为移动而设计 第二部分:交互设计

lulu导语: 因为移动设备独有的一些特点,针对移动设备打造正确的交互十分重要。本文为优秀的交互设计译文,主要从人体工程学、手势、切换、导航、内容、表单的几个方面对移动端的交互设计进行了研究。
欢迎来到《为移动而设计 第2章:交互设计》,如果你是从中途加入我们的,这里有些背景资料:《为移动而设计 第1章:信息架构》,在第1章中,展示了设计师在面临为移动,主要是移动环境而设计的过程中面临的主要挑战:从浏览环境到行为和心情。因为这些差异影响着用户,我认为对我们而言,从调研到最终开发完一个产品,在设计过程中考虑这些十分重要。
第1部分包含了在移动环境中对信息架构的探究。这会对余下的设计流程打下了良好基础。但是,在进入这一章前,有一点很重要,那就是明确移动和平板交互同桌面网站的区别。
交互设计
如今大部分移动设备都采用触摸屏,这对我们而言机遇和约束并存。我们使用手机不仅是查看内容,也和里面的程序进行交互。这就使得设计师要考虑人体工程学、手势、切换以及有移动专属的交互模式。
人体工程学
为移动人体工程学设计要求我们关注于设备屏幕和触摸屏的实用问题。例如,用户握住设备和触摸屏幕的方式,会影响到用户点击屏幕某一部分的难易度。
点击区域,或者“用户触摸激活某些功能的屏幕区域”要求给用户精确点击的足够空间。平均指尖尺寸为1-2厘米宽,大概相当于标准屏幕44px到57px,高分辨率(“retina”)屏幕88px到114px。考虑到触摸屏的特性,诺基亚、苹果和微软都建议了稍微有些不同的尺寸。
然而考虑到点击区域时,并没有硬性规定。我们无需寻找各种标准答案,仅需考虑用户需要通过点击屏幕获得什么,某个任务有多重要,以及他们需要多短的时间完成这个任务,然后根据具体情况进行设计。
手势
触摸屏的特有功能使得手势成为移动交互的一个重要组成部分。所有主要的触摸操作系统都支持手势操作,包括Google的Android、苹果的iOS和微软的Windows 8。
下面的表格做了简要介绍:

此外,“标准和模式”已经出现在基于触摸屏设备上的手势开发中了。设计师应该能经常扩展手势的边界范围来适配他们的应用。
切换
切换是一种使应用在不同状态间平滑过渡的交互方式,它能够给用户讲故事,或重新定义一种基于手势的隐喻。更进一步地说,切换能帮助用户进行回想,并能防止其迷失。
基本切换包括:

这些仅仅是冰山一角,还有一整套可选的切换方案。最好的选择就是那些能帮助我们增加交互一致性的切换方式。
常用模式
就像在第1部分提到的,比起桌面电脑,移动设备给予设计师更小的空间添加菜单和导航。结合环境因素——例如可怜的浏览环境和限制条件——对于我们而言,让用户很好的领会到我们的内容架构是件很困难的事儿。
但是,以下常用交互模式对此发出了挑战。其中最有价值的方案被用于提升导航、内容选择、登录/退出和填写表单的体验。
主导航
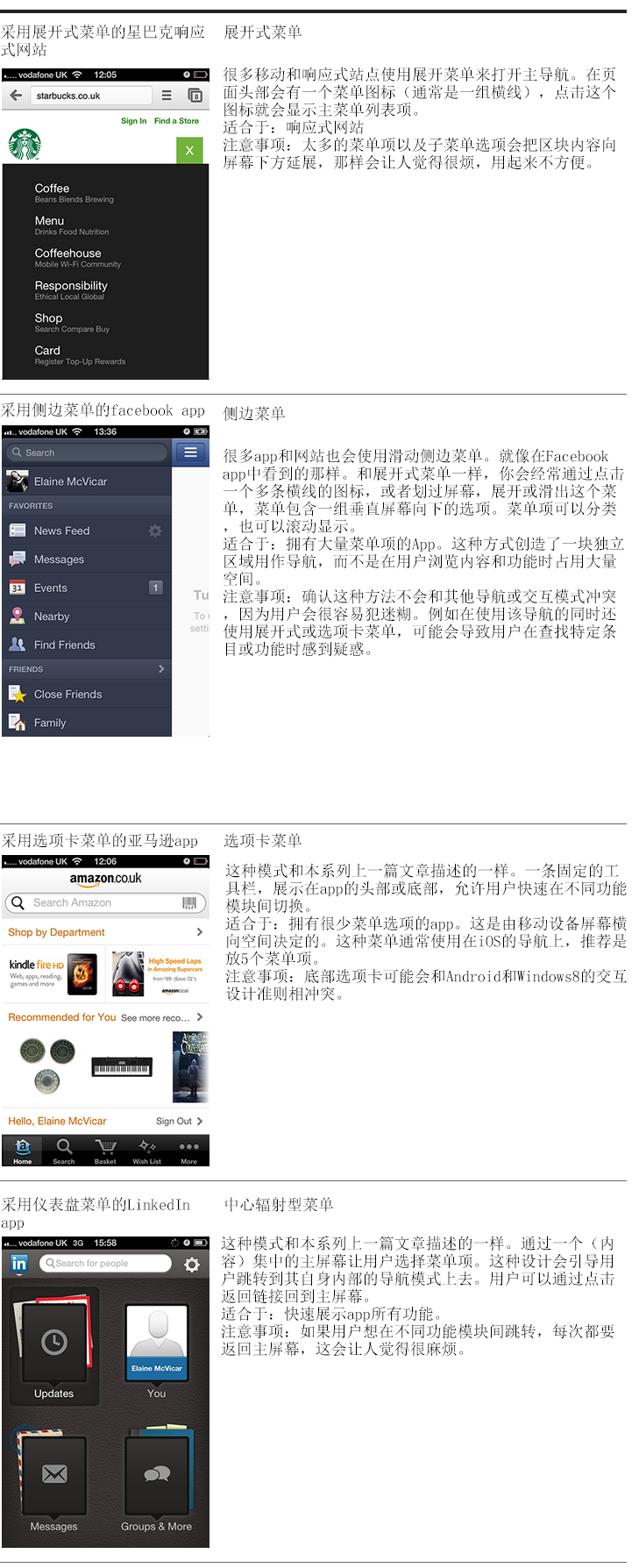
主导航可以可视化地展示我们网站(或应用)的信息架构。这里有一些可选的方案:
选择内容
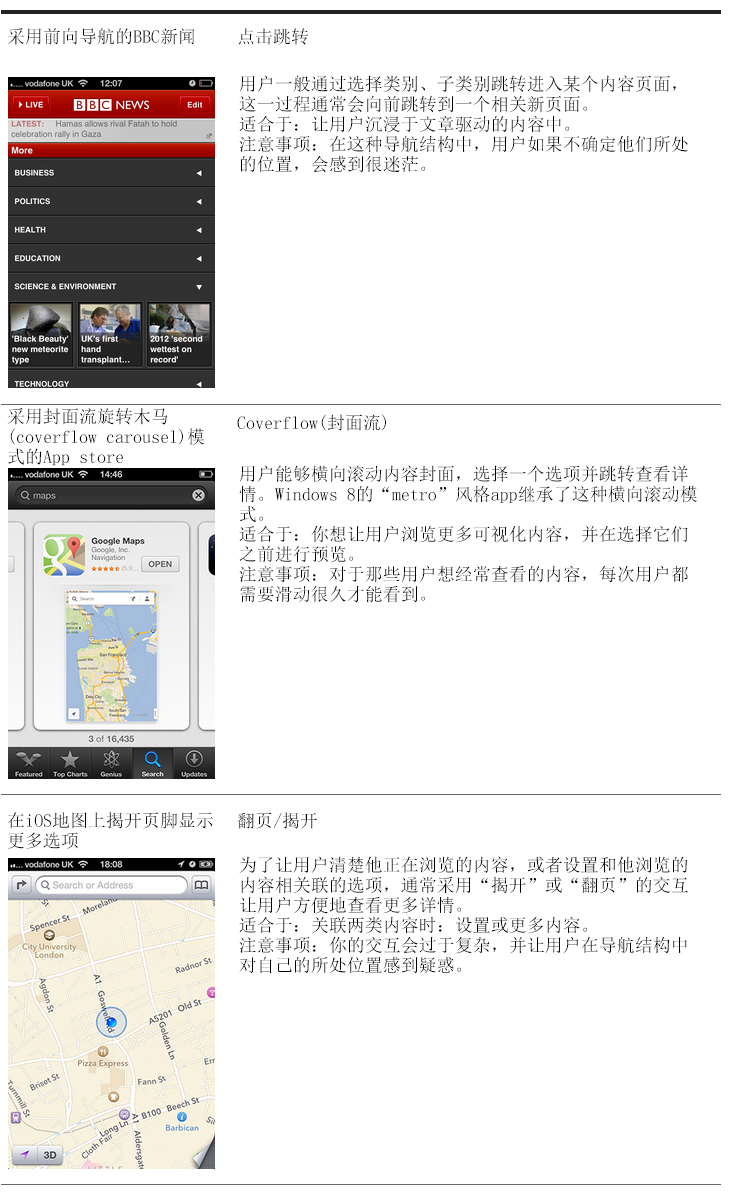
点击链接激活内容来进行跳转,可以使用户方便快速地用一只手选择内容。如果做得好的话,该交互也能提升用户参与度。
登录
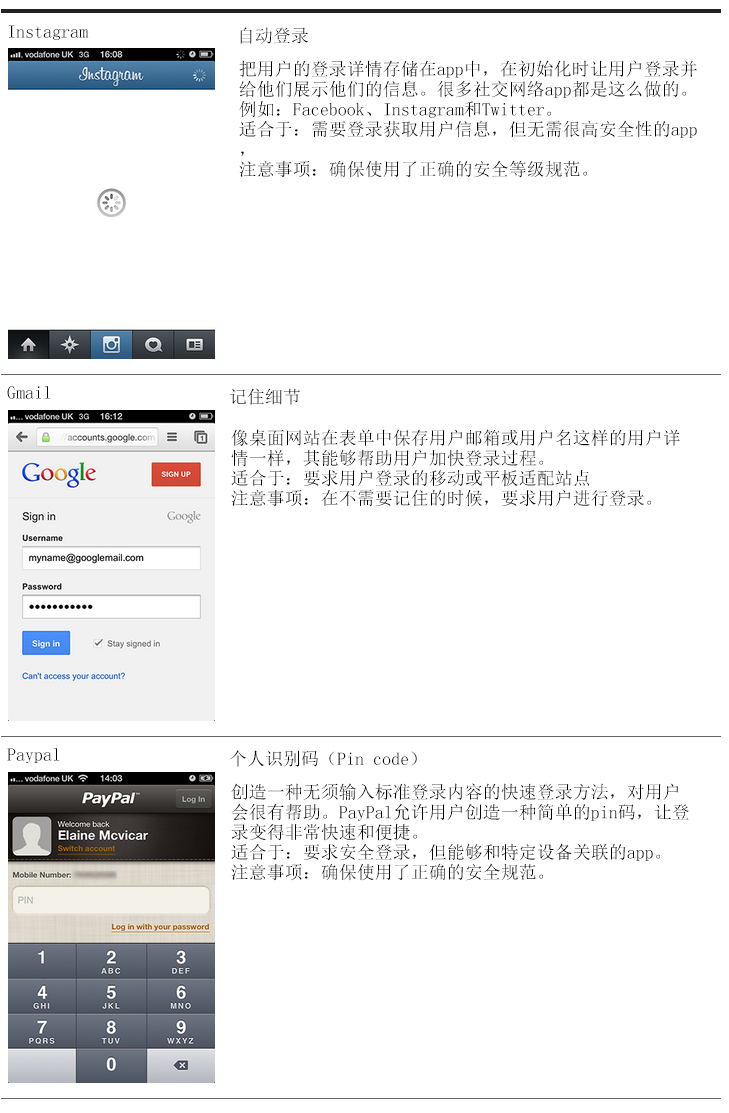
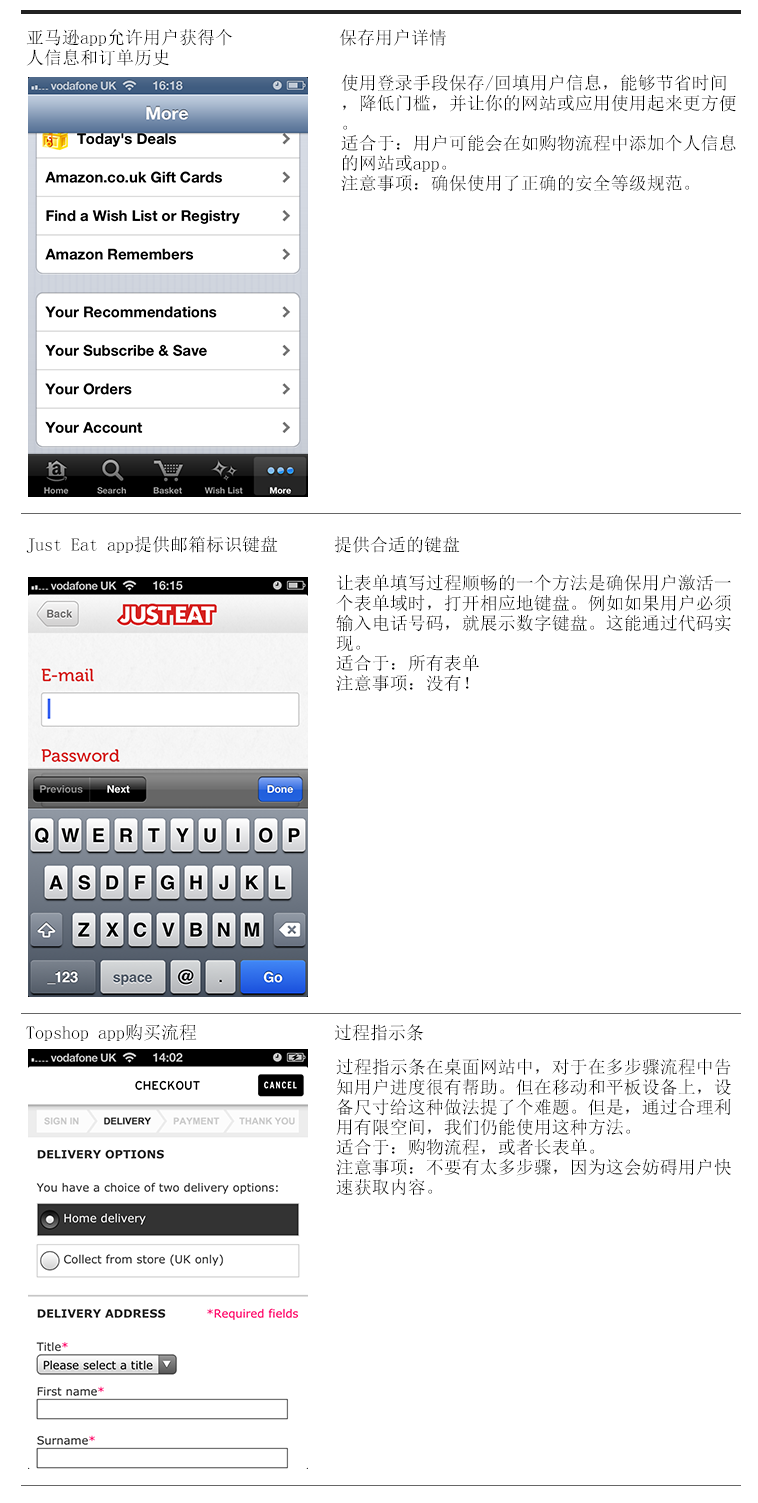
输入用户名、邮箱和密码对某些应用而言十分关键。对于设计师而言,我们需要确保其流程尽可能顺利。
使用表单
在移动设备上填写表单是件很困难的事儿,尤其是对于那些专为桌面网站设计的,缺乏移动版的表单。通过尝试“常用移动设计方案”来推动这一流程,并在移动设备上考虑使用这些方案,让填写表单变得更便捷。
下一步
标准和指南提供了创新的土壤。当我在我的诺基亚5110上玩贪吃蛇时,我从没想过我会有一天有机会为移动端设计和塑造工具。今天的解决方案造就了明天的标准和指南。
针对移动设备打造正确的交互十分重要。但要想创造真正出色的体验,网站或应用的真实外表需要灵感、魅力和努力。在第3部分,我将讲述布局和视觉设计如何为信息架构和交互提供支持,最终创造一个完整的沉浸式体验。
译者大神@s2dongman_产品盒子 来源:互联网er的早读课


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..






















受教了~
分析的不错
我也觉得,, 这个是一系列的,还有下一部分一会转载