交互设计的基本原则
交互设计的原则、方法有很多,但是这里我要分享的并不是细则,而是产品交互设计的内在逻辑、基本原理。即,抛开那些细则,交互设计应该遵循什么样的规律,什么样的设计才是好的,用什么来衡量。

开始之前,还是要先来明确一下定义。因为很多时候,我们不在一个频道上的话,可能会导致理解偏差,两个人的沟通也会如“鸡同鸭讲”,不知所云。
定义:
产品交互设计指的是为了达成产品目标而进行的产品与用户的交互流程设计、交互反馈设计。即,产品交互设计,设计的是用户如何使用产品,以及产品如何给用户反馈。
这里要注意,产品交互设计是围绕产品目标展开的,不是围绕用户展开,用户只是其间接服务对象。
这可能与很多人的初始认知不太一样。
但是细想一下,你可能会发现,很多产品和服务都是这样设计的。最典型的是宜家家居,作为一家大型购物中心,他们从来不希望用户能立刻找到想买的产品,而是希望用户多体验一些产品,然而用户似乎很少抱怨他们那条迂回而漫长的路径。
这就是一次成功的产品交互设计:他们做了令人烦恼的交互流程(一定要从头走到尾),但是做了良好的交互反馈(各类家具的试用体验极好)。
围绕产品目标,产品流程交互设计有其我们无法绕开的内在逻辑。
一、产品交互设计是一个用户体验流程设计
这是一个很重要的理念,我们做产品的交互设计,并不是很细碎的一些按钮设计、弹窗设计或者功能设计,而是一个为了实现产品目标而有意设计的用户与产品的互动流程。在这个互动流程中,我们的每一个交互环节,都是为了达到产品目标,即通过这个流程满足用户需求的同时,实现获益的目的。这个获益,不一定是金钱上的收益,有可能是用户关注等。
这就是为什么会有用户体验地图这种工具的存在了。
用户体验地图(User Experience Map,简称 UX Map)是一种交互设计工具。它用于描述用户在与产品或服务交互过程中的体验,包括用户的行为、想法、情绪等多个方面,从用户最初接触产品或服务开始,一直到最终完成使用或者离开的整个流程。
它是描述用户体验的工具,也是用来做户体验设计的工具。因为我们可以通过调整产品或服务的各个环节来改变用户使用过程中的体验。它也是用来做产品交互设计的基本工具之一。它要求产品经理把用户使用产品的每一个环节列出来,包括交互方式、场景,然后为每一个环节标出一个体验值,可能是正值,可能是负值。这就是一个体验地图。

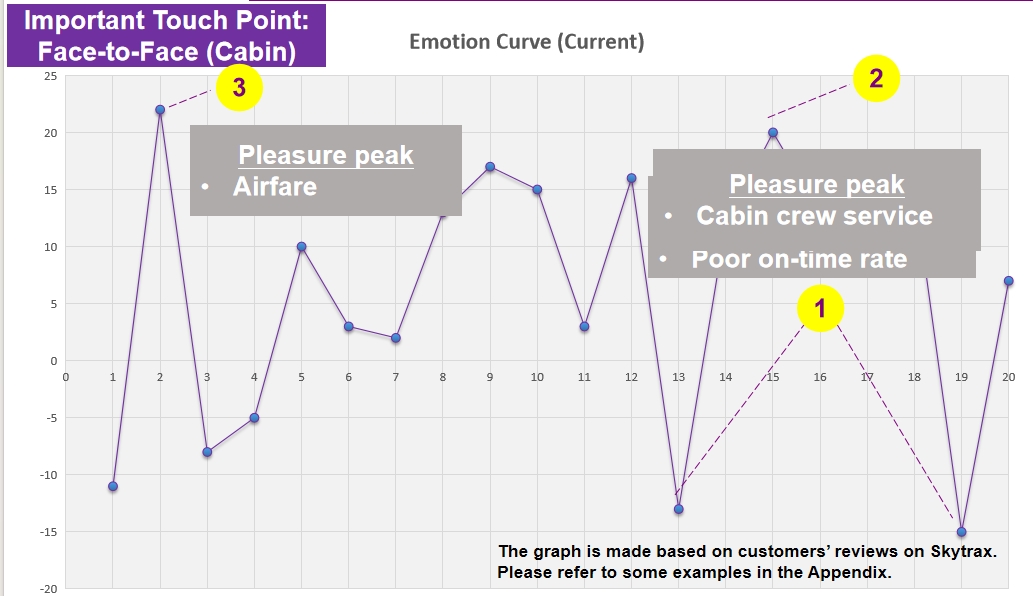
图1:(某航空公司)用户体验地图之——情绪地图
在我们确定了要把产品做成什么样以后,可以先根据确定的业务范围,将用户的交互流程和体验值列出来。但是这个是根据用户原有的业务流程列出来的,为了实现产品目标,我们需要对产品进行设计,设计的过程,实际就是对体验过程的设计,我们可以有意调整每个环节的体验值,可能调高,也可能调高,但是最终是让用户对整体产品提供的服务满意。具体如何调整,我们继续看后面几条原则。
二、与用户相互理解是根本
俞军说过 “产品经理就是以产品当笔,与世界对话”。小编先不说那么大,这里想说的是,产品是产品经理与用户对话的语言。既然是对话,那么相互理解就是基本条件了。
首先,我们要理解用户
这是基础。做产品交互设计的时候,你需要知道用户为什么用你的产品,什么才是吸引用户的,什么是用户讨厌的,什么会给用户造成阻碍,什么让用户开心。只有这样,你才能知道要做什么样的交互,用什么样的顺序和组合去安排所有交互环节。
其实不管是产品新手还是产品老手,都知道要理解用户。但是理解用户却不像说的那么简单。换位思考谁都懂,但怎么做呢?小编前面几篇文章都有提到,下面我们来总结一下:
- 角色扮演。假装你是用户,你去真实体验一下用户的使用流程。就是,你是用户,你在使用产品的每个环节都有你的目的,想获得的东西。带着这个目的,去模拟用户的使用流程。这个时候,你就会一定程度上理解用户的真实想法。
- 用户访谈。去和一个真正的用户聊天,询问他/她使用同类产品或者在没有现有产品情况下, 开展原来业务的目的、想法、感受,他们最想优化什么?最烦的环节是什么?
- 特征抽取。你的目标用户总有一些特征,如年龄、性别、普遍心态、用户目标、需求、使用场景等。这些特征一般都会促使用户在使用产品的时候产生一定的心理活动,即心理特征。从这些特征,我们也可以去推导用户的体验。比如小编之前做过一款老年人产品。老年人,大多数人是有眼花的,所以欣赏不来精美但是细小的文字,他们喜欢大号字体。因此如果你还是按照原来的审美标准去设计界面,则必然无法被老年人接受。一定要在大号字体的前提下再去考虑交互和界面。
- 数据分析。如果你已经有大量数据,为了分析每个环节用户的感受,可以从数据中去寻找踪迹。比如,用户如果对某个地方很感兴趣,则其在这个地方停留的时间可能很长,如长时间查看某张图片。如果你有人工智能算法,则可能有更复杂的方式去分析。
在这么多方法当中,小编最推荐的还是角色扮演,因为它能让你用心去体验产品的交互流程,充分理解用户感受。然后配合用户访谈,纠正你的假设。特征分析则要求产品经理的心理学功底很扎实,能够通过用户的行为特征去判断用户心理,不是一般产品经理能做到。数据分析是对用户行为的数据理解,很多时候是在做总体分析的时候使用,最终,还是需要产品经理去把它编译成用户故事,所以是最下策。虽然很多时候,一些领导反而希望你有数据支撑。
其次,要想办法让用户理解我们
这就是所有设计的基本原则,包括交互设计,都需要遵循这个原则,如果用户无法理解我们的设计表达,那么我们的心思就白费了,即使你可能当时觉得这简直是一个“天才设计”。想要让用户理解我们,我们需要在理解用户的前提下做到以下几点:
1)按照用户的思维习惯去设计。
比如,一次,小编要设计一个帮助用户记录游玩轨迹的功能。开发同事说,让用户每次停下来上传一个地理位置信息就可以了。
这个逻辑从技术上讲完全没错,但是从用户的角度,就是一个无稽之谈——因为没有一个游客会为了记录轨迹特意去上传地理位置信息,也不愿意让实时地理位置这么隐私的信息随意上传,同时,玩才是用户的体验过程,他只想玩,不想做太多多余的事情。
所以小编向开发提了一个技术方案询问:可否通过图像识别+或者三维视频融合的方式确定用户的轨迹。
(当然,不是用户的需求都一定要满足,小编只是评估可行性和成本,如果成本过高,也不必强求。)
2)使用用户的习惯性语言去表达。
这里“习惯性语言”指的是用户在其日常生活中形成的对事物的理解和习惯性表达。比如,中国和大部分西方国家,竖大拇指都是赞许的意思,但是在伊朗却是侮辱的意思。因此在给伊朗用户做产品的时候需要改变其表达形式。
再举个例子,习惯了苹果和微软界面的用户,认为“X”的形状表达关闭,但是对于刚接触互联网的用户,特别是一些老年人用户来说,“X”还不如直接用“关闭”两个字更直观。所以一定要注意习惯性表达,别直接套用自己的语言去表达设计,否则很有可能把产品做成灾难。
3)给用户足够的提示。
这点非常重要,也是很多产品经理经常忽视的地方。比如,很多注册界面,明明需要用户同意《用户协议》,却把同意那个√放在很不起眼的位置,并且字也很小。到底是想让用户知道呢还是想让用户不知道。有的产品经理是希望用户不要去点开查看用户协议内容,但是有点法律意识的都知道,如果发生纠纷,法院不管用户有没有点开看,都会判企业的问题。
还有很多页面填表业务,上一步,很多人觉得使用返回按钮就好了,而不是多加“上一步”这个按钮,殊不知,很多用户是无法意识到返回按钮可以回到上一步的。于是傻傻愣在那里。可能他们最后尝试了一下,发现返回就可以,但是对用户来说这个体验就很一般了。甚至开发都不会有意识去把返回按钮做成回到上一步的功能,而是回到上一个页面,但是填写内容全部清空了。然后气死用户。
给足够的提示还体现在容错设计上。为什么我们要求产品经理在设计任何功能的时候,一定要做容错设计。是因为用户在使用的时候需要足够的提示告诉他所做的决定是否造成他不想得到的后果。良好的提示可以让用户不为犯错后悔。所以,不要想着什么简洁,把很多提示都给省略了,要给用户设计足够的提示。
三、让用户感觉越简单越好
那么,简洁到底是不是设计的基本原则呢。是的,但是不是界面上内容越少越好,也不是步骤越少越好,而是让用户感觉越简单越好。
很多人听过简洁原则,是从苹果公司传出来的。但是他们都只听了一半。简洁,是用更简洁的内容,让用户轻松理解产品。就是内容要简洁,理解要更轻松。不是一味地减东西,减到用户一头雾水。那么如何让用户感觉简单,有两个原则可以考虑一下:
- 给用户提供捷径。比如,可以用文本模糊搜索,就不要让用户进行多重选择。可以让用户直接下单,就不要让用户还要点击进入购物车。可以在同一个页面操作,就不要让用户来回点多个页面。第一个例子是针对信息类产品,要让用户快速找到想要的信息;第二、三个例子是针对功能和业务类产品,要让用户有快速实现自己目标的途径。
- 不要让用户做深层思考。比如工具类产品,你的目的是帮助用户提升效率,因此不要搞太多复杂的设置让用户调试半天。即使你的产品是非常专业的工具,如三维扫描仪,这种产品现在也基本一打开就调好基本设置了,用户根本不用再去做太多调试。又比如消费、娱乐类产品,还是以电商为例,给用户可能想要的几个选择就好,并给出可以用于对比的主要特征,让用户可以快速决策。这里才是乔布斯说的简洁,就是让用户不用思考,直接就能用。那种把元素、操作减到用户摸不着头脑的,并没有真的实现简洁,而是表面简洁,实际上让用户需要思考的事情更复杂了。
让用户感觉简单,可以有很多细节上的考虑。但是万变不离其宗,就是让用户快速实现其目的就好。
在细节设计上,如果你没有很多头绪,也可以用用学院派的理论——诺曼的交互设计基本原则(出自《设计心理学》),他从示能、意符、映射、反馈和概念模型五个方面教我们做产品设计。他其实也是试图让设计师的设计能够被用户理解、接受和喜欢。
四、让用户最终感到满意就好
这个原则可能会跟上面的某些原则看起来相互矛盾,因为这里说的是,不用在所有交互设计的环节都做到让用户满意,即可能在某个环节,我不一定让用户觉得简单,或者理解。我只需要最终让用户感觉到满意就好。
其实没有矛盾,这个就是用户体验地图设计里面的“峰-终”值原理:即,用户只要在产品服务最好的地方感到满意且离开的时候产品提供的服务也感到满意,那么,不管中间发生的事情,只要不超过用户的底线,用户对产品的整体评价都是满意的。
所以,我们在设计整个产品的体验流程的时候,只需要把握好三个地方就好:
- 所有体验差的设计,不能超过用户的预期的底线,这也是我们产品设计的底线;
- 在体现产品优势、特点、亮点的地方,一定要比较好地超过用户的预期,让用户特别满意;
- 在用户离开产品的那个触点,一定是让用户满意的,不一定是非常满意,但是不能是不满意。
这也告诉所有产品经理,产品设计的完美主义要用在峰值和终值,就是最能体现产品优势的地方和用户离开产品的地方。现在可能很少有产品经理傻傻以为完美主义是要把产品的每个环节都设计得超乎预期,但是他们却不一定理解其中的逻辑是“峰-终”值原理在作祟。在资源有限的情况下,把握好这个原则,可以让我们把好钢用在刀刃上。
五、检验设计的最重要标准是,是否帮助达成产品目标
这是产品设计的基本原则,更是产品交互设计的基本原则,无需赘述。
如果你不知道你的产品交互设计是否是对的,想想你的产品目标是什么,用户需求是否更接近被满足了,公司的目标是否更接近了。如果没有,说明你要重新审视一下你的设计。我们做的每个流程设计、每个页面、每个功能、每个按钮、每个图案都是为了实现产品目标,这是我们在做产品交互设计的时候所不能忘的。
是的,不忘初心。
总结
总结起来,就几句话,产品交互设计的基本原则是,要把产品交互设计当做一个流程来设计,理解用户、做用户理解的设计、让用户感觉越简单越好,如果你不知道产品交互设计做得好不好,回想一下你的产品目标是什么,然后看看,你做的设计是不是都在帮助实现你的产品目标。
本文由 @Robin 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益







设计虽然大有不同,但底层逻辑还是有共同点的哇