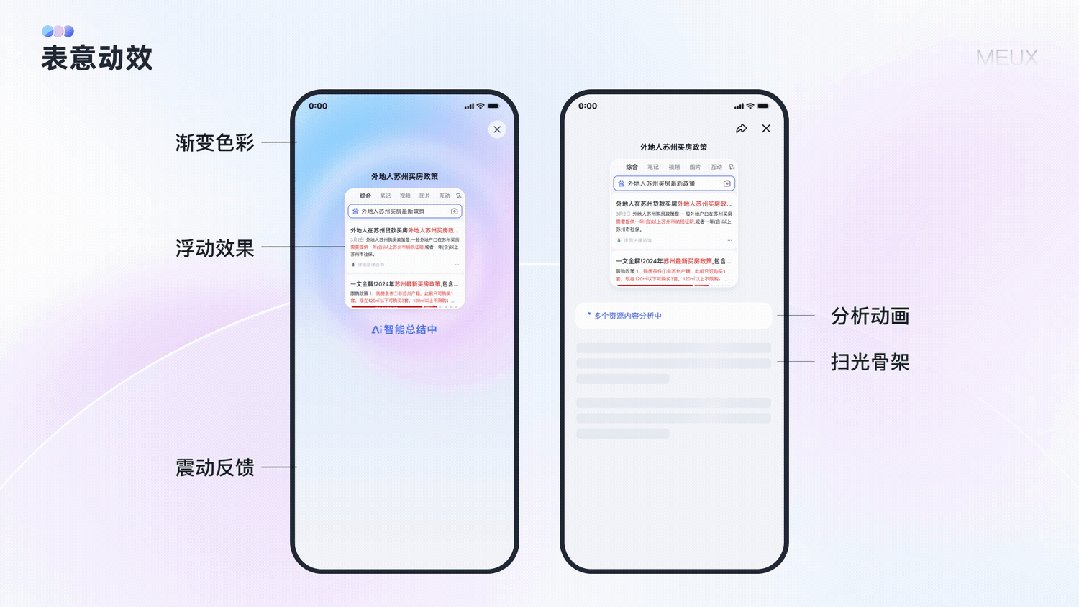
2)沉浸的加载动画
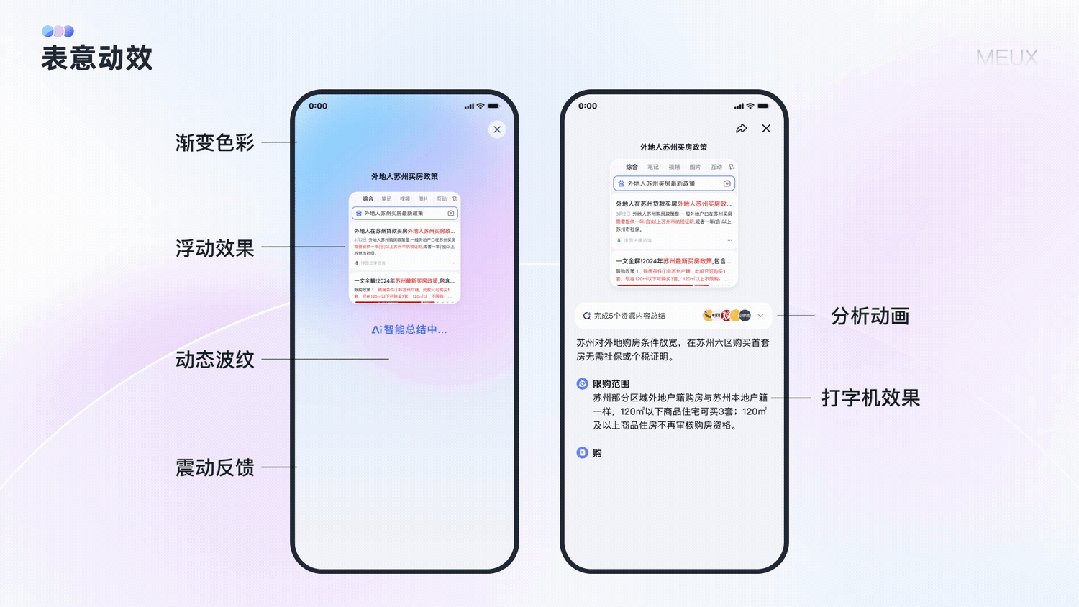
加载动画的目的是为了缓解AI内容生成时用户等待的焦虑感,降低用户的跳出率。结合AI汇总整合分析内容的原理,为缩小后的容器设计了呼吸般的缩放律动效果,辅以页面内波纹同步扩散的效果,模拟AI的思考动态,增加页面沉浸感,营造出一个既智能又富有动感的视觉体验。
在搜索场景的生成页中,增加了更为直观的分析动画,将AI的资料搜集、整合和分析过程具象化呈现,帮助用户理解AI工作的过程。通过直观的骨架屏效果,不仅让页面看起来更加充实,也帮助用户建立预期,从而降低跳出率。
3)渐进式披露动态效果
在总结文本的展示上使用打字机效果,搭配渐进式披露的策略,可以更快速地对生成后的内容进行呈现。
相较于逐字打字机效果,这种方式不仅提升了信息展示的效率,还增加了页面的律动感。

三、结构化排版促信息获取
为保证AI总结生成内容的浏览清晰度,我们针对信息层级与模块结构进行了打磨,确保为用户提供一个舒适的浏览体验。
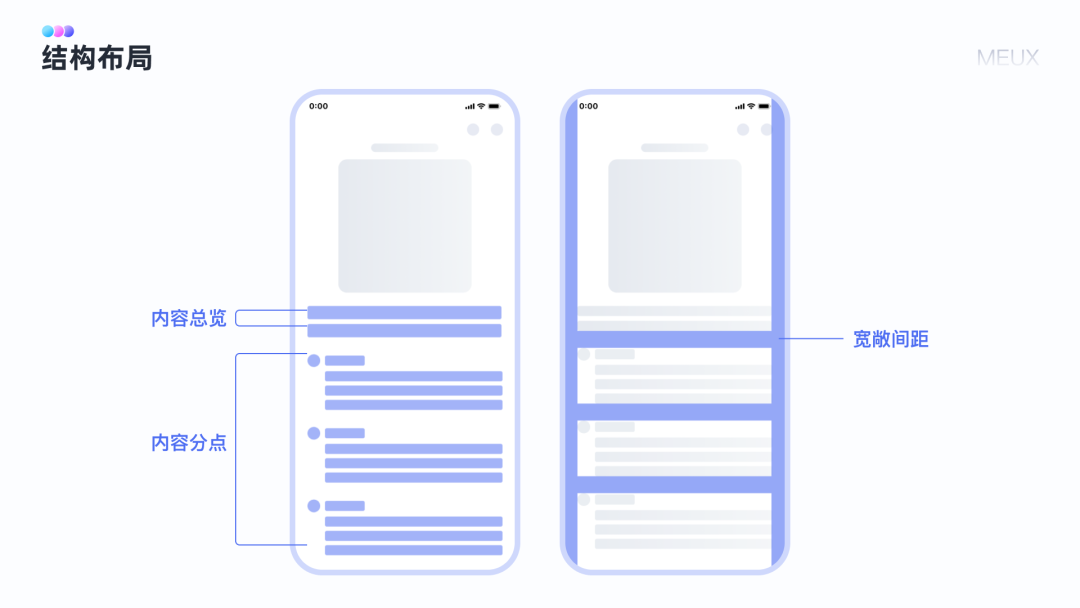
1. 结构布局
采用总分结构展示信息,显著提高了内容的易读性和用户阅读效率。
通过视觉层次和逻辑顺序,向用户提供了一条易于理解和遵循的信息流,进而提升整体阅读体验。
通过在页面的多个模块间设置宽敞的间距,使浏览过程更为舒适,同时增强了页面的节奏感和呼吸空间。
简约的灰色背景与图标、文字之间形成了鲜明的层级关系,使内容突出而清晰,保证了视觉的统一性和简洁性。

2. 内容激发
根据不同类型的页面,底部可以搭配「相关推荐」或「大家还在搜」模块,提供更加个性化的浏览体验。

3. 图标匹配策略
根据文本的主题、内容和上下文,使用图标辅助增强信息的表达效果,提升用户理解度,使信息传递更为直观、生动和高效。
图标匹配策略不仅有助于突出关键信息,还可以提升整体的视觉美感和用户体验。

写在最后
在本次百度APP捏合项目创新探索中,我们将设计思维与AI能力进行创新结合,解决产品原有的体验问题,在这个过程中我们尝试结合用户认知塑成模型,总结以下几点:
- 「发现理解」降低用户学习成本:贴合用户场景的多种功能精细化引导形式;
- 「实施行动」降低用户操作成本:从行为链路上塑造新颖且易用的双指触发交互模式;
- 「接受反馈」降低用户接受成本:使用流畅的动画和触感反馈完成各环节的流畅过渡;
- 「形成认知」塑造产品智能感知:定义轻盈灵动的智能设计语言和清晰的结构化排版强化用户的心智。
通过以上方式,帮助用户在使用功能的过程中逐渐形成「会用→好用→爱用」的心智,从而为用户建立全新的AI产品认知,助力功能发布,逐步提升功能的使用量。

本次项目也使我们对产品AI重构产生了一些新的理解,未来百度APP的AI体验将向着交互方式更加自然、视觉语言更加轻盈的方式进行持续探索,也希望本文能为其他正在进行产品AI重构的设计师们带来一些新的启发。
本文由人人都是产品经理作者【百度MEUX】,微信公众号:【百度MEUX】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







